假如我们的微信小程序有一个对战功能,对战是需要观战的,我们需要将分享发送到群,发送到个人是无效的,这个时候我们就需要在程序内知道用户是分享到个人的还是分享到群。
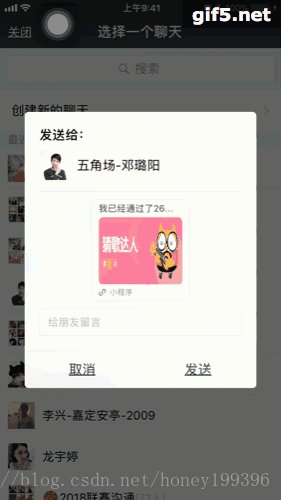
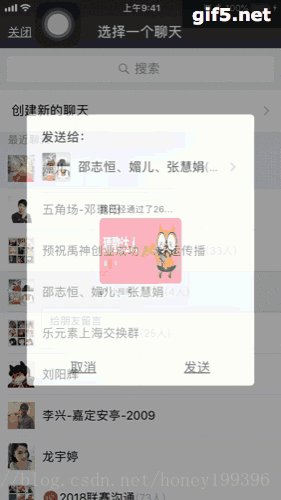
效果如下:
实现:
<!--index.wxml-->
<view class="container">
<view class='question'>
<text style='color:white'>{{msg}}</text>
<button open-type='share'>分享</button>
</view>
</view>// pages/fight/share.js
Page({
/**
* 页面的初始数据
*/
data: {
msg: "",
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.showShareMenu({
withShareTicket: true
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (options) {
var that = this;
return {
title: '我已经通过了26关了,你能通过多少关',
path: '/pages/fight/index',
imageUrl: '/images/lobby/bg_musicguess.png',
success: function(options) {
if (options.shareTickets) {
wx.showToast({
title: '已经分享到群',
});
} else {
wx.showToast({
title: '请分享到群',
});
}
},
fail: function (options) {
that.setData({
msg: JSON.stringify(options)
});
}
}
},
})onShareAppMessage(options)
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
- 只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
- 用户点击转发按钮的时候会调用
- 此事件需要 return 一个 Object,用于自定义转发内容
options 参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| from | String | 转发事件来源。button:页面内转发按钮;menu:右上角转发菜单 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined |
自定义转发字段
| 字段 | 说明 | 默认值 |
|---|---|---|
| title | 转发标题 | 当前小程序名称 |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4 | |
| success | 转发成功的回调函数 | |
| fail | 转发失败的回调函数 | |
| complete | 转发结束的回调函数(转发成功、失败都会执行 |
只有转发到群,才有shareTickets参数,同时通过shareTickets我们可以知道是转发到群还是个人。