- 最近在做一个vue的项目时,发现每次本地运行该项目时的端口号都不相同,一开始以为没有什么影响就没有管它, 后来发现代码更新后它还是运行的之前的代码,所以解决了下这个问题(mac本)
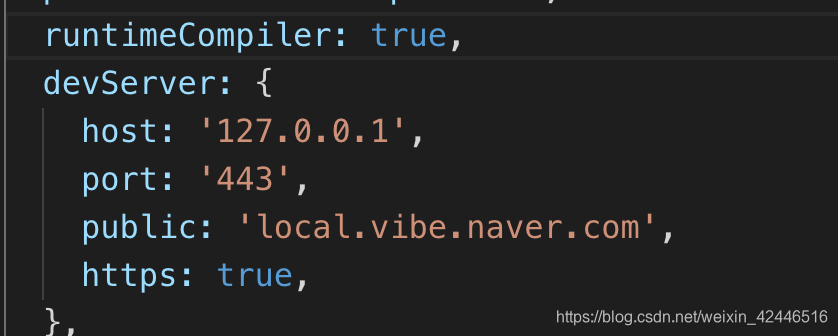
- 如下图 vue.config.js中是这么定义的

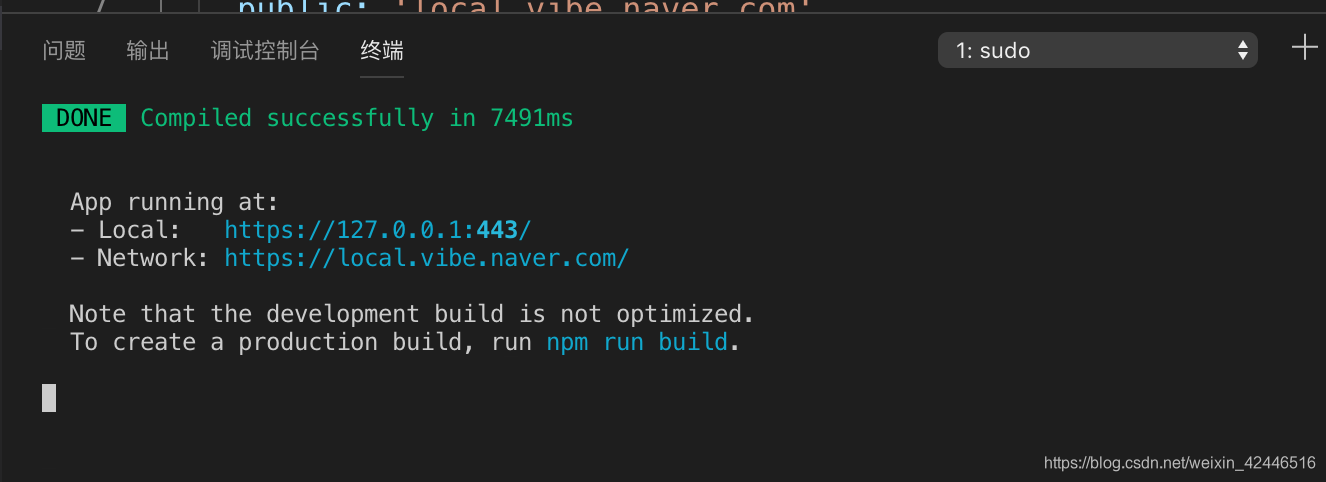
- 首次项目起来是这样的

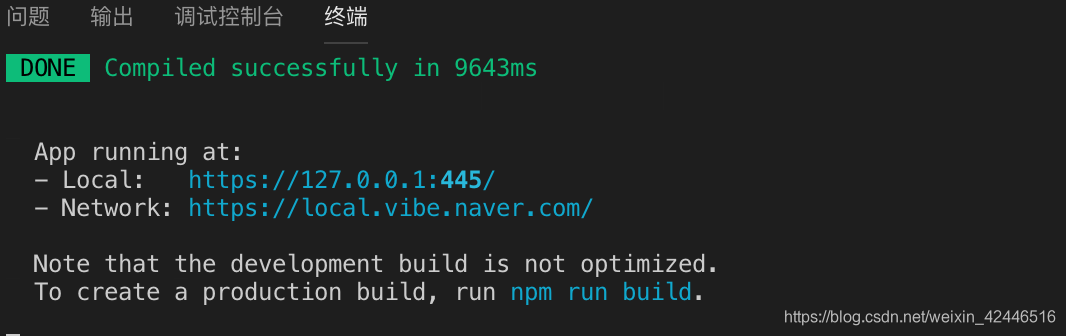
- 几次之后发现端口号成了下面这样

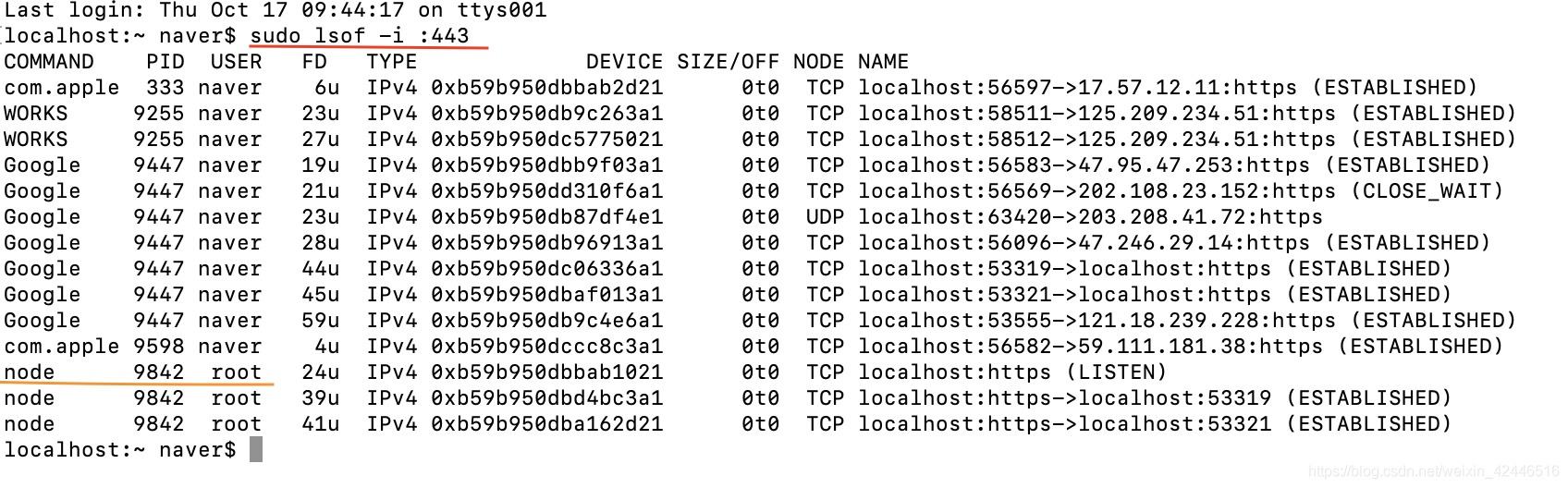
- 解决方法是 1.打开终端然后 输入 sudo lsof -i: 443(443是你vue.config.js中一开始定义的端口号), 这样就能看到你自己这台电脑所有用到443端口号的进程

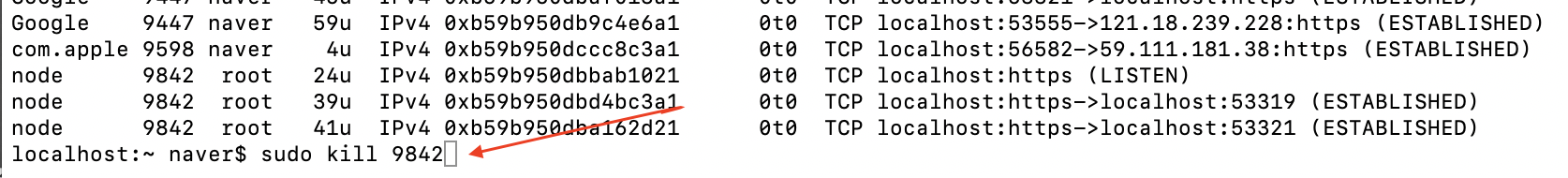
- 2.你只需要找到node 开头的就好 因为vue的项目是用node起的服务, 找到之后执行一句代码即可

- 上图的意思是找到用node起的服务的, 端口号是443的这条进程 , 将它杀死 sudo kill 842 值得是这条的PID ,想关闭哪条进程 就输入sudo kill (PID)即可。
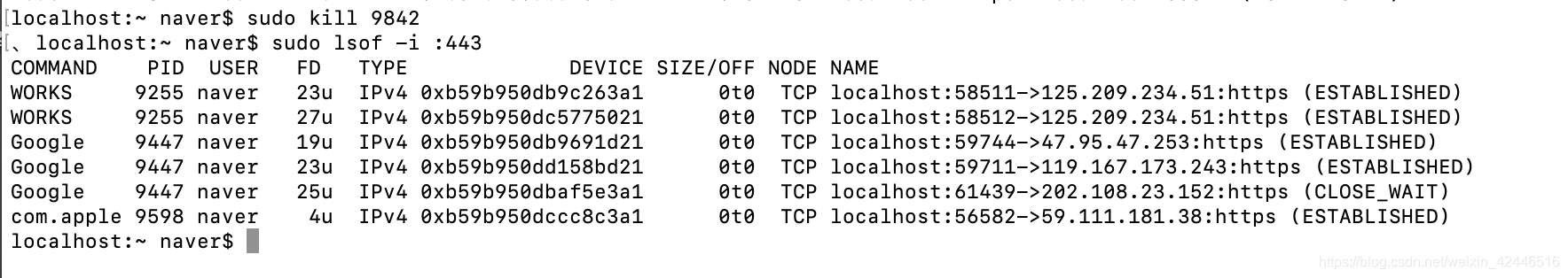
- 当以上执行完毕后,你再一次输入1.的指令,你会发现对应的那条进程没有了,如下图

- 这样你再返回,在本地将项目运行起来,发现端口号变成了一开始定义的了,如果还不是,继续以上的步骤,将node开头的进程全部关闭或者是Google(项目运行的浏览器对应的pid)即可。
谢谢!
vue中项目中发现端口被占用解决方法(mac本)
猜你喜欢
转载自blog.csdn.net/weixin_42446516/article/details/102607785
今日推荐
周排行
