首先展示的是局部过滤器的用法,又叫私有过滤器
<template>
<div>
<!-- 调用时: 通过'|'管道符来过滤前面的title,管道符后面是过滤器的名字多个过滤器用管道符'|'隔开 -->
<h1>{{title | filterTitle('哦')}}</h1>
</div>
</template>
<script>
export default {
data () {
return {
title: '萌二'
}
},
/**
* val: 指的是 data中的title
* paramer:指的是上面调用这个过滤器传的参数('哦')
* 'filterTitle':是过滤器的名称
*/
filters: { // 过滤器的配置项
'filterTitle': (val, paramer) => {
return val + '招财猫' + paramer
}
}
}
</script>
<style scoped lang="scss">
div{
margin: 0 auto;
}
h1{
color:red;
}
</style>
渲染结果如下图:

当多个过滤器应用于同一个属性时:
<template>
<div>
<h1>{{title | filterTitle('哦') | substrTitle}}</h1>
</div>
</template>
<script>
export default {
data () {
return {
title: '萌二'
}
},
/**
* val: 指的是 data中的title
* paramer:指的是上面调用这个过滤器传的参数('哦')
*/
filters: { // 过滤器的配置项
'filterTitle': (val, paramer) => {
return val + '招财猫' + paramer // 渲染的结果是 萌二招财猫哦
},
'substrTitle': (val) => {
return val.substr(2) // 渲染的结果是 招财猫哦
}
}
}
</script>
<style scoped lang="scss">
div{
margin: 0 auto;
}
h1{
color:red;
}
</style>
渲染结果如下:

上面的这段代码又加了一个过滤器,操作的结果:
说明一个过滤器可以同时作用于一个属性,并且是从左到右执行,前一个遍历器的结果是第二个遍历器的参数
下面看一下全局的遍历器
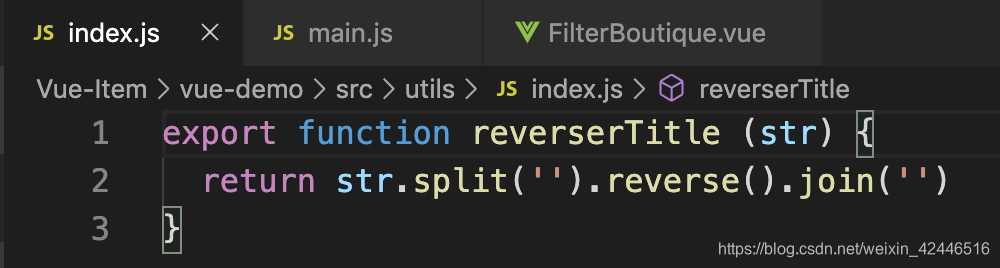
首先在vue项目的根目录中添加一个utils文件夹,然后创建一个index.js的文件,用于放所有的遍历器函数,下面的这个例子是一个反转字符串的方法

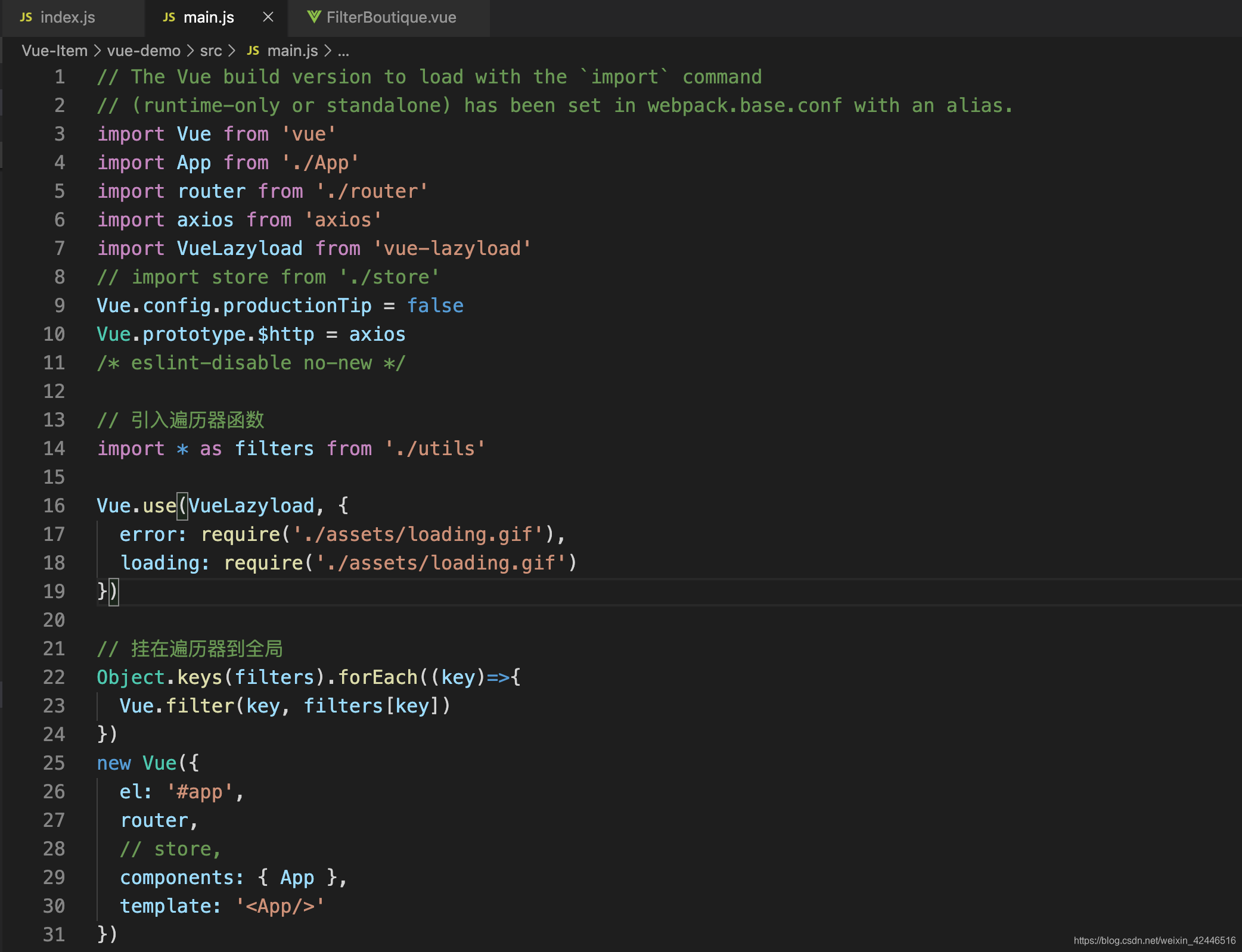
然后在main.js中引入,并挂载到全局

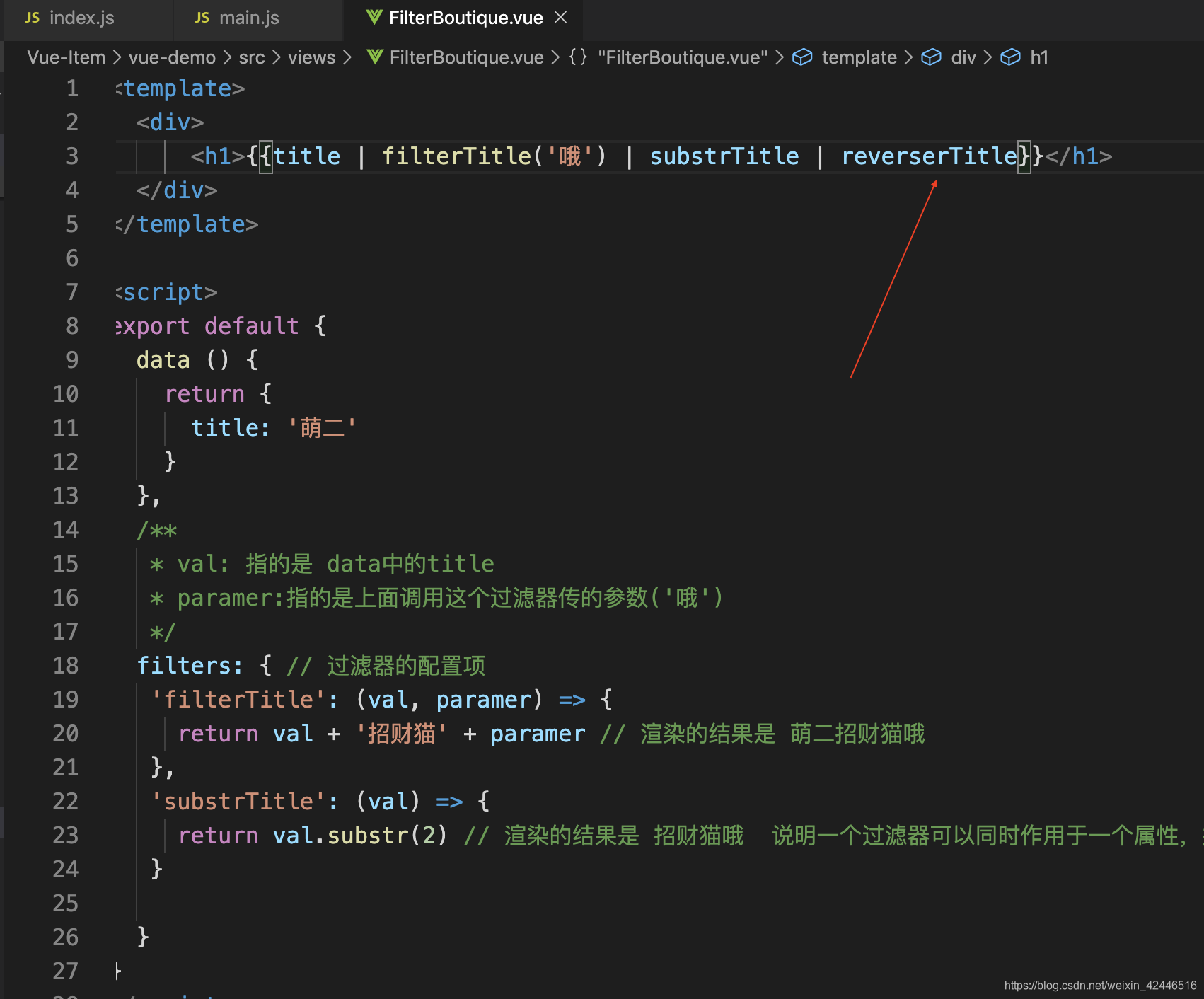
最后在组件中引入即可

渲染的结果如下:

