网页滚动条上下滚动固定元素左右不固定之sticky
有时候我们需要网页中某元素在上下滚动时可以固定在某一位置,但是左右不固定,也就是会随着左右滚动条滚动。那么我们可以通过 sticky 布局来解决。
position: sticky
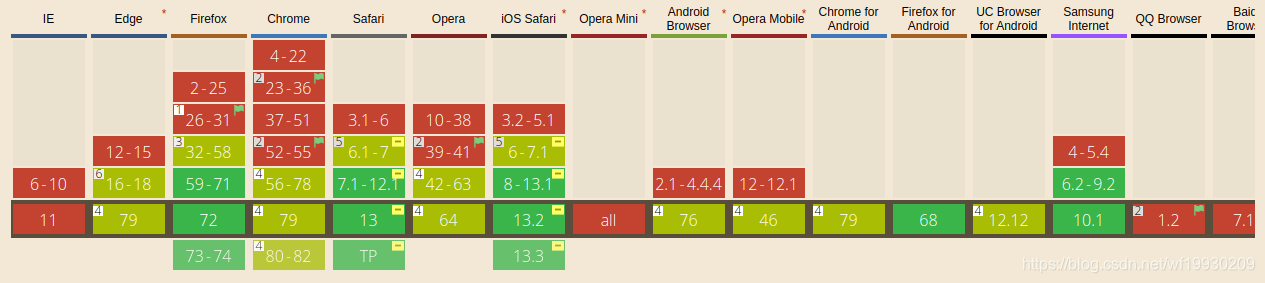
我们先看看兼容性:

在使用前需要考虑好兼容性的问题。
基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
position: sticky;
top: 20px;
width: 1800px;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距的段落。</p>
<p class="padding">这是一个指定填充边距的段落。</p>
<div style="width: 1800px; height: 2000px;"></div>
</body>
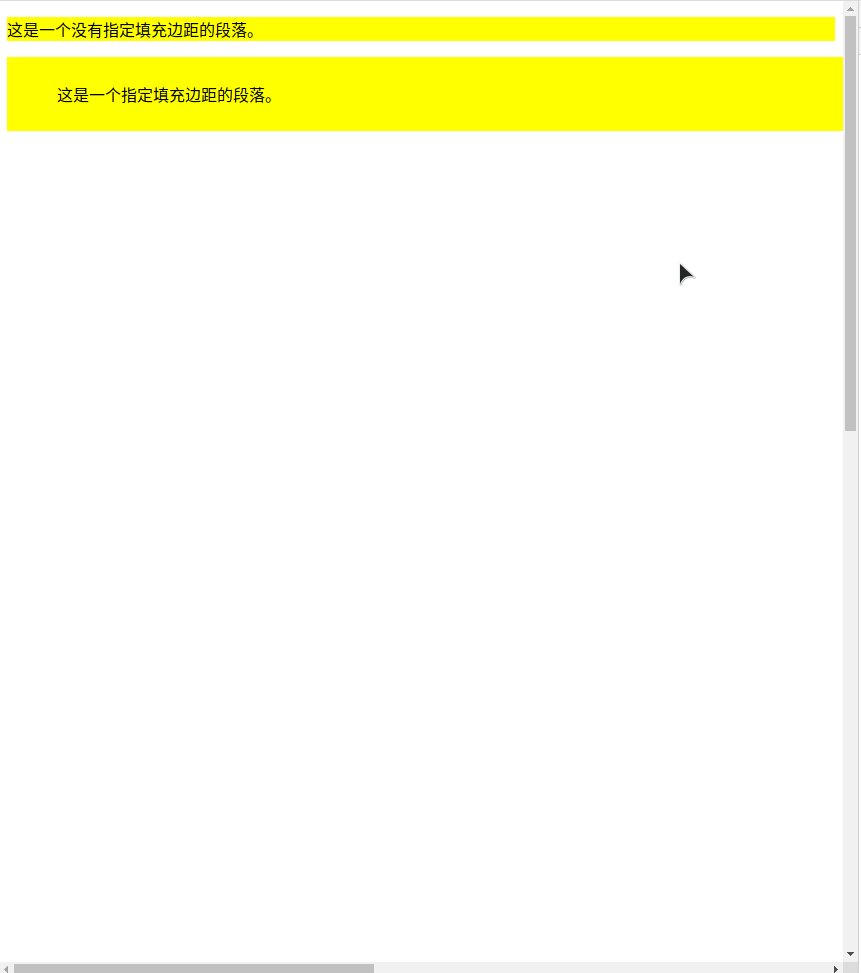
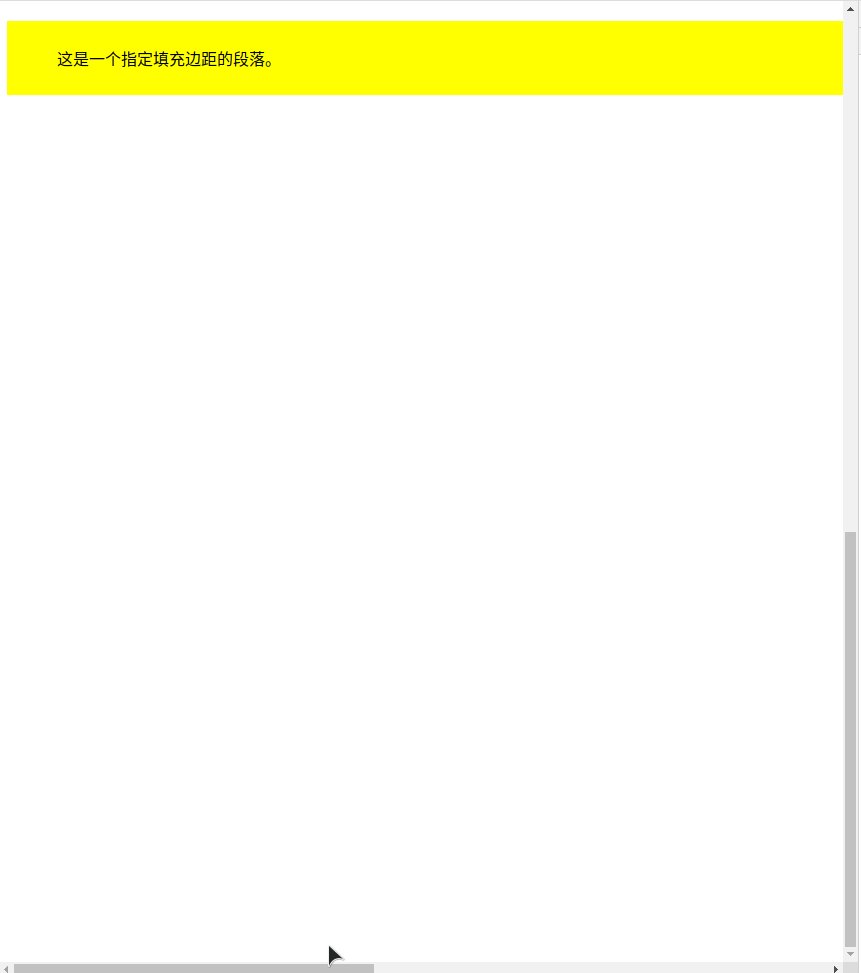
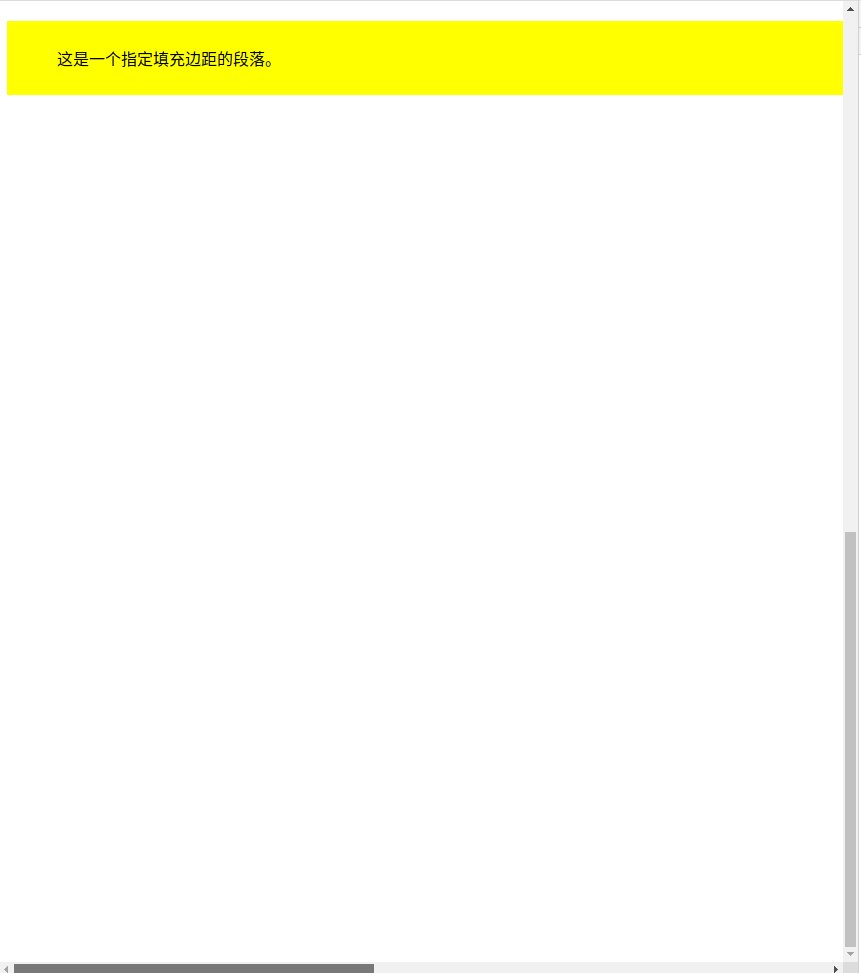
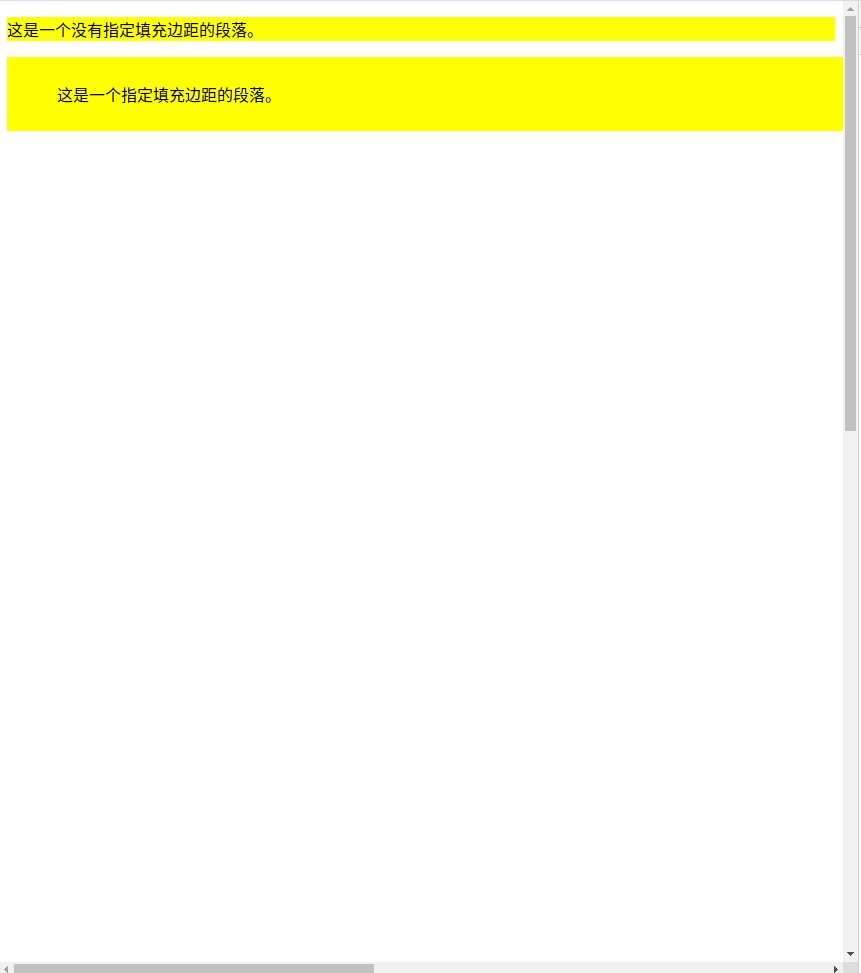
测试结果:

是不是很神奇?没有丝毫卡顿,希望能够早日全部浏览器都支持。
