前面的话
js中原型链、闭包、继承这几个知识点必考,前面两个知识点已经总结过了,这篇文章总结继承方面的知识点。总结内容来源与《JavaScript高级程序设计》。
原型链继承
function Parent() {
this.name = 'xiaoqi';
this.colors = ['red', 'blue'];
}
Parent.prototype.getName = function() {
console.log(this.name);
}
function Child() {
this.age = 20;
}
Child.prototype = new Parent(); // Parent的实例为Child的原型。
var child = new Child();
child.getName(); // xiaoqi
child.colors.push('yellow');
console.log(child.__proto__ === Child.prototype);// true
console.log(child.constructor);
var child1 = new Child();
console.log(child1.colors);

原型链继承的问题:
- 原型上的引用类型被共享
- 子类型的constructor被重写了
- 给子类型原型添加属性和方法必须在替换原型之后
- 在创建 Child 的实例时,不能向Parent传参
借用构造函数
在子类构造函数,使用call/apply来改变this指向,但除了父级构造函数里的属性方法可以继承外,父级原型上的方法不能继承。
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue'];
}
Parent.prototype.getName = function() {
console.log(this.name);
} // parent原型上的方法不会被继承
function Child(name) {
Parent.call(this, name);
}
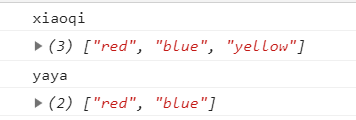
var child1 = new Child('xiaoqi');
console.log(child1.name);
child1.colors.push('yellow');
console.log(child1.colors);
var child2 = new Child('yaya');
console.log(child2.name);
console.log(child2.colors);

优点:
- 在创建 Child 的实例时,可以向Parent传参
- 避免了引用类型被所有实例共享
缺点:
- 如果父类的原型对象上有方法,子类不会被继承。
- 方法都在构造函数中定义, 因此函数复用就无从谈起了。
组合继承
- 组合继承:指将原型链和借用构造函数的技术组合在一起。
- 思想:原型链实现原型属性和方法的继承,而借用构造函数来实现对实例属性的继承。这样既通过在原型上定义方法实现了函数复用,又能保证每个实例都有它的自己的属性。
- 缺点:会两次调用父级构造函数
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue'];
}
Parent.prototype.getName = function() {
console.log(this.name);
}
function Child(name, age) {
Parent.call(this, name); // 第二次调用父级构造函数
this.age = age;
}
Child.prototype = new Parent(); // 第一次调用父级构造函数
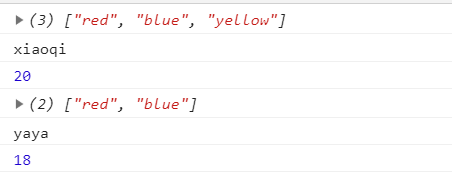
var child1 = new Child('xiaoqi', 20);
child1.colors.push('yellow');
console.log(child1.colors);
console.log(child1.name);
console.log(child1.age);
var child2 = new Child('yaya', 18);
console.log(child2.colors);
console.log(child2.name);
console.log(child2.age);
这样就方法可以得到复用,也可以向Parent中传入参数。

原型式继承
function object(o){
function F(){}
F.prototype = o;
return new F();
}
上面的代码是Object.create 的模拟实现,这种方式的继承使用Object.create()来实现。
缺点: 与原型链继承一样,引用类型始终被共享。
var person = {
name: 'xiaoqi',
colors: ['red', 'green']
}
var person1 = Object.create(person);
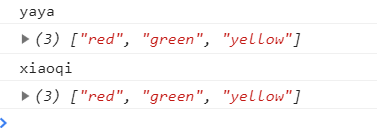
person1.name = 'yaya';
person1.colors.push('yellow');
console.log(person1.name);
console.log(person1.colors);
var person2 = Object.create(person);
console.log(person2.name);
console.log(person2.colors);

修改person1.name的值,person2.name的值并未发生改变,并不是因为person1和person2有独立的 name 值,而是因为person1.name = ‘person1’,给person1添加了 name 值,并非修改了原型上的 name 值。
寄生式继承
function createAnother(original){
var clone = Object.create(original);
clone.sayHi = function(){
alert("Hi");
};
return clone;
}
var person = {
name: "xiaoqi",
colors:['red','blue']
}
var person1 = createAnother(person);
person1.name = 'yaya';
person1.colors.push('yellow');
console.log(person1.name);
console.log(person1.colors);
person1.sayHi();
var person2 = createAnother(person);
console.log(person2.name);
console.log(person2.colors);
缺点:跟借用构造函数模式一样,每创建一个对象都会创建一个方法。
寄生组合式继承
寄生组合式继承是组合继承的优化,前面说过组合继承会两次调用父级构造函数。寄生组合式利用上面寄生式的方式将两次调用变为一次。
function inheritPrototype(child, parent) {
var prototype = Object.create(parent.prototype);
prototype.constructor = child;
child.prototype = prototype;
}
// 当我们调用时:
prototype(Child, Parent);
上面的代码就是创建一个对象保存parent.prototype的副本。这样就优化了组合继承中的:
Child.prototype = new Parent(); 让 Child.prototype间接访问到 Parent.prototype。
function inheritPrototype(child, parent) {
var prototype = Object.create(parent.prototype);
prototype.constructor = child;
child.prototype = prototype;
}
function Parent(name){
this.name = name;
this.color = ["red","green","blue"];
}
Parent.prototype.sayName = function(){
alert(this.name);
};
function Child(name,age){
Parent.call(this,name);// 一次调用Parent
this.age = age;
}
inheritPrototype(Child,Parent);
Child.prototype.sayAge = function(){
alert(this.age);
}
var child = new Child("xiaoqi",90);
child.sayName();//
这种方式的高效率体现它只调用了一次 Parent 构造函数,并且因此避免了在Parent.prototype 上面创建不必要的、多余的属性。与此同时,原型链还能保持不变;开发人员普遍认为寄生组合式继承是引用类型最理想的继承方式。
