案例资源页面,这里便涉及到文件分类和命名,之所以用_,是因为要和其他业务主页面区分开来

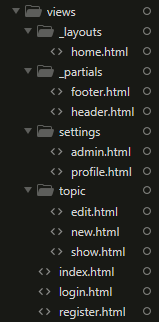
对于公共页面局部,可以抽离归类到相关文件夹,例如_layouts(布局)目录,存放如下(因为可能有多个公共模板,所以命名为layouts)

_partials(部分)目录,存放如下,存放公共头部、尾部、导航等

所以接下来依次编写静态页面,即静态资源页面设计和命名
(1)_layouts下的home.html公共页面骨架模板页

header.html为导航、footer.html为底部
其他页面如下:

(2)接下来先将静态文件及结构写出来

(3)_partials(部分)目录下的header.html导航
<nav class="navbar navbar-default"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/"> <img width="90px" src="/public/img/logo3.png" alt=""> </a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> </form> <ul class="nav navbar-nav navbar-right"> <a class="btn btn-default navbar-btn" href="/topics/new">发起</a> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<img width="20" height="20" src="../public/img/avatar-max-img.png" alt="">
<span class="caret"></span>
</a> <ul class="dropdown-menu"> <li class="dropdown-current-user"> 当前登录用户: xxx </li> <li role="separator" class="divider"></li> <li><a href="#">个人主页</a></li> <li><a href="/settings/profile">设置</a></li> <li><a href="/logout">退出</a></li> </ul> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav>
(4)
(5)
先写到这里,稍后继续
.