目录
1、一次网页浏览的过程
2、DNS,HTTP,Cookie缓存
3、HTTP缓存
4、HTML5中的缓存
1、一次网页浏览的过程
2、DNS解析
Domain Name Service
将域名转换为网络上的实际ip地址
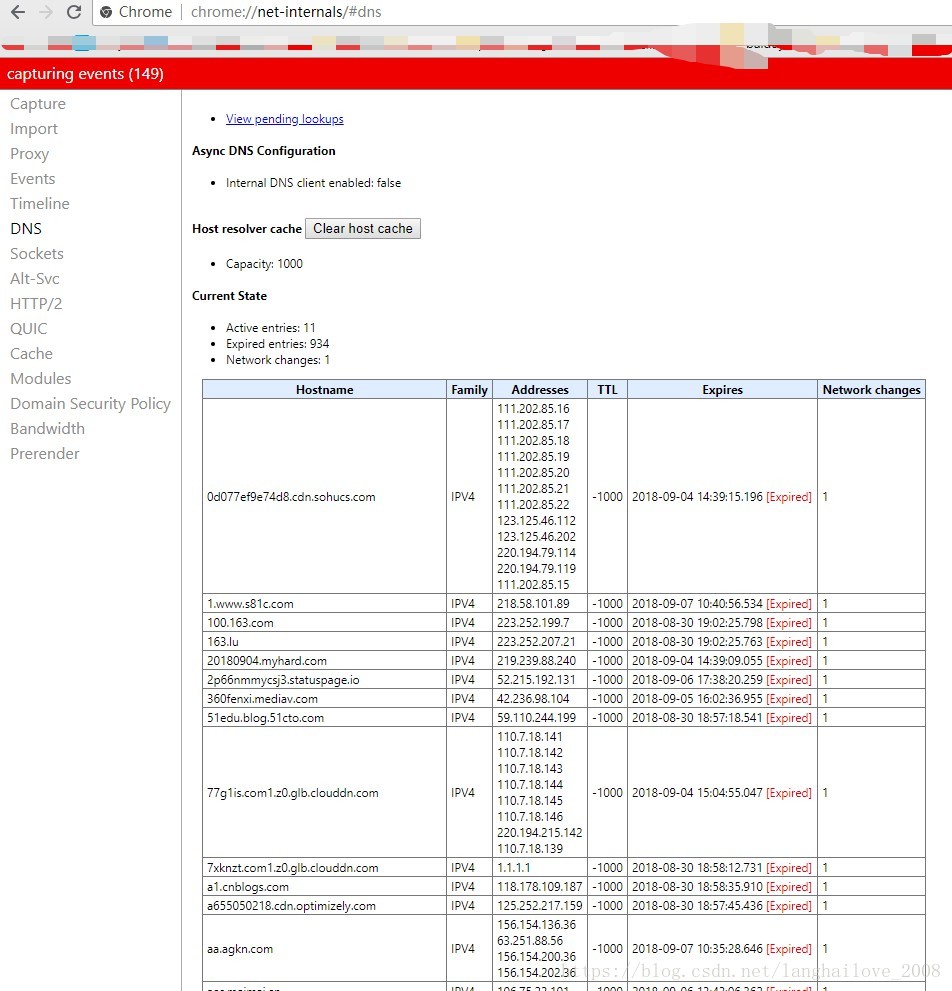
浏览器DNS缓存
Chrome 为例:1000条,70s
chrome://net-internals/#dns
缓存失效
缓存条数超过上限
- 列表内容
- 超时
- 手动清空
- 重启浏览器
系统DNS缓存
查看:ipconfig /displaydns
缓存时间: MaxCacheEntryTtlLimit TTL
缓存失效:ipconfig /flushdns 或 修改host
3、HTTP缓存
- 不缓存
- 强缓存
- 协商缓存
不缓存
浏览器每次发送接收一个完整的请求
适用于动态页面或接口
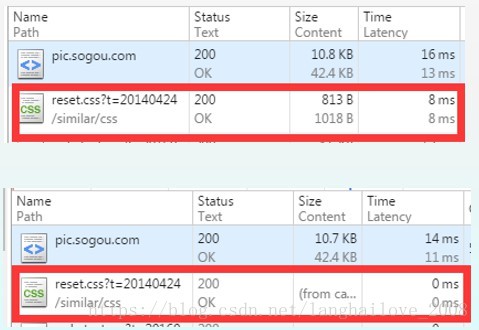
强缓存
不发送网络请求直接从缓存读取文件
适用于不常变化的静态文件
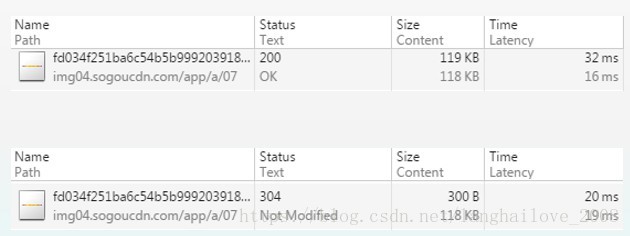
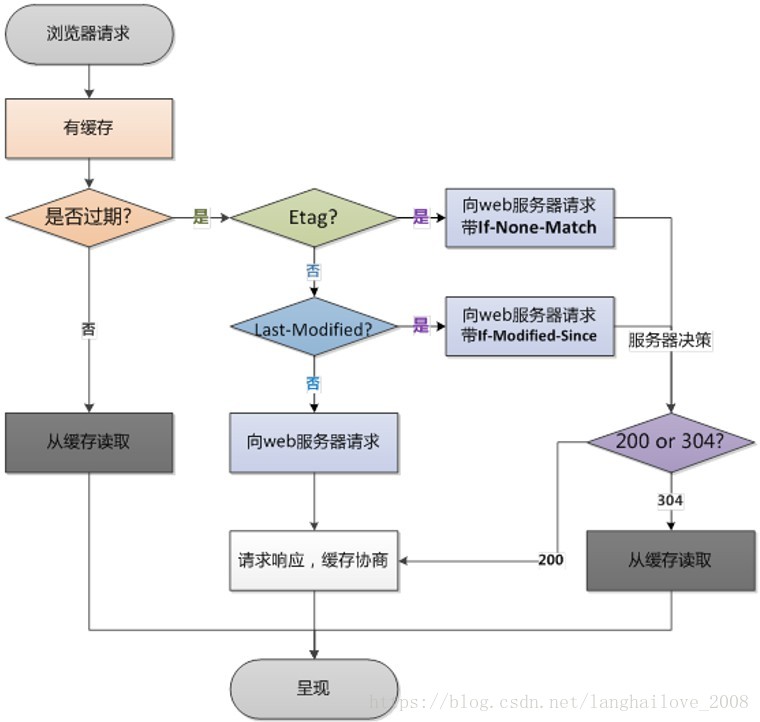
协商缓存
浏览器询问服务器本地缓存是否有更新
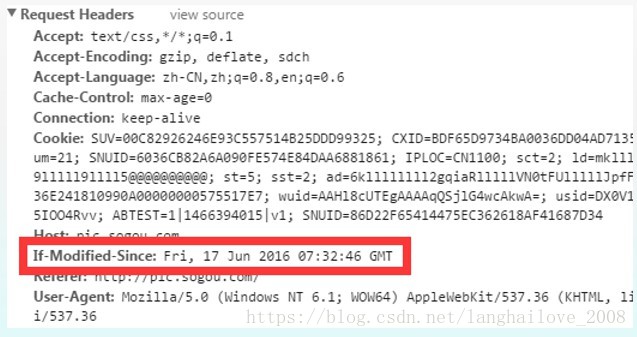
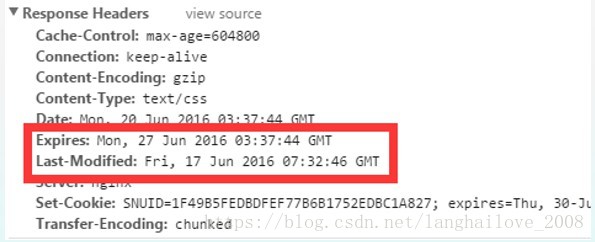
HTTP 1.0 协议
Expire:Mon, 27 Jun 2016 03:37:44 GMT
Last-Modified:Fri, 17 Jun 2016 07:32:46 GMT

If-Modified-Since:Fri, 17 Jun 2016 07:32:46 GMT
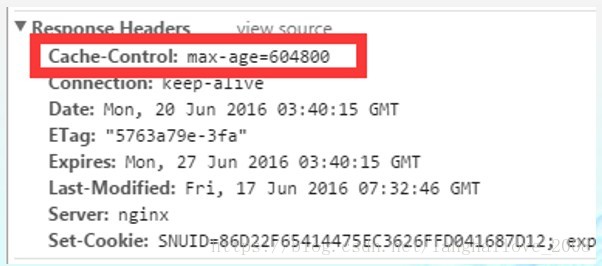
HTTP 1.1 协议
Cache-control:
- max-age =604800
- no-cache
- no-store
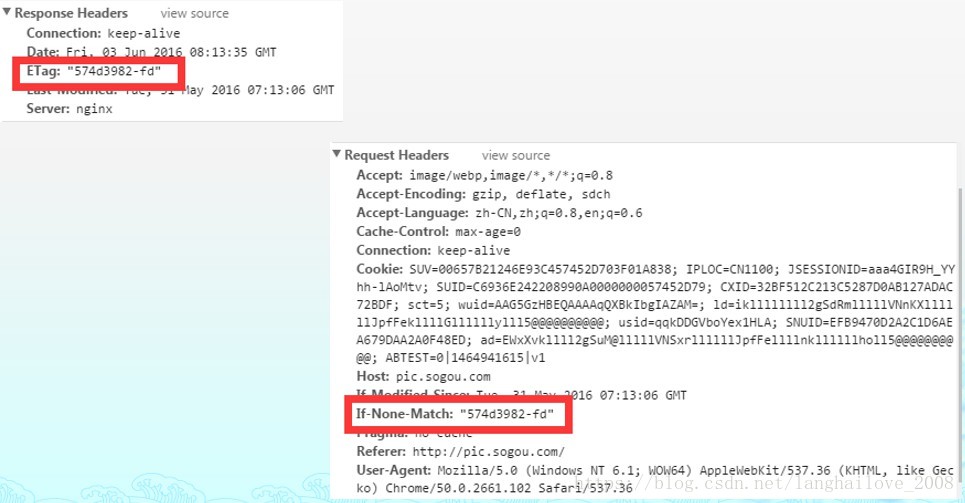
ETag/If-None-Match
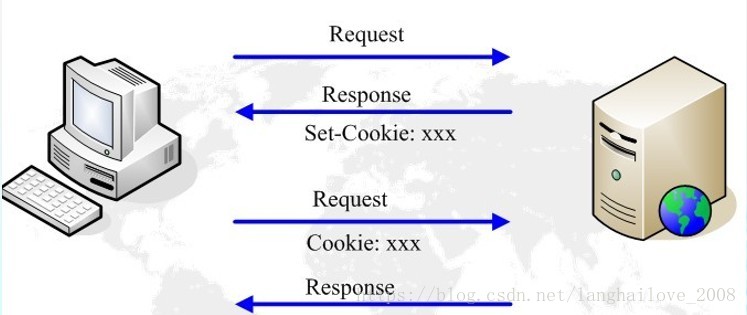
cookie
存储在浏览器的一段文本
会附到http请求中发送
JS可以对cookie读写

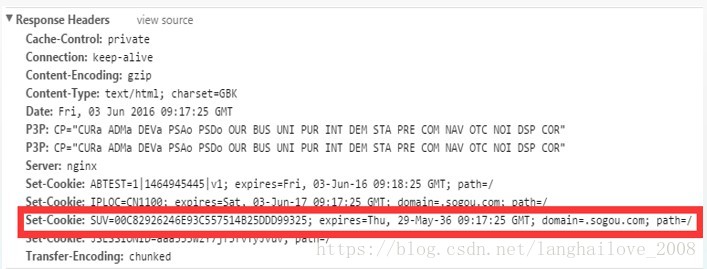
cookie的属性
Expires
Domain
Path
Secure
HttpOnly

Cookie的缺点
4K限制
Domain污染
HTTP头中无用信息增加
Cookie信息泄露
UserData
仅IE支持
XML文件存储
4、HTML5中的缓存
Application Cache
Localstorage & Sessionstorage
WebSQL
IndexedDB
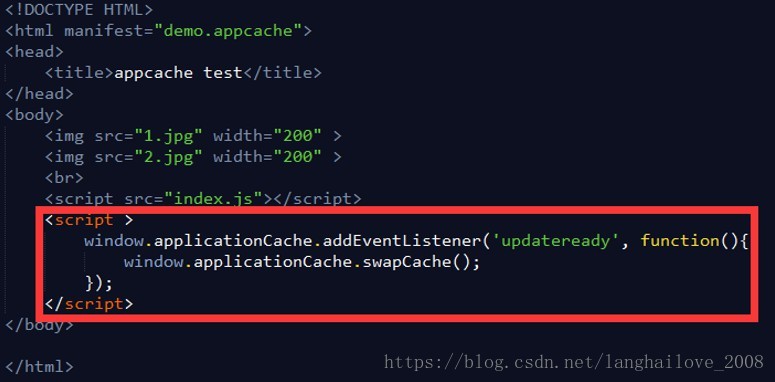
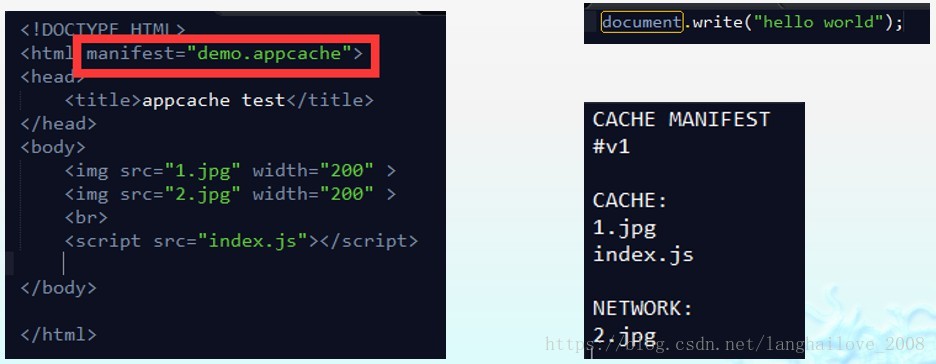
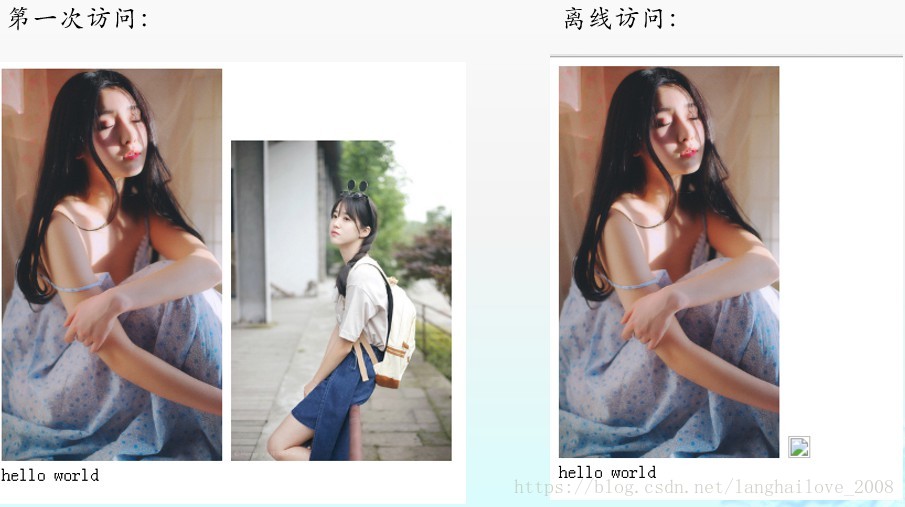
Application Cache
缓存页面和页面内指定的静态资源,使其在无网络情况下也可以正常运行。
如何使用
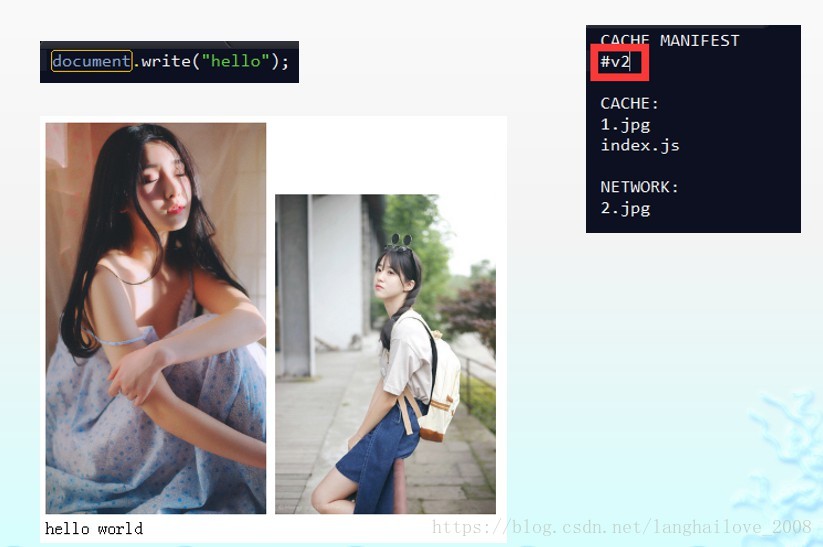
定义一个缓存清单文件
在页面里指定清单文件


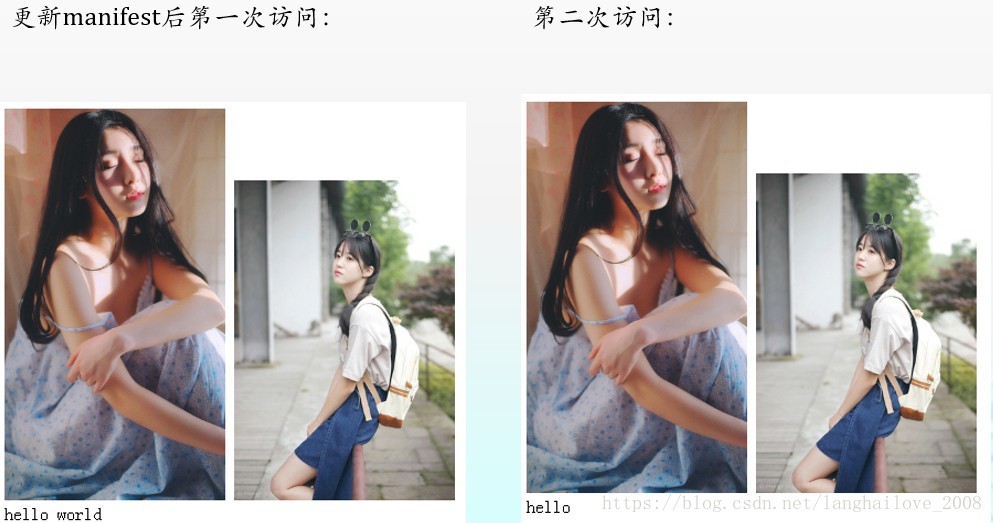
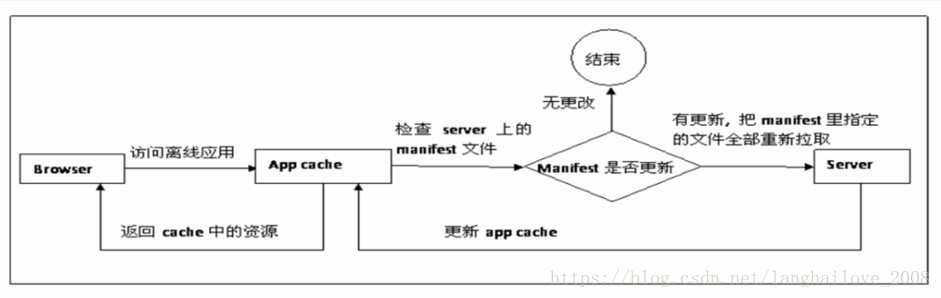
如何更新



与HTTP缓存的区别
Localstorage & Sessionstorage
Key-value形式存储
每个域名下可以存储5M内容
Localstorage永不过期,除非手动删除
Sessionstorage随浏览器关闭而结束
getItem
setItem
removeIte
key
clear
与cookie的对比
Web SQL
一个Html5环境下可以用Js执行CRUD的关系型Web数据库
openDatabase
Transaction
executeSql
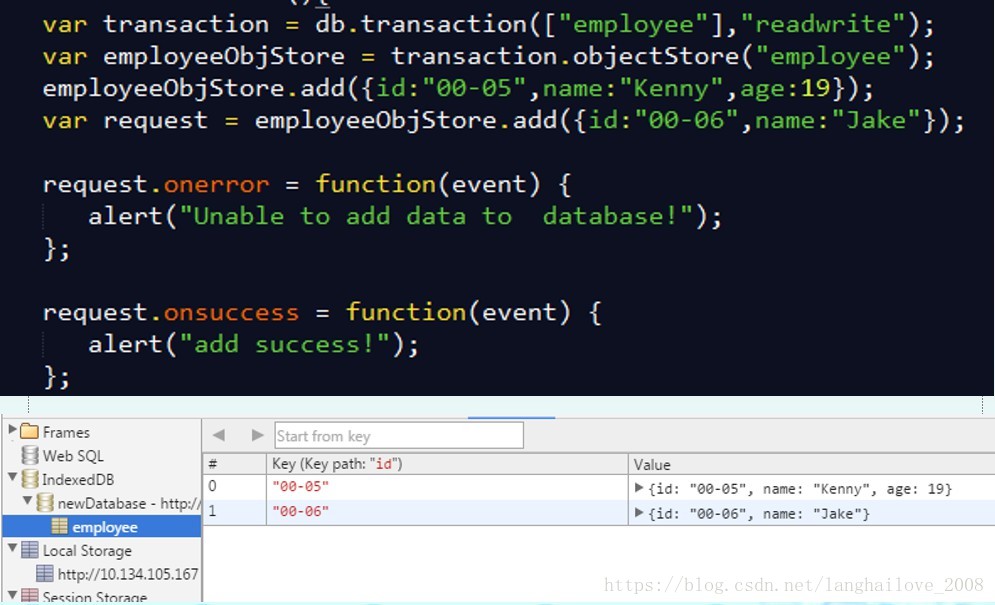
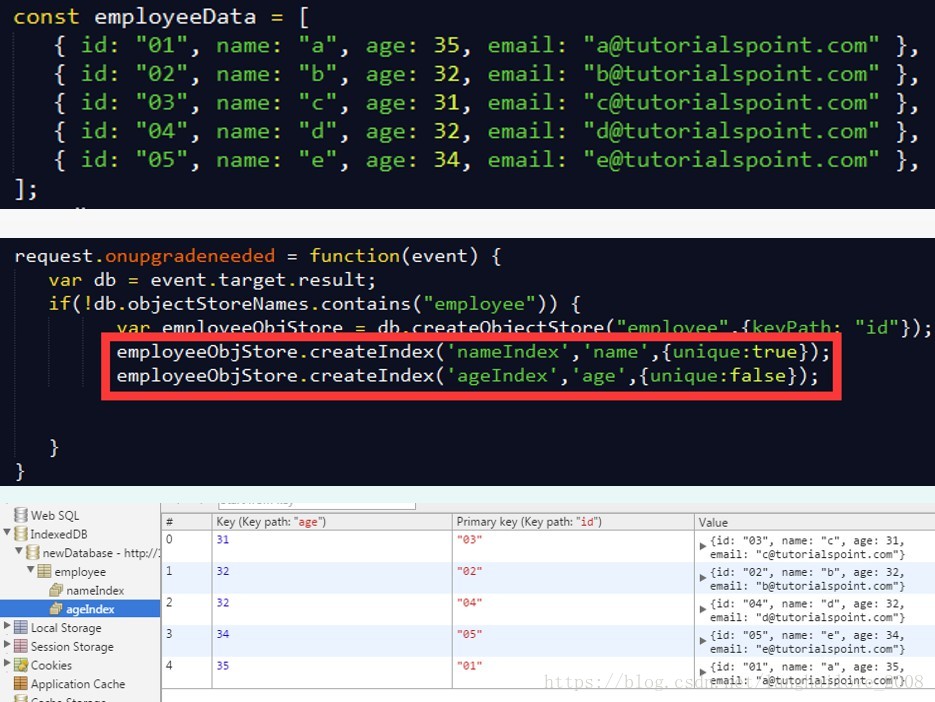
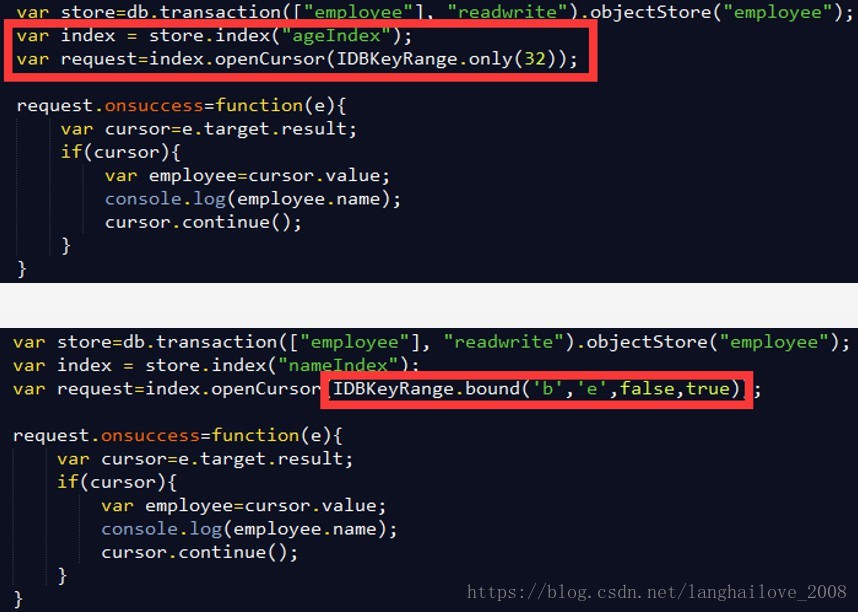
IndexedDB
非关系型数据库
异步API
可以建立索引方便查询
支持事务
无大小限制