学习web前端开发至少需要掌握:html,css,javascript,那么这3门基础语言主要是用来实现什么的?
1>html是网页内容的载体。内容就是网页制作者放在网页上想要让用户刘安的信息,比方文字、图片、视频等。
2>css是样式的表现。就像网页的外衣,比如,标题字体、颜色变化、或者为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3>JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单,或鼠标滑过表格背景颜色的变化。还有焦点新闻(新闻图片)的轮播。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
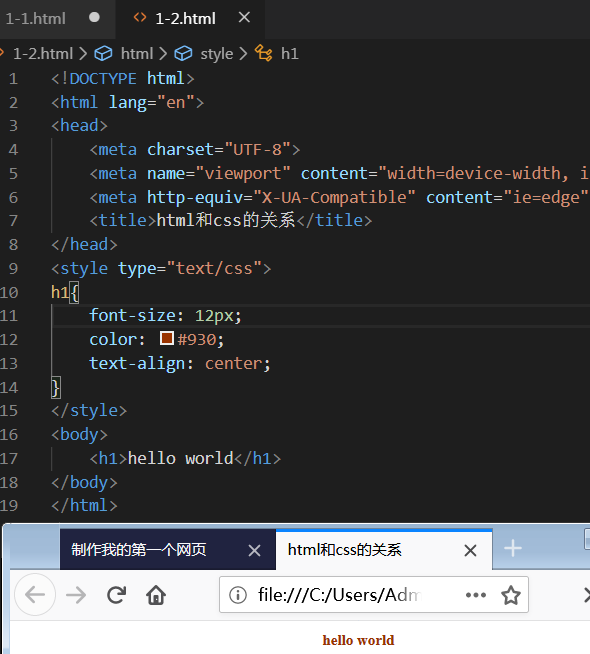
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>html和css的关系</title> 8 </head> 9 <style type="text/css"> 10 h1{ 11 font-size: 12px; 12 color: #930; 13 text-align: center; 14 } 15 </style> 16 <body> 17 <h1>hello world</h1> 18 </body> 19 </html>
浏览器展示效果如下: