一. 简述
方便我们可以url方式和链接的方式使用该组件,不仅仅通过组件选择器使用它。
二. 配置路由
第一步:创建路由文件
ng generate module app-routing --flat --module=app
注释:--flat 把这个文件放进了 src/app 中,而不是单独的目录中。--module=app 告诉 CLI 把它注册到 AppModule 的 imports 数组中。
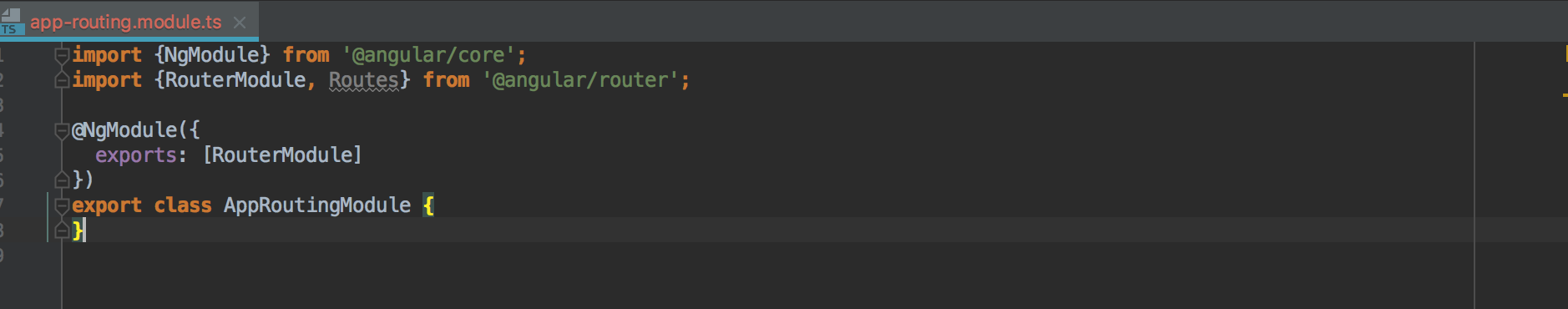
第二步:修改路由文件
第三步:创建一个登录组件
ng generate component login注意:使用大写驼峰命名法来命名所有符号 ( 类 ) 。保持符号的名字与它所在的文件名字相同;
把符号的类型 ( 比如组件、服务、指令等 ) 附加到符号名的后面;
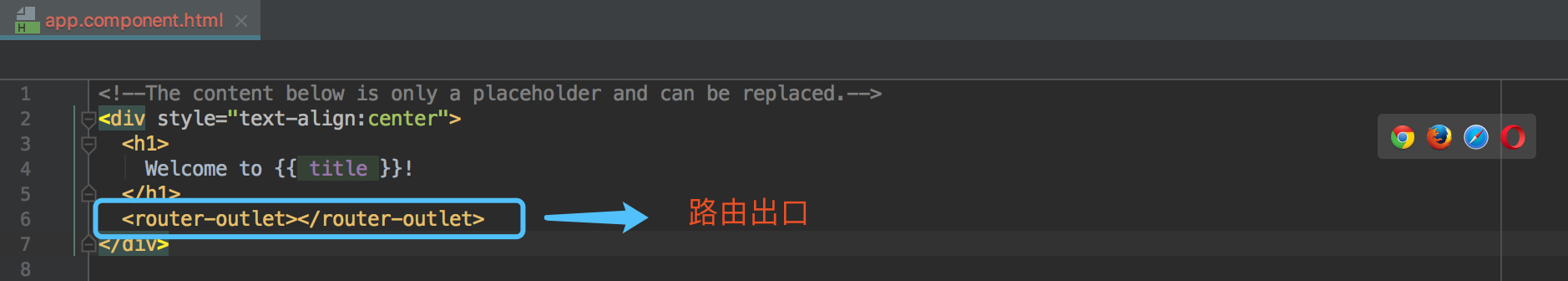
第五步:路由出口
第六步:运行
npm serve --open