背景:
点击按钮,弹框并调用后端接口,将结果返回在页面上
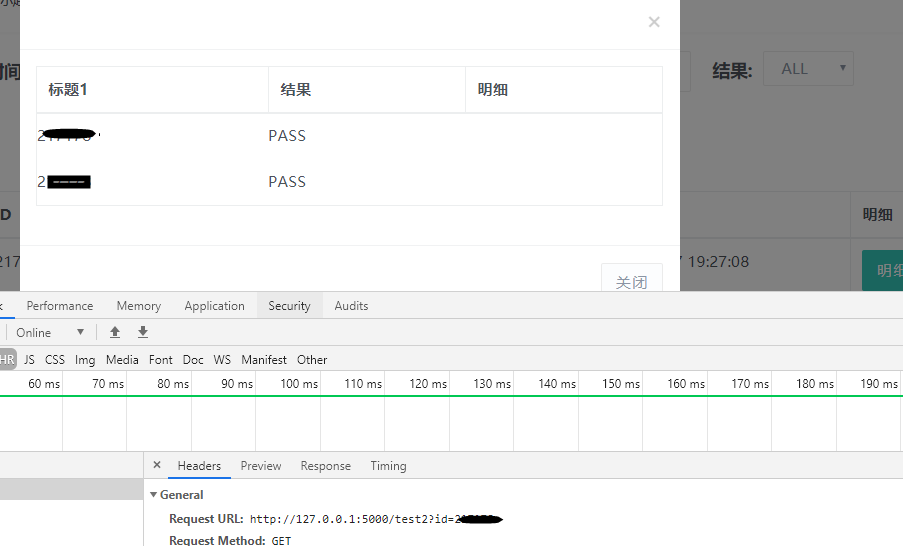
如图:1.
.
2.

代码如下:
html:
1 <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" 2 aria-labelledby="exampleModalLabel"> 3 <div class="modal-dialog" role="document"> 4 <div class="modal-content"> 5 <div class="modal-header"> 6 <button type="button" class="close" data-dismiss="modal" 7 aria-label="Close"><span aria-hidden="true">×</span> 8 </button> 9 </div> 10 <div class="modal-body"> 11 <table class="table table-bordered"> 12 <thead> 13 <tr> 14 <th>标题</th> 15 <th>结果</th> 16 <th>明细</th> 17 </tr> 18 </thead> 19 <tbody id="tbody_tr"> 20 21 </tbody> 22 </table> 23 </div> 24 <div class="modal-footer"> 25 <button type="button" class="btn btn-default" data-dismiss="modal">关闭 26 </button> 27 </div> 28 </div> 29 </div> 30 </div>
js:
1 #js路径根据实际中的填写 2 <script type="text/javascript" src="static/js/jquery.min.js"></script> 3 <script type="text/javascript" src="static/js/bootstrap.min.js"></script> 4 <script type="text/javascript" src="static/js/perfect-scrollbar.min.js"></script> 5 <script type="text/javascript"> 6 $('#exampleModal').on('show.bs.modal', function (event) { 7 var button = $(event.relatedTarget) 8 var recipient = button.data('whatever') 9 var modal = $(this) 10 $.ajax({ 11 type: "get", 12 dataType: "json", 13 url: "/test2",//url 14 data: {id:recipient}, 15 success : function(data) { 16 var html = []; 17 for(var i=0;i<data.length;i++){ 18 html.push("<tr>"); 19 html.push("<td >"+data[i].test1+"</td>"); 20 html.push("<td>"+data[i].test_status+"</td>") 21 html.push("<td >"+data[i].test2+"</td>"); 22 html.push("</br></br>"); 23 24 } 25 html.push("</tr>"); 26 27 $("#tbody_tr").html(html); 28 } 29 30 });}) 31 32 </script>
后端python(flask):
1 @app.route('/test2',methods=['GET','POST']) 2 def test2(): 3 id = request.args.get('id') 4 table_name = TableName() 5 sql_text = 'id={id}'.format(id=id) 6 res = table_name.query.filter(text(sql_text)).all() 7 data = [i.to_json() for i in res] #转成字典 8 return jsonify(data)
参考博客: