1.代码如下
<el-form ref="form" :model="form" :rules="rules" size="small" label-width="109px">
<el-form-item label="位置" prop="position">
<el-select v-model="form.position" style="width: 360px;">
<template v-for="item in this.positions">
<el-option :label="item.name" :value="item.name"></el-option>
</template>
</el-select>
</el-form-item>
<el-form-item label="图表" prop="selectCharts">
<el-tree style="width: 360px;" :data="this.selectCharts" :props="defaultProps">
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>
<i :class="node.icon"></i>{{ node.label }}
</span>
</span>
</el-tree>
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="form.name" maxlength="25" style="width: 360px;"></el-input>
</el-form-item>
</el-form>
2.在输出时发现某个参数取不到值
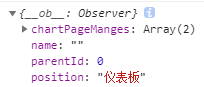
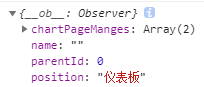
console.log(this.form)
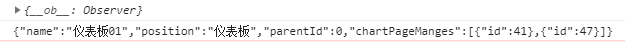
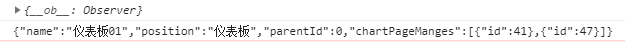
console.log(JSON.stringify(this.form))
let val = JSON.stringify(this.form)
this.doAdd(val);
- 控制台输出结果为
1.
2.

- 发现name直接取不到值,但是使用JSON.stringify(this.form)转换为字符串后可以取到值;故将JSON.stringify(this.form)传给后端,而不能直接传this.form