第二天了,继续
(2-3)Button
主要学习以下操作

1.文字大小
类似text的设置
2.自定义背景形状
(1)圆角边框
效果如下:
需要设置背景为drawable里的xml文件
android:background="@drawable/bg_btn2"
此处bg_btn2为shape文件
shape文件代码如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
//设置填充色
<solid
android:color="#ff9900"/>
//设置圆角大小
<corners
android:radius="10dp"/>
</shape>
(2)边框线
效果如下:
shape文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
//边框线
<stroke
android:width="1dp"
android:color="#ff9900"/>
//圆角大小
<corners
android:radius="10dp"/>
</shape>
自定义按压效果
实现按压button颜色加深效果,使用drawable里的selector文件
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//按下时
<item android:state_pressed="true">
<shape>
<solid android:color="#aa6600"/>
<corners android:radius="10dp"/>
</shape>
</item>
//未按压时
<item android:state_pressed="false">
<shape>
<solid android:color="#ff9900"/>
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
4.点击事件
有两种实现方法
(1)通过在xml里对< Button>设置
android:onClick="showToast"
然后在Activity文件里实现该方法
public void showToast(View view){
Toast.makeText(this,"btn4已点击",Toast.LENGTH_SHORT).show();
}
此方法不太常用,不推荐
(2)设置点击监听器,推荐使用该方法
private Button mBtn3;
mBtn3 = findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this, "btn3已点击", Toast.LENGTH_LONG).show();
}
});
点击事件对任意控件都有效,比如TextView控件,代码和Button控件一样
(2-4)EditText

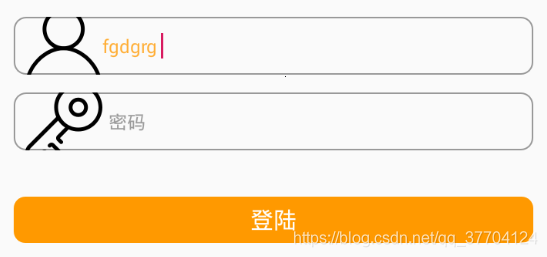
效果如下

1.常用属性
android:hint="用户名" //用于显示浅色背景字
android:inputType="number" //设置输入为数字,用于输入格式的控制
2.监听事件
mEtUserName = findViewById(R.id.et_1);
mEtUserName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
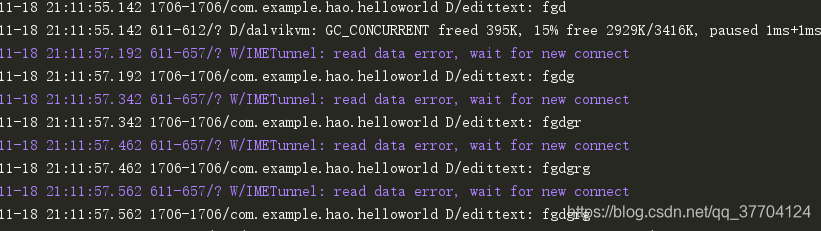
Log.d("edittext", s.toString());//输出输入信息
}
@Override
public void afterTextChanged(Editable s) {
}
});
用于监听输入信息的改变
效果如下:

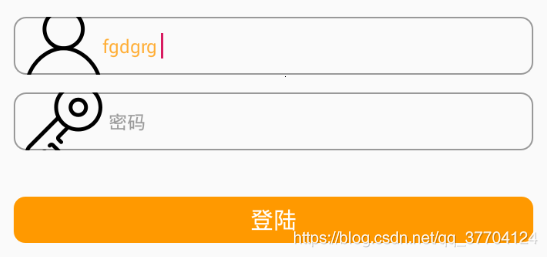
3.制作登陆界面
完成界面:

(2-5)RadioButton

1.常用属性
设置控件为RadioButton,其他设置同文本控件一样
要实现单选功能则需要设置RadioGroup
代码如下
<RadioGroup
<RadioButton
...
/>
<RadioButton
...
/>
</RadioGroup>
android:checked="true"用来设置默认选中(使用此设置需要给每个单项按钮设置id,不设置则会失效)
2.自定义样式
<RadioButton
android:id="@+id/rb_4"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:text="女"
android:button="@null"//原有样式为空
android:background="@drawable/selector_orange_radiobutton"//设置背景色
android:textSize="18sp"
android:textColor="#000000"/>
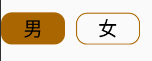
效果如下:

再设置选中后变色,对xml文件设置
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape>
<solid android:color="#aa6600"/>//设置填充色
<corners android:radius="10dp"/>
</shape>
</item>
<item android:state_checked="false">
<shape>
<stroke android:width="1dp"
android:color="#aa6600"/>//设置边框线
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
总效果如下:

选中后将变为棕色
3.监听事件
mRg1 = findViewById(R.id.rg_1);
mRg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = group.findViewById(checkedId);
Toast.makeText(RadioButtonActivity.this, radioButton.getText(), Toast.LENGTH_SHORT).show();//提示选中消息
}
});
(2-6)CheckBox
实现以下操作:

1.常用属性
用CheckBox控件实现复选框功能,其他设置同文本控件,效果如下:

2.自定义样式
通过drawable文件实现
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//icon_checkbox_false是未选中时的图标
<item android:state_checked="false"
android:drawable="@drawable/icon_checkbox_false"/>
<item android:state_checked="true"
android:drawable="@drawable/icon_checkbox_true"/>
</selector>
然后再在layout使用
//bg_checkbox为上面那个drawable文件
android:button="@drawable/bg_checkbox"
效果如下:

3.监听事件
通过Activity类实现
mCb5.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(CheckBoxActivity.this,isChecked ? "5选中" : "5未选中", Toast.LENGTH_SHORT).show();//弹出提示消息
}
});
选中后提示

