jquery商品数据格式化
通过ajax获取到的商品参数对应起来,商品参数标题对应商品参数详情。
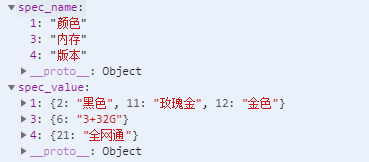
获取到的数据:

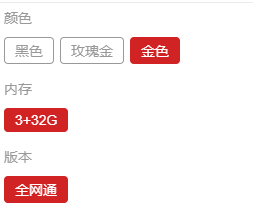
最终效果:

上代码:
//商品规格格式化数据
if (result.data.info.spec_name) {
var goods_map_spec = $.map(result.data.info.spec_name, function (v, i) {
var goods_specs = {};
goods_specs["goods_spec_id"] = i;
goods_specs['goods_spec_name'] = v;
if (result.data.info.spec_value) {
$.map(result.data.info.spec_value, function (vv, vi) {
if (i == vi) {
goods_specs['goods_spec_value'] = $.map(vv, function (vvv, vvi) {
var specs_value = {};
specs_value["specs_value_id"] = vvi;
specs_value["specs_value_name"] = vvv;
return specs_value;
});
}
});
return goods_specs;
} else {
result.data.goods_info.spec_value = [];
}
});
result.data.goods_map_spec = goods_map_spec;
// console.log(result.data.goods_map_spec);
} else {
result.data.goods_map_spec = [];
}
//渲染参数数据
if(goods_map_spec.length>0){
for(var i =0;i<goods_map_spec.length;i++){
var specN = goods_map_spec[i].goods_spec_name; //得到参数标题
var specNi = goods_map_spec[i].goods_spec_id; //得到参数标题id
$('.good-list_od').append( //输出到前端页面
'<div class="goods-details_des">' +
'<p class="goods-details_des_tit">' + specN + '</p>' +
'<div class="goods-details_des_word des_'+ specNi+'"></div>' +
'</div>'
);
for(var j = 0;j<goods_map_spec[i].goods_spec_value.length;j++){
var specsValue_id = goods_map_spec[i].goods_spec_value[j].specs_value_id; //得到参数值id
var specV =goods_map_spec[i].goods_spec_value[j].specs_value_name; //得到参数值
$(".goods-details_des_word_"+ specNi).append('<p id="'+ specsValue_id +'">'+ specV + '</p>'); //输出参数值
if (result.data.info.goods_spec[goods_map_spec[i].goods_spec_value[j].specs_value_id]){ //判断当前产品参数高亮显示
$('#'+specsValue_id).addClass('dtl_active');
}
}
}
}
