准备步骤:
1、完成核心框架的安装;
2、准备前端HTML模版
(1)文件目录

(2)大屏效果

开始更换大屏:
1、index.html文件重命名为demo.html,并复制到dashboard/view/demo.html;
2、static目录下新建demo文件夹,并将模版css、images、js复制到static/demo/目录下;

已选择区域为新增模版的路径位置;
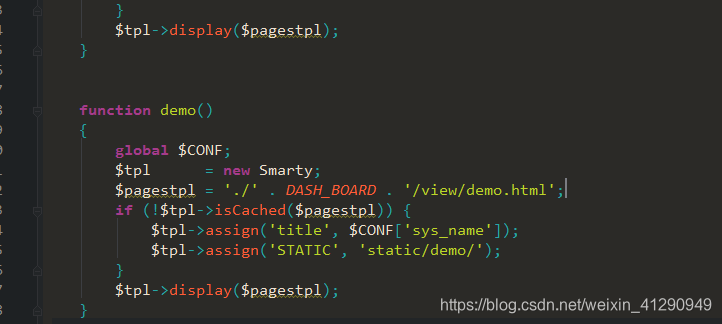
3、dashboard\controller\Index.php创建访问demo.html的方法;

function demo()
{
global $CONF;
$tpl = new Smarty;
$pagestpl = './' . DASH_BOARD . '/view/demo.html';
if (!$tpl->isCached($pagestpl)) {
$tpl->assign('title', $CONF['sys_name']);
$tpl->assign('STATIC', 'static/demo/');
}
$tpl->display($pagestpl);
}
1、$pagestpl = ‘./’ . DASH_BOARD . ‘/view/demo.html’ 大屏前端文件路径为/view/demo.html
2、$tpl->assign(‘STATIC’, ‘static/demo/’); 前端文件的css、js、images路径为static/demo/
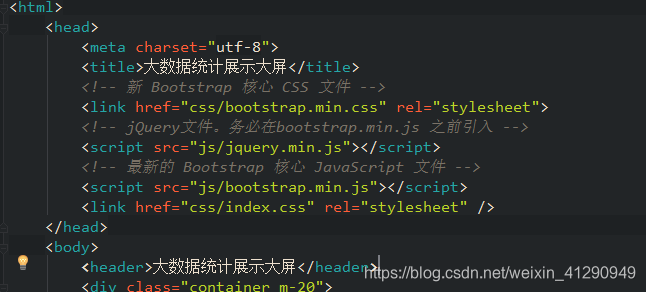
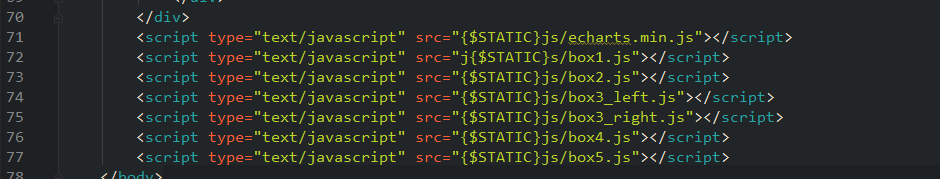
4、修改dashboard\view\demo.html文件中静态文件中的路径为3种的赋值路径;

<meta charset="utf-8">
<title>大数据统计展示大屏</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="js/bootstrap.min.js"></script>
<link href="css/index.css" rel="stylesheet" />
修改为
<head>
<meta charset="utf-8">
<title>{$title}</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="{$STATIC}css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="{$STATIC}js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="{$STATIC}js/bootstrap.min.js"></script>
<link href="{$STATIC}css/index.css" rel="stylesheet" />
</head>
<body>
<header>{$title}</header>


保存文件,关闭即可。
**访问:**http:/你的域名/index.php?m=Index&a=demo,即可实现前端静态文件的更换
