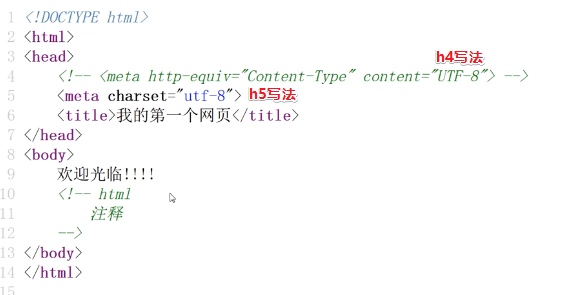
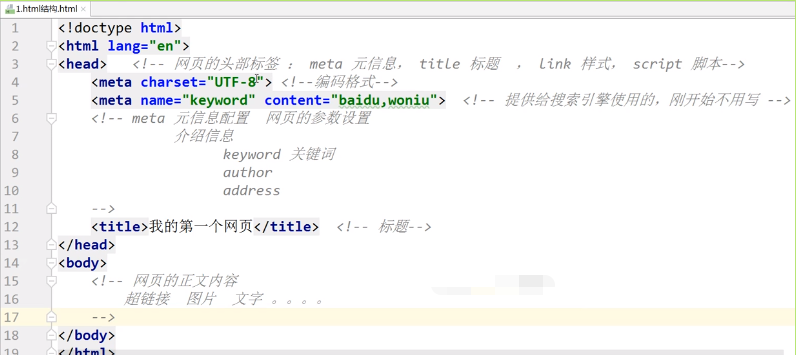
1.网页的基本结构


h4的写法<meta http-equiv="content-Type" content="UTF-8">
h5的写法<meta charset="utf-8">


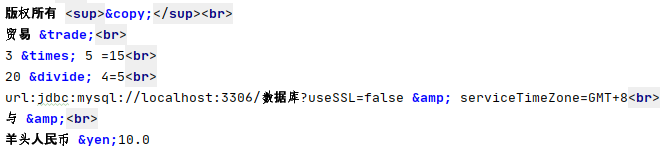
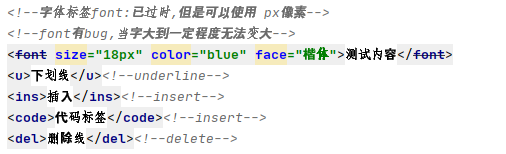
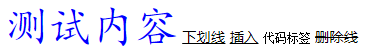
2.排版标签


















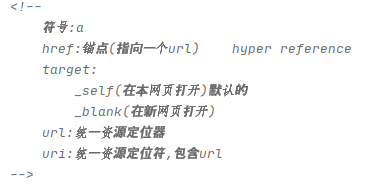
3.超链接

平时会经常接触到URL,他就是我们访问web的一个字符串地址,那么URI是什么呢?他们是什么关系呢?
URL:uniform resource location 统一资源定位符
URI:uniform resource identifier 统一资源标识符
这也就是说,URI是一种资源的标识;而URL也是一种URI,也是一种资源的标识,但它也指明了如何定位Locate到这个资源。
URI 属于 URL 更高层次的抽象,一种字符串文本标准。就是说,URI 属于父类,而 URL 属于 URI 的子类。URL 是 URI 的一个子集。
二者的区别在于,URI 表示请求服务器的路径,定义这么一个资源。而 URL 同时说明要如何访问这个资源(http://)。
总结:
URI是一种抽象的资源标识,既可以是绝对的,也可以是相对的。但是URL是一种URI,它指明了定位的信息,必须是绝对的。
而我们平时所说的相对地址,仅仅是相对于另一个绝对地址而言。


 这种写法降低了了一些404错误出现
这种写法降低了了一些404错误出现



4.图片

5.列表--重点



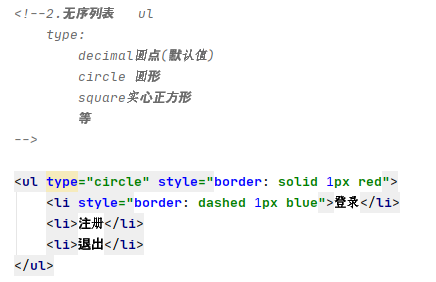
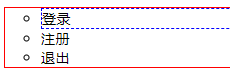
 无序unorder list
无序unorder list



 自定义列表definition list
自定义列表definition list

6.表格




表格合并练习


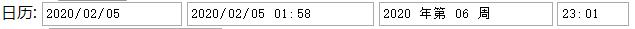
7.H5新特性


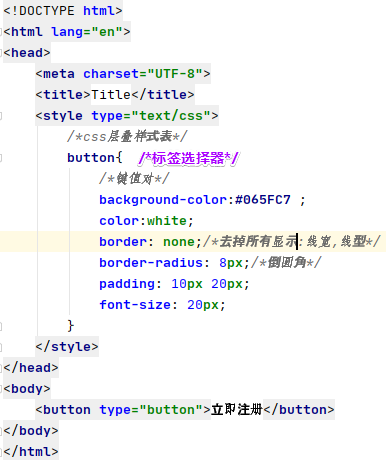
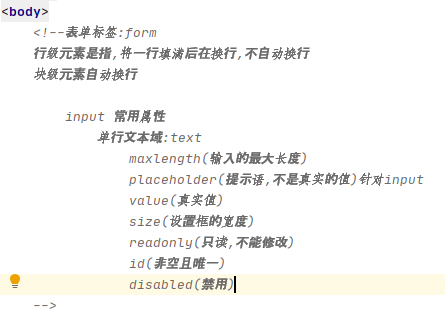
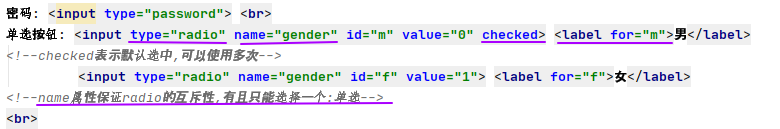
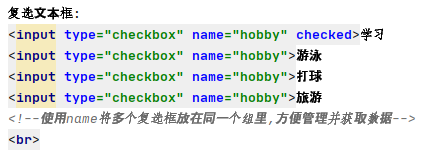
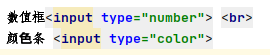
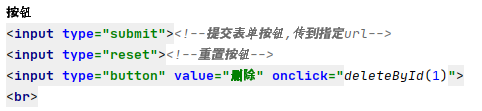
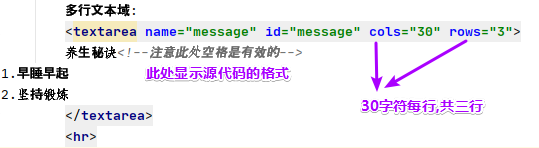
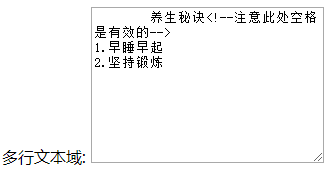
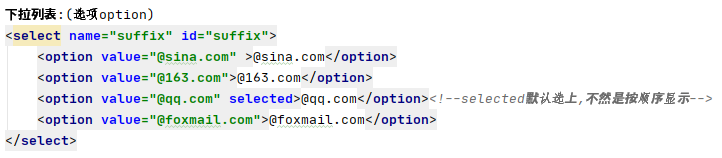
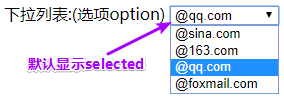
8.表单--重点















 缺点:不能自定义,推荐使用button
缺点:不能自定义,推荐使用button

input结束,其他表单元素








小练习:制作一个按钮