一、创建项目时引入
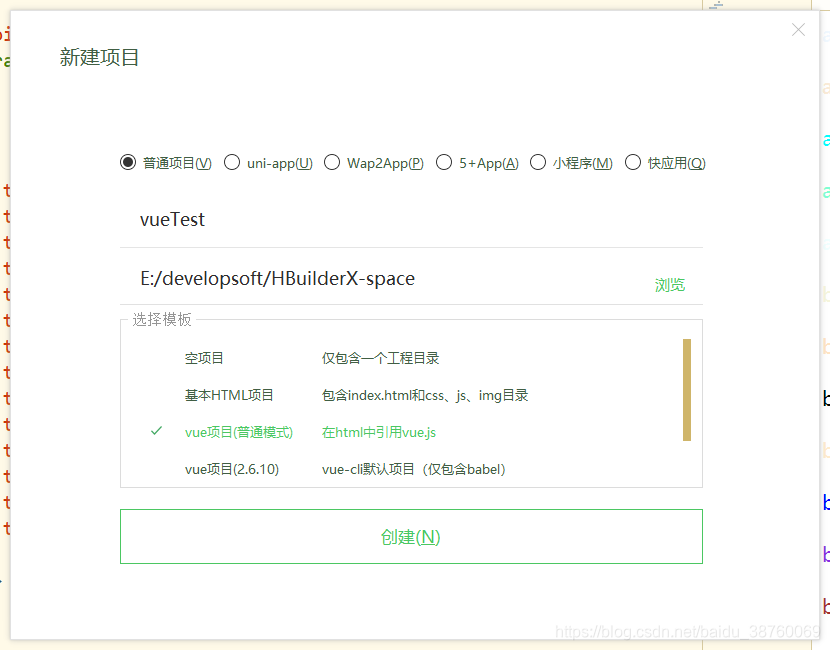
1.新建vue项目

2.添加代码
<body>
<div id="app">{{aaa}}</div>
</body>
<script>
new Vue({
el:'#app',
data:{
aaa:'Hello Vue.js !'
}
})
</script>
二、下载官方的vue.min.js文件
1.点击进入官方文件
2.引入vue.min.js文件
<script src="./js/vue.min.js"></script>
3.添加代码
<body>
<div id="app">{{aaa}}</div>
</body>
<script>
new Vue({
el:'#app',
data:{
aaa:'Hello Vue.js !'
}})
</script>
