Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
-
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
localStorage.setItem(name,val) 存
localStorage.getItem(name,val) 取
localStorage.removeItem(name,val) 删 -
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
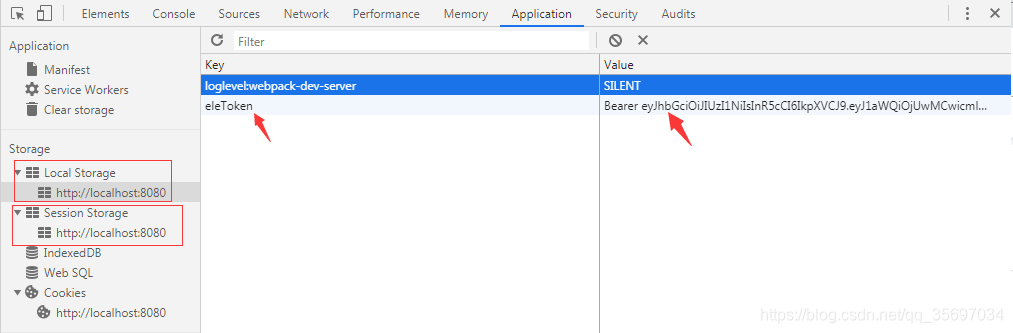
实例如下:
localStorage.getItem ("eleToken", "value")

参考:https://www.runoob.com/jsref/obj-storage.html
