申请密钥
如果还没密钥的请先申请密钥,如果已经有密钥了的请略过。
百度地图密钥申请地址
没有百度账号的先注册百度账号

①处一定要与自己项目名称一样
②处根据自己实际情况勾选
③处填一个英文输入法下的*即可

点击提交即可

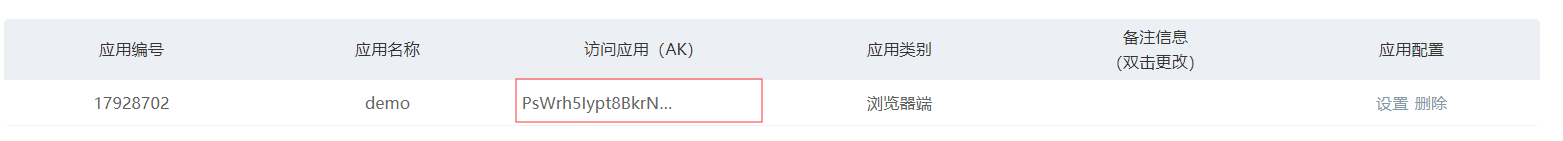
此处为密钥处,后面需要用
调用百度api
xml中代码如下
<%--
Created by IntelliJ IDEA.
User: Wang
Date: 2019/12/4
Time: 14:40
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
注意填写自己的密钥,否则会报错。
在浏览器中打开项目端口

更多应用,查看百度官方示例
