CSS 的选择器有很多,常用的有 元素选择器、id 选择器、class 选择器、后代选择器、子代选择器、并集选择器、交集选择器、伪类选择器、通配符选择器 等。
本篇博客说的是并集选择器,详细内容如下
一:并集选择器
并集选择器,指的是可以同时对多个选择器进行相同的操作。
任何形式的选择器(包括元素选择器、 class 选择器、id 选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同或部分相同,就可以利用并集选择器为它们定义相同的 CSS 样式。
1:写法
对于并集选择器,选择器之间通过英文逗号 “,” 连接,不用逗号连接,并集选择器会无效。
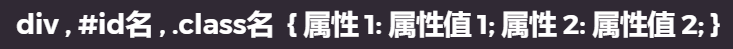
写法如下图所示

2:举例说明
如下代码
<div>HTML</div>
<div>React</div>
<p id="myId">CSS</p>
<span class="myClass">jQuery</span>
题目要求
要求将所有的 div 元素,id 属性值为"myId" 的 p 元素,class 属性值为 “myClass” 的 span 元素,文本都设置为蓝色,并加粗显示
分析
题目要求说的很清楚,需要对不同的选择器指定同一 CSS 样式,自然要用并集选择器。
CSS 代码如下
div,#myId,.myClass {
color: blue;
font-weight: bold;
}
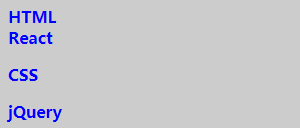
浏览器运行效果如下

上面的代码其实等价于
div {color: blue;font-weight: bold;}
#myId {color: blue;font-weight: bold;}
.myClass {color: blue;font-weight: bold;}
通过对比,我们可以看出并集选择器在处理同一 CSS 样式上,效率是很高的。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语