目录
1.1 什么是超文本、超文本标记语言、超文本传输协议、超链接
2.1 浏览器统计使用:https://tongji.baidu.com/research/site
1.Web链接概述
1.1 什么是超文本、超文本标记语言、超文本传输协议、超链接
- 超文本(HyperText):是超级文本的中文缩写。将各种不同空间的(文字、图片、视频、电子邮件)信息组织在一起的网状文本。
- 超文本标记语言(HTML):就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素,标记(标签)构成的语言。
- 超文本传输协议(HTTP):是一个简单的请求-响应协议,它通常运行在TCP之上。
- 超链接(HL):某超文本文档中的元素,与另一个超文本、文件或脚本的不同元素之间的连接。
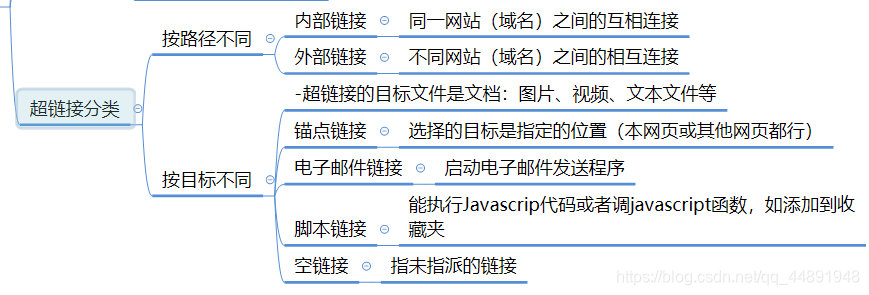
1.2 超链接分类

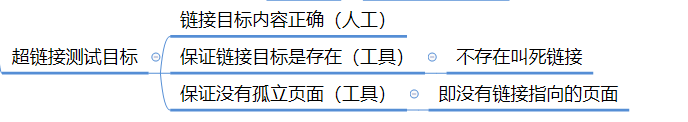
1.3超链接测试目标
- 测试所有链接是否按照指示的那样确实链接到了该链接的页面
- 测试所链接的页面是否存在
- 确保Web应用系统上没有孤立的页面存在

1.4死链接工具xenu
- 免费
- 简单,简洁的用户界面
- 小,可执行文件小于1MB
- 支持SSL网站
- 很好的错误报告
- 快,10w个链接100个线程耗费100分钟
- 只能测试链接存在,但无法验证链接的准确性
1.5Xenu检测过程
- 从网站的根目录开始搜索
- 检测超链接目标文件:图片、CSS、HTML、Js、其他文件等资源
- 记录不存在文件及具体位置
- 检测孤立页面并记录位置
- 输出报告
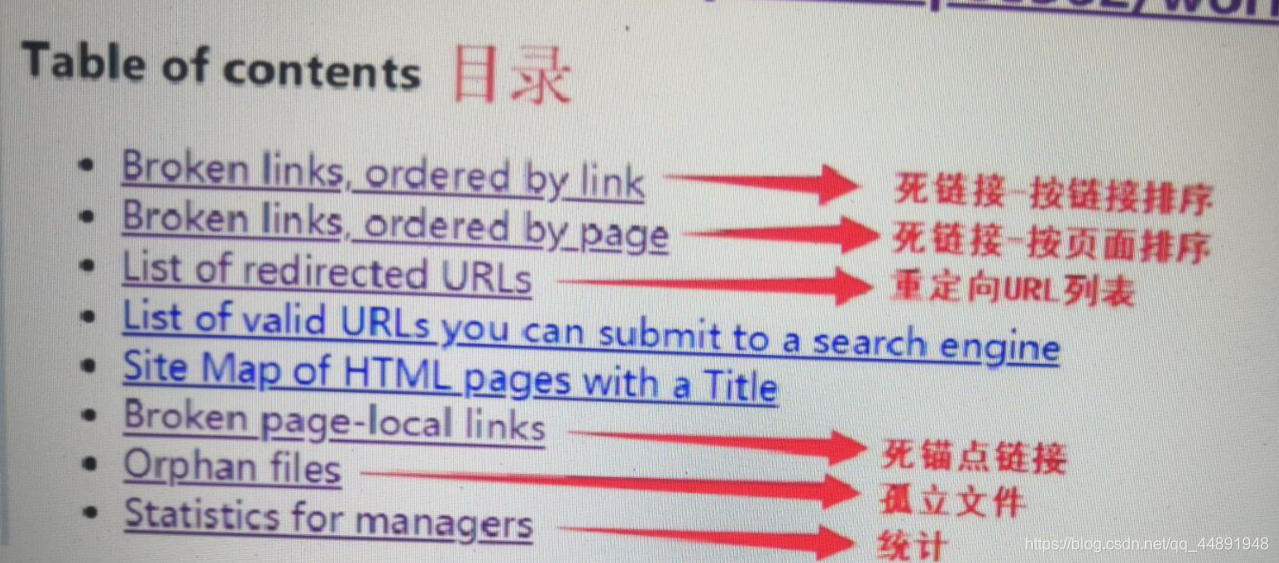
1.6 Xenu检测报告
- 死链接--按链接排序
- 死链接--按页面排序
- 重定向URL列表
- 死锚点链表
- 孤立文件
- 测试文件清单
- 统计
1.7 执行步骤
- 下载安装:官网下载地址:http://home.snafu.de/tilman/xenulink.html
-
点击File--->Check URL--->输入待检测网站--->开始检测
-
报告:

2.兼容性测试
2.1 浏览器统计使用:https://tongji.baidu.com/research/site
2.2 浏览器测试方法
测试方法:浏览器兼容性为主、操作系统与分辨率为辅。兼容性测试矩阵图
2.3 浏览器兼容性
- 主流浏览器:根据市场占有率选取(IE、Opera、Safari、Firefox、Chrome)
- 浏览器内核
Trident,典型代表:IE、360安全浏览器、傲游、搜狗浏览器、腾讯TT、NetScape
Geko, 典型代表:Firefox(火狐
Wekit, 典型代表:Safari、Chrome(早期版本)
Blink, 典型代表:Opera(15及以后版本)、Chrome(28及往后版本)
2.4 浏览器兼容性测试点
- 界面
在不同的浏览器上运行,所展示的界面是否相符
字体显示是否有错位、重叠、或者显示不全
窗体是否有异常拉伸或缩小
窗体上的按钮是否在指定的位置显示
有些程序在不同的浏览器上运行,界面不一样,但都可以实现相同的功能,这也是符合要求的,不是产品的缺陷,因为不 同的浏览器所使用的渲染引擎不一样 - 控件
对于Web应用程序上某个控件,在不同的浏览器上,是否都能正常运行
窗体上的按钮在不同的浏览器上是否都可以点击
输入框里是否可以正常输入字符
输入字符长度在不同的浏览器上是否相同
在输入字符界面值的保护上,每个浏览器是否相同 - 图片
比较页面上显示的图片在不同浏览器上大小是否相同
比较页面上显示的图片质量在不同的浏览器上是否有差异
比较页面上的图片在不同的浏览器上是否被拉伸或者被压缩 - 动画
Web应用程序里设计出来的图片动画,Java applet动画或者Flash动画,在不同的浏览器是否都能正常播放
有些动画,比如Java,Flash需要安装相应的插件支持的,比较安装插件前后播放动画显示的效果 - 响应时间
点击Web程序里的某一个功能项,在不同的浏览器里相应时间是否有差异,如果相应时间太长,应该就是bug,需要处理 - 链接
在Web页面或者窗口上有链接的地址,测试在不同的浏览器点击这些链接是否都能正常打开,页面是否都能正常跳转
点击链接之后,有没有造成页面冻结或者奔溃的现象
2.5 浏览器兼容性测试工具
- MultiBrowser
- Ietester
- Browsershots
