1、jsp页面代码
<p>首先定义两个按钮,添加一些常规属性type、id、value</p>
<p>其次再定义给每个按钮一个自定义的属性custom</p>
与方法一配套的input
<input type="button" id="button1" value="按钮1" custom="这是自定义的属性1" οnclick="button1(this)"/>
</br>
</br>
与方法二配套的input
<input type="button" id="button2" value="按钮2" custom="这是自定义的属性2"/>2、js代码
<script type="text/javascript">
//现在我们要做的就是点击button,获取到他的整个html或者整个对象
//方法一:直接给button一个onclick事件
function button1(e){
//得到html
console.log(e)
//得到对象
console.log($(e))
//得到自定义的custom
console.log($(e).attr("custom"))
}
//方法二:通过js动态的给按钮添加一个click事件
$(function(){
$("#button2").click(function(){
//得到html
console.log(this)
//得到对象
console.log($(this))
//得到自定义的custom
console.log($(this).attr("custom"))
})
})
</script>
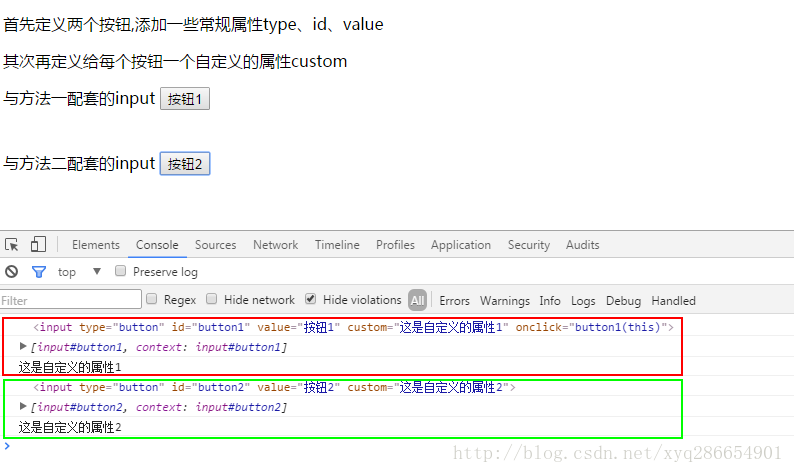
3、运行结果
红框是点击按钮1的效果!!!
绿框是点击按钮2的效果!!!
见下图:
4、总结
1、使用attr属性可以获取到自定义的属性(attr也可以设置自定义的属性,例:$(this).attr("custom","这是修改后的自定义属性") 这样就可以吧"这是自定义的属性"修改为"这是修改后的自定义属性值")
---------------------
作者:谢小柒
来源:CSDN
原文:https://blog.csdn.net/xyq286654901/article/details/72730012
版权声明:本文为博主原创文章,转载请附上博文链接!