如有帮助,请给个赞或者关注鼓励一下吧!
文字两端对齐,常用于表单左侧

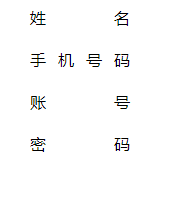
先上效果图:

下面是样式代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.alignment {
margin: 0px auto;
width: 100px;
/* border: 1px solid black; */
text-align: justify;
text-align-last: justify;
}
.alignment:after {
content: '';
display: inline-block;
width: 100%;
}
</style>
</head>
<body>
<div class="alignment">姓名</div>
<div class="alignment">手机号码</div>
<div class="alignment">账号</div>
<div class="alignment">密码</div>
</body>
</html>
复制这两个css样式过去,给你要进行文字两端对齐的div(或其他元素)加上class名即可!
.alignment {
margin: 0px auto;
width: 100px;
/* border: 1px solid black; */
text-align: justify;
text-align-last: justify;
}
.alignment:after {
content: '';
display: inline-block;
width: 100%;
}
