现在的Spring Boot的页面模板主要支持Thymeleaf和FreeMarker,而JSP作为Java的最基本的页面模板也是支持的。但是相较Thymeleaf和FreeMarker,JSP使用起来比较麻烦。
下面我们来看看如何整合JSP到Spring Boot中:
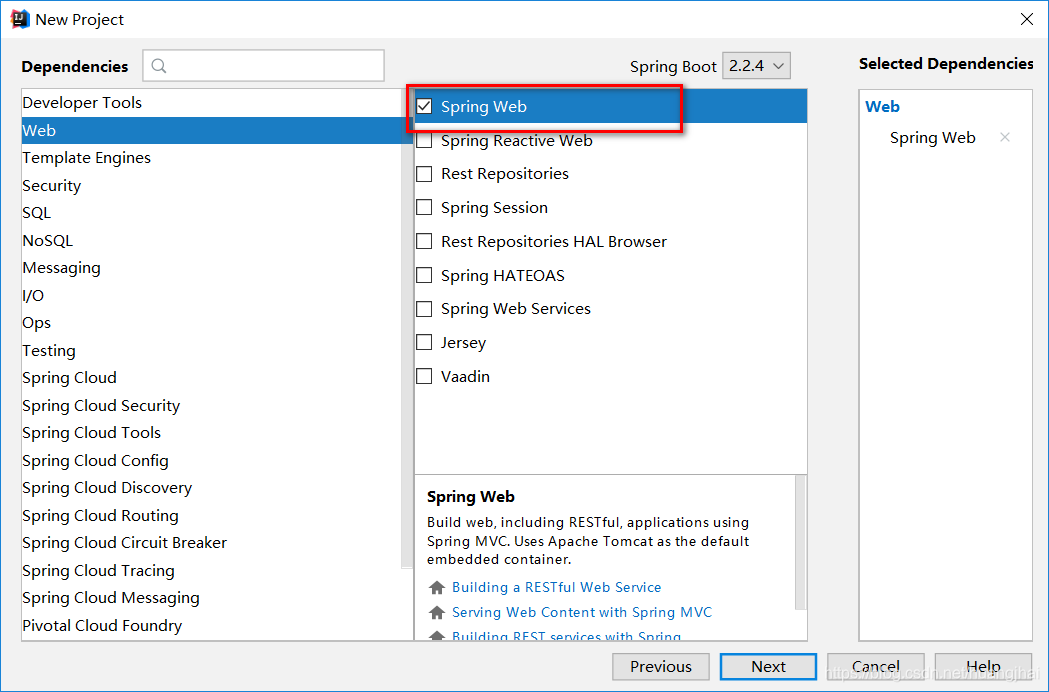
1.创建Spring Boot项目时,添加Spring Web依赖

2.创建后在pom.xml文件中加入依赖:
<!-- 引入jsp依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<version>9.0.30</version>
</dependency>
<!-- 添加jstl标签库依赖模块 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
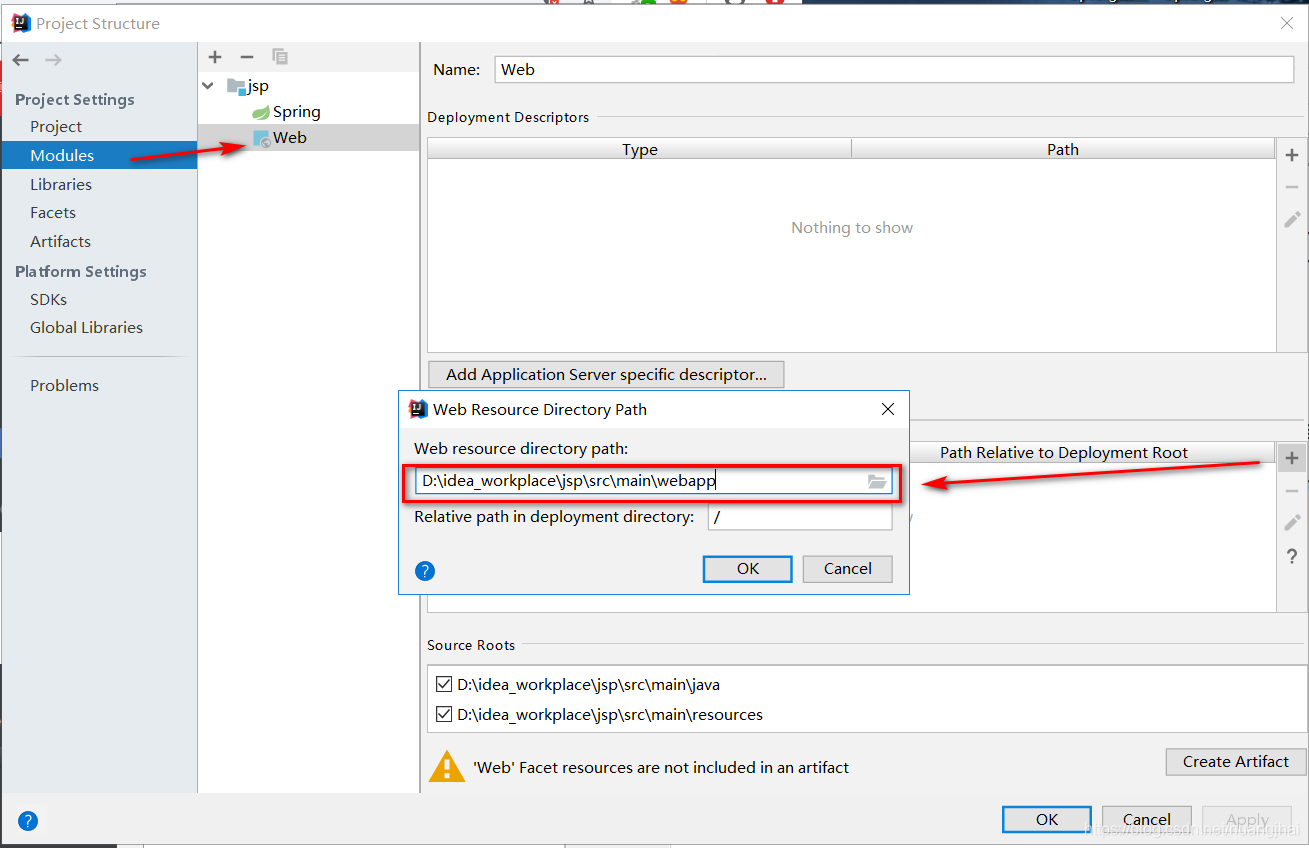
3.创建webapp目录,右击项目名,然后按F4或点击Open Module Settings,然后Module->web:

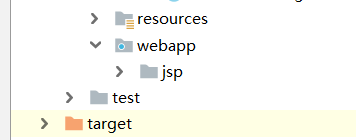
点击OK,Finish,完成在main目录下webapp文件夹的创建,然后新建一个名为jsp的目录,用于存放jsp页面模板。如下:

4.添加视图解析器的配置
创建一个配置文件类WebMVCConfig,相当于配置文件,其中重写configureViewResolvers方法:
@Configuration
public class WebMVCConfig implements WebMvcConfigurer {
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
registry.jsp("/jsp/",".jsp");
}
}
在application.properties中加入以下配置,也可以实现相同作用:
spring.mvc.view.prefix=/jsp/
spring.mvc.view.suffix=.jsp
5.创建一个Controller访问页面,查看是否配置成功
新建一个ShowController类,内容如下:
@Controller
public class ShowController {
@GetMapping("/show")
public String hello(Model model, String name){
model.addAttribute("name",name);
return "show";
}
}
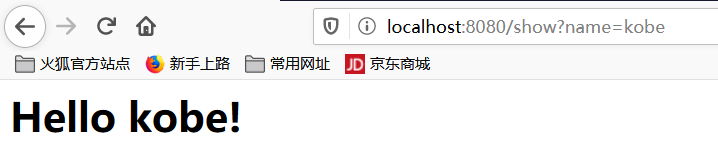
6.启动项目,在浏览器中访问,查看是否配置成功:

数据成功显示,这样就完成了Spring Boot整合JSP。
