低颜色对比一直是网页设计中的常见问题,它让用户很难识别文本和按钮。文本和按钮最好用高颜色对比,但是低颜色对比也有用处。
用户界面设计中的约束用于限制用户使用控件、降低与用户交互过程中的出错率,提高可用性。当用包含约束的用户界面控件时,低颜色对比可以有效地表达这些约束。以下示例展示有用和必要的约束:
第一个示例是页面导航:

用户位于网站首页时,“上一页(previous)”链接应显示为无效,在该链接上采用低颜色对比,告诉用户链接不可用,即点击链接不会有任何动作。这样用户只能向后跳转,无法向前移动,这是设计人员期望用户在网站首页时所作的操作。
第二个示例是轮播:

使用轮播方式,也是想让用户先往后翻。但当翻到内容列表最后时,应限制用户只能往前翻。轮播的常见问题是没有滚动约束,导致永无止境的滚动,从而使用户产生疑惑,不清楚他们在轮播中的位置。用户需要知道轮播的内容从哪里开始和结束,这样他们才能在需要时返回到前一个内容,浏览完所有内容后停止轮播。
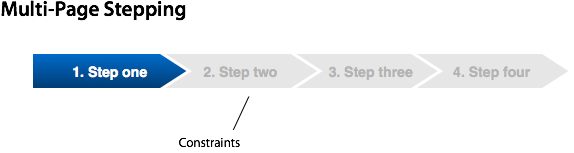
第三个示例是多页单步执行

多页单步执行中采用的约束让用户知道他们的位置以及剩下的步骤,这有助于指导用户,使他们能够轻松、准确地完成多页面。前面步骤中使用的低颜色对比度让用户了解必须完成正在执行的步骤,然后才能移动到下一个步骤。
用户界面约束中使用低颜色对比是项出色的技术,让用户更有效地与页面交互,这是仅有的在网站中合理使用低颜色对比的机会,设计时要牢记于心,这样才能给用户良好的用户界面体验。,
原文地址:https://uxmovement.com/buttons/use-low-color-contrast-for-user-interface-constraints/
