连连看html游戏全代码js、jquery操作
| 我会把html文件、css文件提供下载地址,文件夹路径也展示给大家。但是图片就不给大家了,毕竟博主辛辛苦苦做出来的游戏。 但是我其实是很愿意给那些为了自己锻炼而需要参考我的代码的同志们。所以,大家有需要的话,加博主QQ:2864144286,全天在线,博主绝不吝啬。 |
运行图片

目录路径

连连看水果方块版.html
<html>
<head>
<title>水果连连看</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="jquery-3.3.1.js" type="text/javascript"></script>
</head>
<body style="background:rgba(161, 92, 2, 0.651)">
<div id=container>
<div id=left-tab>
<div id=tab_time class=tabStyle><p><span></span></p></div>
<button id=re_button>重新开始</button>
</div>
<div id=right-con>
<div id=gameBox>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var boxDomArray=new Array();
var boxDomNum=196;
var hasSelected=0;
var selectedIndex=-1;
var fruitPic=new Array('','css/img/1.png','css/img/2.png','css/img/3.png','css/img/4.png','css/img/5.png','css/img/6.png','css/img/7.png','css/img/8.png',
'css/img/9.png','css/img/10.png','css/img/11.png','css/img/12.png','css/img/13.png');
/**********************自定义便捷函数*******************************/
function getRandom(min,max){//获取在区间[min.max]内的int数
var s;
s=parseInt(Math.random()*max+1);
while(s<min)
{
s=parseInt(Math.random()*max+1);
}
return s;
}
var initDataFlag=new Array();
for(var i=0;i<boxDomNum;i++)
initDataFlag[i]=-1;
function isNum(num){
var flag=0;
for(var i=0;i<boxDomNum;i++)
if(num==initDataFlag[i]) flag=1;
return flag;
}
/**************************系统设置*****************************************/
/***封装游戏容器居中*****/
function onResizeContainer(){
var screenHeight=parseInt($(window).height()); //浏览器时下窗口可视区域高度
var screenWidth=parseInt($(window).width()); //浏览器时下窗口可视区域高度
var containerHeigth=parseInt($("#container").height());//container容器高度
var containerWidth=parseInt($("#container").width());//container容器宽度
$("#container").css({
'marginLeft':(screenWidth-containerWidth)/2+'px',
'marginTop':(screenHeight-containerHeigth)/2+'px',
})
}
onResizeContainer();
//时间
var minute=0,second=0;
function timedCount()
{
if(second==60) {second=0;minute++;}
second++;
$("span")[0].innerHTML="时间 "+(minute>9?minute:"0"+minute)+":"+(second>9?second:"0"+second);
setTimeout("timedCount()",1000);
}
timedCount();
/******************************游戏开始****************************/
//初始化196个方格容器、html的文本
function initialHtml(i){
var div=$('<div class=box index='+i+' exist=1></div>');
$("#gameBox").append(div);
}
for(var i=0;i<196;i++) initialHtml(i);
//初始化游戏图片、数据以及一些后台数据
function initialData(){
for(var i=0;i<boxDomNum;i++)//把196个格子存为jq对象数组,方便访问,注意boxDomArray是全局变量
boxDomArray[i]=$(".box").eq(i);
for(var i=0;i<98;i++){
var nowData=getRandom(1,13);
var color=['','yellow','green','grey','wheat','sandybrown','red','pink','purple','teal','violet'];
var data_l=getRandom(0,196)-1,data_r=getRandom(0,196)-1;
while(isNum(data_l)) data_l=getRandom(0,196)-1;
while(isNum(data_r)||data_l==data_r) data_r=getRandom(0,196)-1;
initDataFlag[i*2]=data_l;initDataFlag[i*2+1]=data_r;
boxDomArray[data_l].attr('value',nowData);boxDomArray[data_r].attr('value',nowData);
boxDomArray[data_l].css('background','url('+fruitPic[nowData]+')');
boxDomArray[data_r].css('background','url('+fruitPic[nowData]+')');
}
}
initialData();
$(".box").on("click",function(e){
if(hasSelected==0){
if($(e.target).attr("exist")!=0){
$(e.target).css('border','1px solid black');
selectedIndex=$(e.target).attr('index');
hasSelected=1;
}
}
else if(hasSelected==1){
//判定操作
if($(e.target).attr("index")!=selectedIndex){
var nowIndex=$(e.target).attr('index');
boxDomArray[selectedIndex].css('border','none');
if(check_1(selectedIndex,nowIndex))
{
boxDomArray[selectedIndex].attr("exist",0);
boxDomArray[nowIndex].attr("exist",0);
boxDomArray[selectedIndex].css("background",'none');
boxDomArray[nowIndex].css("background",'none');
}
else if(check_2(selectedIndex,nowIndex))
{
boxDomArray[selectedIndex].attr("exist",0);
boxDomArray[nowIndex].attr("exist",0);
boxDomArray[selectedIndex].css("background",'none');
boxDomArray[nowIndex].css("background",'none');
}
else if(check_3(selectedIndex,nowIndex))
{
boxDomArray[selectedIndex].attr("exist",0);
boxDomArray[nowIndex].attr("exist",0);
boxDomArray[selectedIndex].css("background",'none');
boxDomArray[nowIndex].css("background",'none');
}
//初始化状态
hasSelected=0;
selectedIndex=-1;
}
}
})
$("#re_button").on('click',function(){
hasSelected=0;
selectedIndex=-1;
for(var i=0;i<boxDomNum;i++)
initDataFlag[i]=-1;
initialData();
})
function check(index1,index2){//检测直线连通、无拐点
console.log("check!");
var x1=parseInt(index1/14);
var y1=parseInt(index1%14);
var x2=parseInt(index2/14);
var y2=parseInt(index2%14);
index1=parseInt(index1);index2=parseInt(index2);
if(x1==x2)
{
if(Math.abs(y1-y2)!=1)
{
for(var i=1;i<=Math.abs(y1-y2)-1;i++)
{
if(y1>y2) index1=index2;
if(boxDomArray[index1+i].attr("exist")==1) return 0;
}
}
return 1;
}
else if(y1==y2)
{
if(Math.abs(x1-x2)!=1)
{
for(var i=1;i<=Math.abs(x1-x2)-1;i++)
{
if(x1>x2) index1=index2;
if(boxDomArray[index1+i*14].attr("exist")==1) return 0;
}
}
return 1;
}
return 0;
}
function check_1(index1,index2){//检测连通类型1
console.log("CHECK_1!");
if(boxDomArray[index1].attr("value")!=boxDomArray[index2].attr("value")) return 0;
if(check(index1,index2)) return 1;
return 0;
}
function check_2(index1,index2){//检测连通类型2
console.log("CHECK_2!");
var x1=parseInt(index1/14);
var y1=parseInt(index1%14);
var x2=parseInt(index2/14);
var y2=parseInt(index2%14);
index1=parseInt(index1);index2=parseInt(index2);
//两个交点,坐标分别为:(x1,y2)、(x2,y1)
var index3=x1*14+y2;
var index4=x2*14+y1;
if(boxDomArray[index1].attr("value")!=boxDomArray[index2].attr("value")) return 0;//颜色相同才可以消除
if(boxDomArray[index3].attr("exist")!=1)
if(check(index3,index1)&&check(index3,index2)) return 1;
if(boxDomArray[index4].attr("exist")!=1)
if(check(index4,index1)&&check(index4,index2)) return 1;
return 0;
}
function check_3(index1,index2){//检测连通类型3
console.log("check3");
var x1=parseInt(index1/14);
var y1=parseInt(index1%14);
var x2=parseInt(index2/14);
var y2=parseInt(index2%14);
index1=parseInt(index1);
index2=parseInt(index2);
if(boxDomArray[index1].attr("value")!=boxDomArray[index2].attr("value")) return 0;//颜色相同才可以消除
for(var i=0;i<14;i++)//对行遍历
{
if(i==y1) continue;
var index3=x1*14+i;
if(boxDomArray[index3].attr("exist")==1||check(index1,index3)==0) continue;
else{
var x3=parseInt(index3/14);
var y3=parseInt(index3%14);
var index4=x3*14+y2;
var index5=x2*14+y3;
if(boxDomArray[index4].attr("exist")!=1)
if(check(index4,index3)&&check(index4,index2)) return 1;
if(boxDomArray[index5].attr("exist")!=1)
if(check(index5,index3)&&check(index5,index2)) return 1;
}
}
for(var i=0;i<14;i++)//对列遍历
{
if(i==x1) continue;
var index3=i*14+y1;
if(boxDomArray[index3].attr("exist")==1||check(index1,index3)==0) continue;
else{
var x3=parseInt(index3/14);
var y3=parseInt(index3%14);
var index4=x3*14+y2;
var index5=x2*14+y3;
if(boxDomArray[index4].attr("exist")!=1)
if(check(index4,index3)&&check(index4,index2)) return 1;
if(boxDomArray[index5].attr("exist")!=1)
if(check(index5,index3)&&check(index5,index2)) return 1;
}
}
return 0;
}
</script>
</html>
连连看算法
博主这里采用了相关的算法,这里进行解释。
首先,我们知道,在连连看游戏中,两个相同图片有三种方式相连:
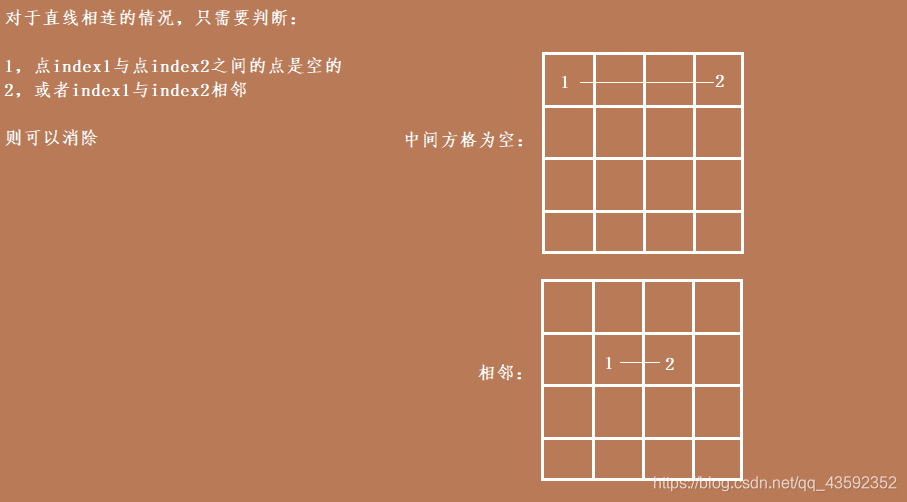
1,直线相连,即有0个拐点相连
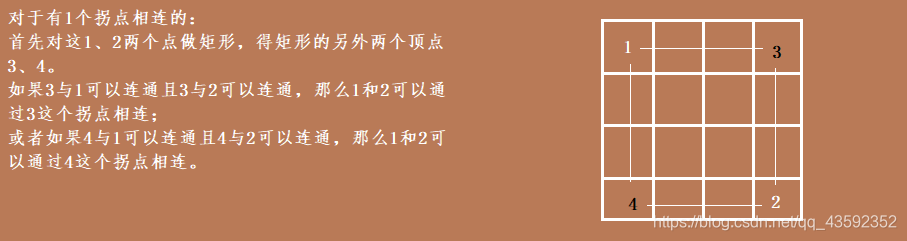
2,有1个拐点相连
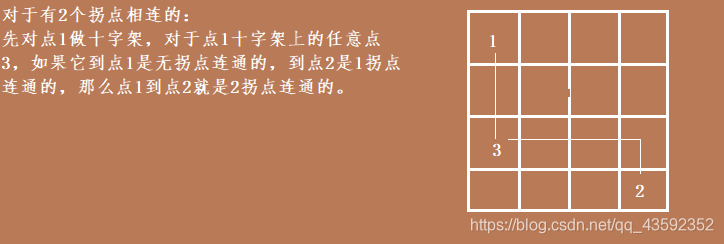
3,有2个拐点相连
假设现在有点index1(x1,y1),index2(x2,y2)。



进行下一个游戏的开发!
注意事项
【1】 原创博客,转载本篇请与我联系,尊重版权。QQ:2864144286
【2】 关于阅读本篇博客的所有问题、代码源码、图片素材、编程技巧、编程经历都可联系我,与我交流讨论。
【3】 本人部分时间承接各种毕业设计、网站编写、微信小程序编写、数据库作业编写。需要请加QQ:2864144286,详聊。
