写在开始
本次的博客主要是针对上一篇博客的知识点提供一些范例,如果没有看过上一篇博客的小伙伴,可以先去学习下上一篇博客中提到的知识点。链接为:静态网页入门讲解,制作属于你自己的网页(一)
VS Code下载
在讲范例之前,我们先把编辑器的下载讲一下,要实战了怎么能连武器都没有呢?是不是?
博主使用的是VS Code,如果有习惯使用其他编辑器的小伙伴也不要紧,毕竟什么型号的武器不重要,用的顺手才是最关键的!
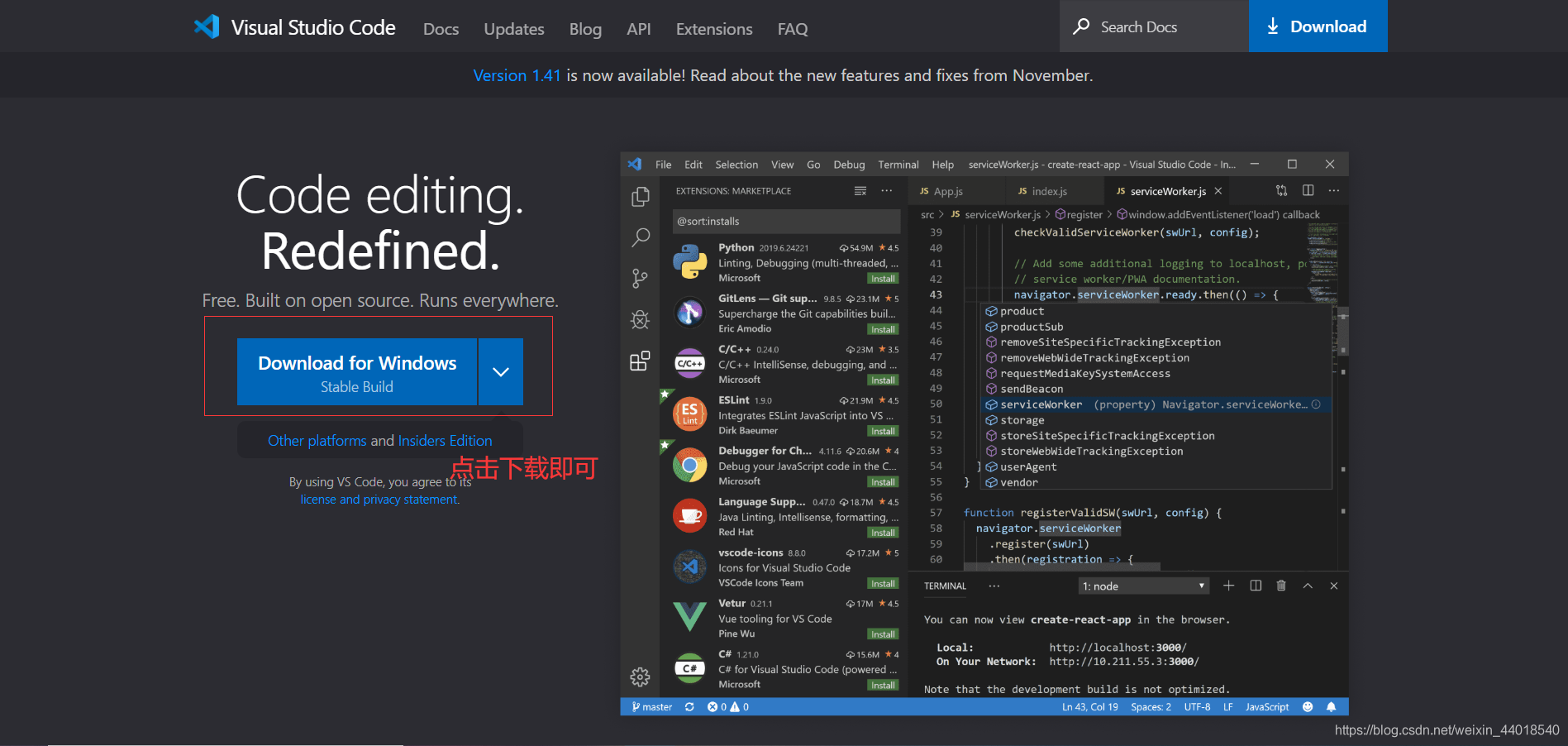
首先,前往VS Code的官网VS Code的官网

安装过程毫无难度,一路next,直接安装。
VS Code最精髓的就是安装插件啦,为了让编写代码更加流畅,插件必不可少啦!
列举几个比较常用的VS Code插件:
1.Chinese (Simplified) Language Pack for Visual Studio Code
这个是俗称的汉化包,毕竟中文界面更直观对不对!
2.open in browser
在浏览器中打开html,快捷键Alt+b
3.Beautify
格式化代码,让代码更加美观!
4.auto Rename tag
同步修改配对的首尾标记
5.Bracket Pair Colorizer
用颜色标识匹配的括号
6.Auto Close Tag
自动添加尾标记
7.HTML Snippets
支持HTML5标签提示
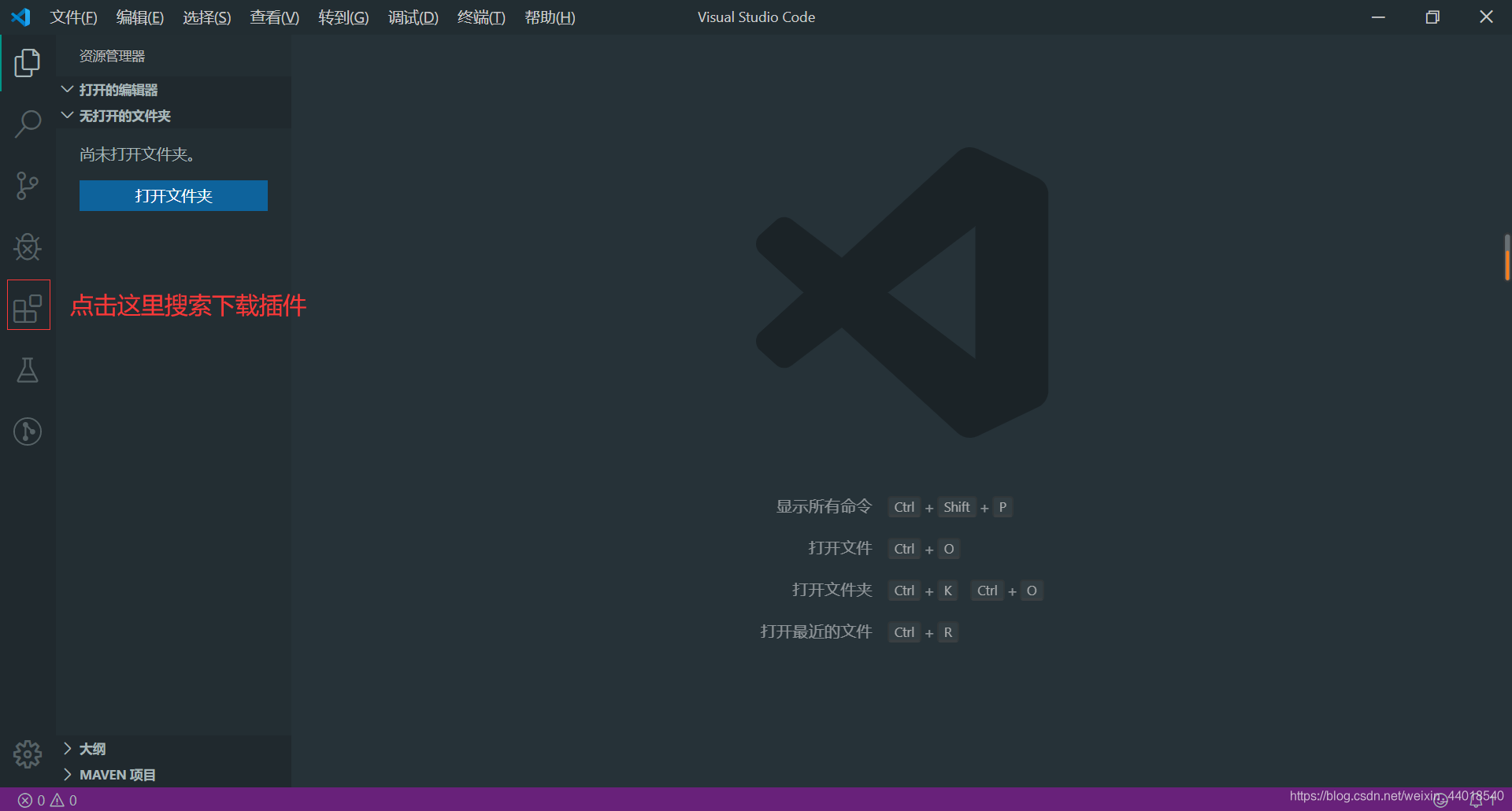
那么可能小伙伴就会问了,怎么下载插件呢?
别急,接下来就一步一步地跟你说!

比如说,我想下载open in browser 这个插件,直接在搜索框中搜索,然后点击安装

如果显示如下图所示,这个插件就算安装好啦!

网页范例
1.特殊字符应用
<!DOCTYPE html>
<html>
<head>
<title>特殊字符应用</title>
</head>
<body>
显示   空格<br>
显示 "引号字符"<br>
显示 > 和 < <br>
显示版权号 copyright ©2013 <br>
</body>
</html>

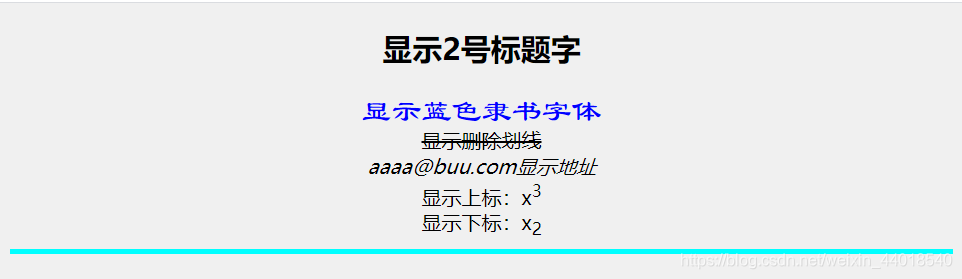
2.段落应用
<!DOCTYPE html>
<html>
<head>
<title>段落应用</title>
</head>
<body bgcolor="#f0f0f0">
<h2 align="center">显示2号标题字</h2>
<center>
<p> </p>
<font color="blue" face="隶书" size="5">显示蓝色隶书字体</font>
<br><s>显示删除划线</s>
<address>[email protected]显示地址</address>
<h color="red"></h>
显示上标:x<sup>3</sup><br>
显示下标:x<sub>2</sub>
</center>
<hr color="#00ffff" size="4">
</body>
</html>

3.文字移动
<!DOCTYPE html>
<html>
<head>
<title>文字移动</title>
</head>
<body>
<center>
<marquee height="50" width="400" direction="right" behavior="alternate" bgcolor="#ddffff">
<font face="隶书" size="5" color="red">案例</font>
</marquee>
</center>
</body>
</html>

4.表单应用
<!DOCTYPE html>
<html>
<head>
<title>表单标记应用</title>
</head>
<body>
<form>
请输入姓名:<input type="text" name="text" size="12" maxlength="6"><p></p>
请输入密码:<input type="password" name="password" size="12" maxlength="6"><p></p>
上传的文件:<input type="file" name="file" size="12" maxlength="6"><p></p>
性别:<select name="sex"><p></p>
<option>男</option>
<option>女</option>
</select><p></p>
请选择旅游城市,可做多项选择
<input type="checkbox" name="chechkbox1" checked>上海
<input type="checkbox" name="checkbox2"> 太原
<input type="checkbox" name="chechkbox3">重庆
<input type="checkbox" name="chechkbox4">深圳<p></p>
请选择付款方式
<input type="radio" name="radio1">支付宝
<input type="radio" name="radio2">微信<p></p>
留言:<p></p>
<textarea clos="50" rows="4">请于我们联系</textarea><p></p>
<input type="reset" name="reset" value="清空">
<input type="submit" name="submit" value="提交">
</form>
</body>
</html>

5.表单域应用
<!DOCTYPE html>
<html>
<head>
<title>表单域集合</title>
</head>
<body>
<form>
<fieldset>
<legend>注册信息:</legend>
输入用户名:<input type="text" name="text" size="20" maxlength="12"><p></p>
输入密码:<input type="password" name="password" size="20" maxlength="12"><p></p>
选择生日:<input type="date"><p></p>
</fieldset>
</form>
</body>
</html>

结语
如果说这篇文章有让你学到一定的知识的话,不妨点个赞和关注,让博主能够看到。如果讲解中有什么错误和疏忽,也劳烦在评论中指出或提问,博主会第一时间进行更新和答复,谢谢!
