接上一节。
直接在add.js中修改即可。如果index.jsp没有相应的id属性,直接加上匹配add.js中的即可。
add.js
//点击新增弹出模态框 $("#emp_add_modal_btn").click(function(){ //发送ajax请求,查出部门信息显示下拉列表 reset_form("#empAddModal form"); getDepts("#empAddModal select"); $("#empAddModal").modal({ backdrop:"static" }); }); //清空表单样式和内容 function reset_form(ele){ $(ele)[0].reset(); $(ele).find('*').removeClass("has-error has-success"); $(ele).find(".help-block").text(""); } //查询所有部门信息 function getDepts(ele){ $(ele).empty(); $.ajax({ url:"/curd_ssm/depts", type:"GET", success:function(result){ //console.log(result); $.each(result.extend.depts,function(){ var optionEle = $("<option></option>").append(this.deptName).attr("value",this.deptId); optionEle.appendTo(ele); }); } }); } function show_validate_msg(ele,status,msg){ //为了清空之前的错误信息,免得即使输入正确了,输入框还是红色的 $(ele).parent().removeClass("has-success has-error"); $(ele).next("span").text(""); //进行比对 if("success"== status){ $(ele).parent().addClass("has-success"); $(ele).next("span").text(msg); }else if("error" == status){ $(ele).parent().addClass("has-error"); $(ele).next("span").text(msg); } } function validate_add_form(){ var empName = $("#empName_add_input").val(); var regName = /(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})/; if(!regName.test(empName)){ //alert("用户名必须是6-16位英文或2-5位中文"); show_validate_msg("#empName_add_input","error","用户名必须是6-16位英文或2-5位中文"); return false; }else{ show_validate_msg("#empName_add_input","success",""); } var email = $("#email_add_input").val(); var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/; if(!regEmail.test(email)){ //alert("邮箱格式不正确"); show_validate_msg("#email_add_input","error","邮箱格式不正确"); return false; }else{ show_validate_msg("#email_add_input","success",""); } return true; } $("#emp_save").click(function(){ //alert($("#empAddModal form").serialize()); if(!validate_add_form()){ return false; } $.ajax({ url:"/curd_ssm/emp", type:"POST", data:$("#empAddModal form").serialize(), success:function(result){ //关闭模态框,转到最后一页 $("#empName_add_input").empty(); $("#email_add_input").empty(); $("#empAddModal").modal('hide'); to_page(totalRecord); //alert(result.msg); } }); });
新加的如标红所示。
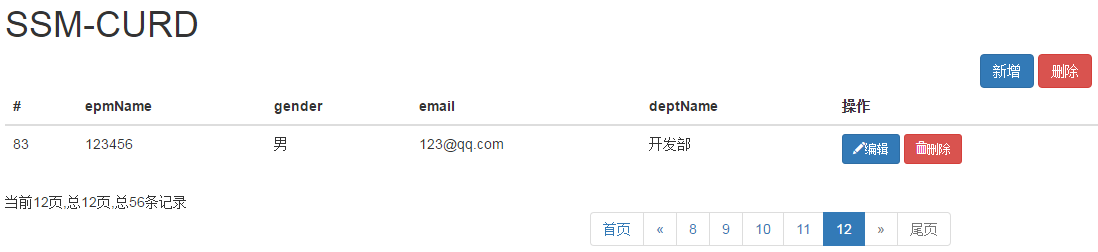
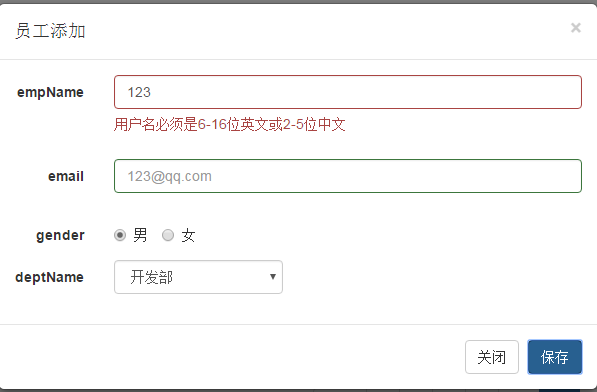
启动服务器查看效果:

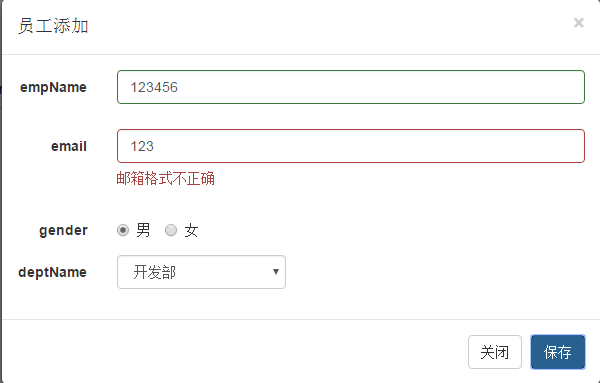
用户名输入正确之后,邮箱输入不正确:

用户名的输入框成功的变回了绿色,都输入正确之后,点击保存: