数据库相关操作
model使用了ORM技术(Object Relational Mapping 对象关系映射)
- 将业务逻辑进行
解耦合(object.save() object.delete()等) - 关系型数据库(使用DDL,通过
models定义实现数据库表的定义。)
连接MySQL驱动
-
mysqlclient
- python 2 , 3都能直接使用
- 致命缺点:对mysql安装有要求,必须指定位置存在配置文件
-
python-mysql
- python2支持很好
- python3不支持
-
pymysql
- python2,python3都支持
- 它还可以伪装成前面的库。
创建数据库表
我们修改 App/models.py 文件,代码如下:
# models.py
from django.db import models
class Student(models.Model):
s_name = models.CharField(max_length=16) # 设置最大长度16
s_age = models.IntegerField(default=1) # 设置默认值1
以上的类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
在model中定义并不会生成数据库表,需要进行迁移。
迁移
迁移的概念:就是将模型映射到数据库的过程。
(1)生成迁移,在命令行中运行:
$ python manage.py makemigrations ## 生成迁移文件
或
$ python manage.py makemigrations [django的app名]## 针对某一个django模型
输出:
## 运行结果
Migrations for 'two':
two\migrations\0001_initial.py
- Create model Student
生成的迁移文件在相应的app下的migrations文件夹下:

(2)执行迁移,就是将迁移文件映射到数据库中,即创建了相应的数据库表:
$ python manage.py migrate # 创建表结构
表名组成结构为:应用名_类名(如:app_test)。
注意:尽管我们没有在models给表设置主键,但是Django会自动添加一个id作为主键。
添加数据
首先在urls.py添加
from django.conf.urls import url
from App import views
urlpatterns = [
url(r'^index/',views.index),
url(r'^addstudent/',views.addStudent) # 添加此项
]
添加数据需要先创建对象,然后再执行 save 函数,相当于SQL中的INSERT,在models.py中添加
import random
from django.http import HttpResponse
# Create your views here.
from two.models import Student
def addStudent(request):
stu = Student()
stu.s_name = 'Jerry %d' % random.randrange(100)
stu.s_age = 10
stu.save()
return HttpResponse('添加成功')
查询数据
首先在urls.py添加
from django.conf.urls import url
from App import views
urlpatterns = [
url(r'^index/',views.index),
url(r'^addstudent/',views.addStudent),
url(r'^getstudent/',views.getstudent), # 添加此项
]
在views.py中添加
import random
from django.http import HttpResponse
# Create your views here.
from two.models import Student
def getstudent(request):
students = Student.objects.all()
for student in students:
print(student.s_name)
#return HttpResponse('查找成功')
context = {
"hobby":"Play Games",
"students":students # 查询出来的student_list
}
return render(request,'student_list.html',context)
在templates中添加student_list.html
这里使用了模板语法中的for循环,浏览器不能解析模板语法,django会转换成html语法发送到浏览器上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>StudentList</title>
</head>
<body>
<h1>{{hobby}}</h1> # {{}}读取后端的数据
<ul>
{% for student in students %}
<li>{{student.s_name}}</li> # {{}}读取后端的数据
{% endfor %}
</ul>
</body>
</html>
访问地址:

更新操作
首先在urls.py添加
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^updatestudent/',views.updatestudent)
]
在views.py中添加
def updatestudent(request):
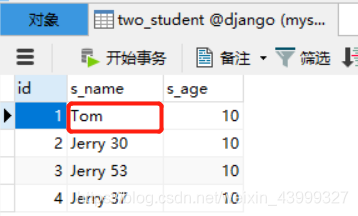
student = Student.objects.get(pk=1)
student.s_name = 'Tom'
student.save()
return HttpResponse('更新成功')
访问网址并查看数据库:


删除操作
首先在urls.py添加
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^deletestudent/',views.updatestudent)
]
在views.py中添加
def deletestudent(request):
student = Student.objects.get(pk=2)
student.delete()
return HttpResponse('删除成功')
访问地址并查询数据库: