参数传递及返回
前言
经过上一篇的学习,大家基本上应该明白flutter插件开发的基本流程。这篇博客主要讲解参数传递及返回
准备工具
这套课程是采用Android Studio进行开发的。当前在此之前请准备好Flutter开发环境,我这里就不进行讲解了
手动填写一个demo
在flutter_plugin.dart添加一个方法sayHello
static Future<String> sayHello(String message) async { //接受main.dart的参数
//下面是把参数传递到底层
final String res = await _channel.invokeMethod('sayHello',<String,dynamic>{'message':message});
return res;
}
到底层方法进行编写添加一个else-if语句
else if(call.method.equals("sayHello")){
String message=call.argument("message"); //接受参数
System.out.println("android::"+message); //在控制器上面打印参数
result.success(message); //返回参数
}
在main.dart中写一个按钮,调用刚刚写的方法
RaisedButton(
child: Text(
'参数传递',
style: TextStyle(
fontSize: 20.0
),
),
onPressed: ()async{
//调用刚刚写的方法,并传递参数
String message=await FlutterPlugin.sayHello("传递参数");
print("dart:"+message);
},
)
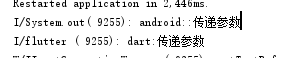
点击按钮出现的结果

这篇博客就分享到这里了,大家一起学习Flutter插件开发!
