一个server代理多个vue项目需要同时配置vue和nginx。
vue配置
配置vue.config.js的outputDir和publicPath
module.exports = {
outputDir: 'quilt', //打包目录,后面会上传到服务器
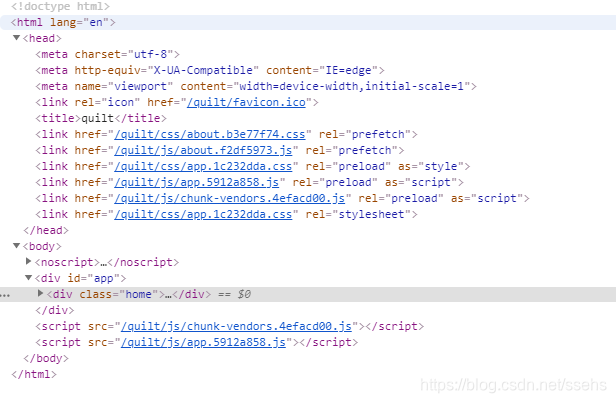
publicPath: '/quilt', //index.html文件 资源的引用路径前缀
}
配置Vue Router的base
const router = new VueRouter({
mode: 'history',
base: '/quilt/', //配置应用的基路径,配置了这个基路径后面nginx才能匹配请求
routes
})
nginx配置
假设/home/dist目录下有三个vue项目:quilt, website, device
使用root配置
server {
listen 80;
server_name localhost;
location /quilt {
root /home/dist;
index index.html;
try_files $uri $uri/ /quilt/index.html;
}
location /website {
root /home/dist;
index index.html;
try_files $uri $uri/ /website/index.html;
}
location /device {
root /home/dist;
index index.html;
try_files $uri $uri/ /device/index.html;
}
}
使用alias配置
server {
listen 80;
server_name localhost;
location /quilt {
alias /home/dist/quilt;
index index.html;
try_files $uri $uri/ /quilt/index.html;
}
location /website {
alias /home/dist/website;
index index.html;
try_files $uri $uri/ /website/index.html;
}
location /device {
alias /home/dist/device;
index index.html;
try_files $uri $uri/ /device/index.html;
}
}
两者的区别是使用root时,root拼接请求的全路径,而使用alias时,alias替换用于匹配的路径(指/quilt, /website, /device,不是全路径)。假设请求的路径/quilt/abc.png,root拼接就是(/home/dist)/quilt/abc.png,alias替换就是(/home/dist/quilt)/abc.png。最终的结果是得到正确的文件路径,只有正确的文件路径才能被成功代理。