<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script>
function removeTr(){
var trNode = this.parentNode.parentNode;
var tdEles = trNode.getElementsByTagName('td');
var name = tdEles[0].innerHTML;
name = trim(name);
var flag = confirm('确认要删除'+name+'的信息吗?');
if(flag){
//通过找到trNode的父节点的子节点自杀(删除整行)
trNode.parentNode.removeChild(trNode);
}
return false;//取消超链接跳转的默认行为
}
function trim(str){
var reg = /^\s*|\s*$/g;
return str.replace(reg,'');
}
window.onload = function () {
var aEls = document.getElementsByTagName('a');
for(var i = 0; i<aEls.length; i++){
aEls[i].onclick = removeTr;
}
var addBtn = document.getElementById('addEmpButton');
addBtn.onclick = function () {
var nameAdd = trim(document.getElementById('empName').value);
var emailAdd = trim(document.getElementById('email').value);
var salaryAdd = trim(document.getElementById('salary').value);
document.getElementById('empName').value ='';
document.getElementById('email').value ='';
document.getElementById('salary').value = '';
if(nameAdd =='' || emailAdd =='' || salaryAdd==''){
alert('您输入的信息不完整');
return;
}
//创建三个td标签,将三个td标签添加到tr标签中 td标签中添加文本节点
var nameEle = document.createElement('td');
nameEle.appendChild(document.createTextNode(nameAdd));
var emailEle = document.createElement('td');
emailEle.appendChild(document.createTextNode(emailAdd));
var salaryEle = document.createElement('td');
salaryEle.appendChild(document.createTextNode(salaryAdd));
var delEle = document.createElement('td');
var aNew = document.createElement('a');
aNew.href = 'deleteEmp?id=XXX';
aNew.appendChild(document.createTextNode('Delete'));
aNew.onclick = removeTr;
delEle.appendChild(aNew);
var addTr = document.createElement('tr'); //创建tr标签。将三个td添加到tr中
addTr.appendChild(nameEle);
addTr.appendChild(emailEle);
addTr.appendChild(salaryEle);
addTr.appendChild(delEle);
document.getElementById('employeeTable').appendChild(addTr);//将tr添加到table中
}
}
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>
Tom
</td>
<td>[email protected]</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>[email protected]</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>[email protected]</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name="empName" id="empName"/>
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp">
<input type="text" name="email" id="email"/>
</td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp">
<input type="text" name="salary" id="salary"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
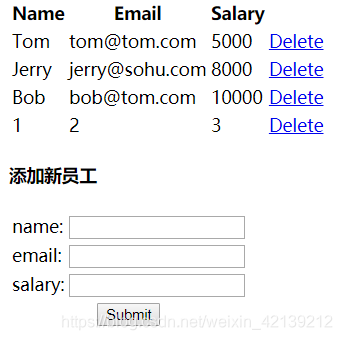
DOM练习1--添加和删除人员信息
猜你喜欢
转载自blog.csdn.net/weixin_42139212/article/details/103475374
今日推荐
周排行