说明,base标签会导致锚问题(无法页面内转跳)
下面添加base方法不建议使用。
因此,给出的方案还是:
- 老老实实用 thymeleaf 的
@{...}- 优化项目目录结构
- 用 thymeleaf 以外的技术(后端苦逼列不出例子…)
解决
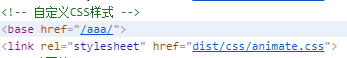
<base> 标签可以在html页面 <head> 标签中一次配置:
<base th:href="${#request.getContextPath()}+'/'">
解决一切 项目路径 导致的头痛问题
# 例子

## 前端:src / href / …
不加 / , 如:src="/dist/lib/pjax/jquery.pjax.js"

或者 th… , 如: th:src="@{/dist/lib/pjax/jquery.pjax.js}"

(是的,这样也行。所以之前有 th:xxx 的不用一个一个改)
th:href="@{dist/css/animate.css}"

## fragments
加 / , 如: <nav th:replace="/fragments/_fragments :: menu(1)"></nav>