2019年11月25日 笔记
本来要的是这样的

点的次数稍微一多就这样了

解决办法:
禁止选择:onselectstart=“return false”;
没有带标签的code为标签属性
**扩展**
| options | code |
|---|---|
| 禁止选择 | onselectstart=“return false”; |
| 禁止拖放 | οndragstart=“return false” ; |
| 禁止拷贝 | οncοpy=document.selection.empty() ; |
| 禁止复制 | oncopy = “return false”; |
| 禁止保存 | <noscript><iframe src="*.htm"></iframe></noscript>,放在head里面。 |
| 禁止粘贴 | <input type=text onpaste="return false"> |
| 禁止剪贴 | oncut = “return false”; |
| 关闭输入法: | <input style="ime-mode:disabled"> |
vscode选中列 alt + shift + 鼠标左键
vue项目中的滚动条:

举个栗子
<el-scrollbar class="content-table" :tag="'div'">
<div> 内容。。。</div>
</div>
</el-scrollbar>

- 根据对照页面上的效果可知,div.el-scrollbar是最外层的容器,可以通过写自己的class来添加出现滚动条的高度。
- div.el-scrollbar__wrap是实际上真正用来包裹内容并产生滚动条的容器,高度100%,div.el-scrollbar__view里面就是我们自己写的需要滚动的内容。
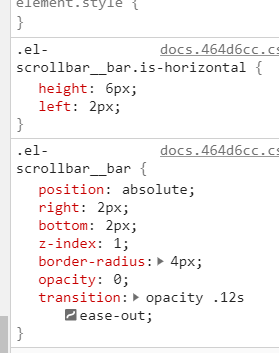
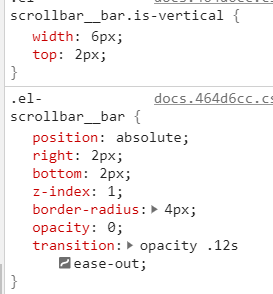
- div.el-scrollbar__bar是滚动条的轨道,分为横向和纵向,横向为is-horizontal,纵向为is-vertical,两者其实差不多,就只关注纵向了。鼠标划入划出滚动区域,滚动条会随之显示隐藏。
- div.el-scrollbar__thumb在div.el-scrollbar__bar内部,作为滚动条,hover会产生背景色的变化
- 注意 : div.el-scrollbar 必须要给定高度。
- 删除横向滚动条:
.el-scrollbar__wrap{overflow-x: hidden;}
可以参考element官网样式