今天遇到了这个问题,vue中使用axios.post 后台怎么都接收不到数据,用 PostMan就可以成功。
这是我的解决方案,希望对你们有用。
1.在项目中使用命令行工具输入:npm install qs
2.安装完成后在需要用到的组件中:import qs from 'qs';

然后通过qs.stringify() 对转发的数据进行格式化,
这是我整个ajax的函数
let formData = qs.stringify(this.registerForm);
axios.post('http://api.kora.com/api/user-service/register', formData ,{
}).then(response => {
console.log(response.data)
})
.catch(error => {
// 请求失败
console.log(error)
})
这是我的数据模型:
registerForm: {
username: '',
phone: '', /* 手机号码*/
password: '',
repassword: '',
date: '',
code: '',
},
用qs.stringify(this.registerForm); 方法转换后的数据格式如下,我在浏览器中查看的
username=%E9%99%88%E6%8E%A7%E4%BB%B66&phone=15280304546&password=&repassword=&date=&code=545464
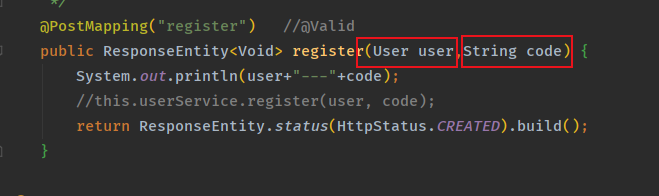
不用担心中文会乱码,在我后台的Controller中是可以正确取到的

而且我的数据还是拆开传递的,在controller中,一个对象一个普通参数都拿到了值

这种方式可以很好地解决无法获取值的问题,而且不需要设置头信息,不需要打注解
