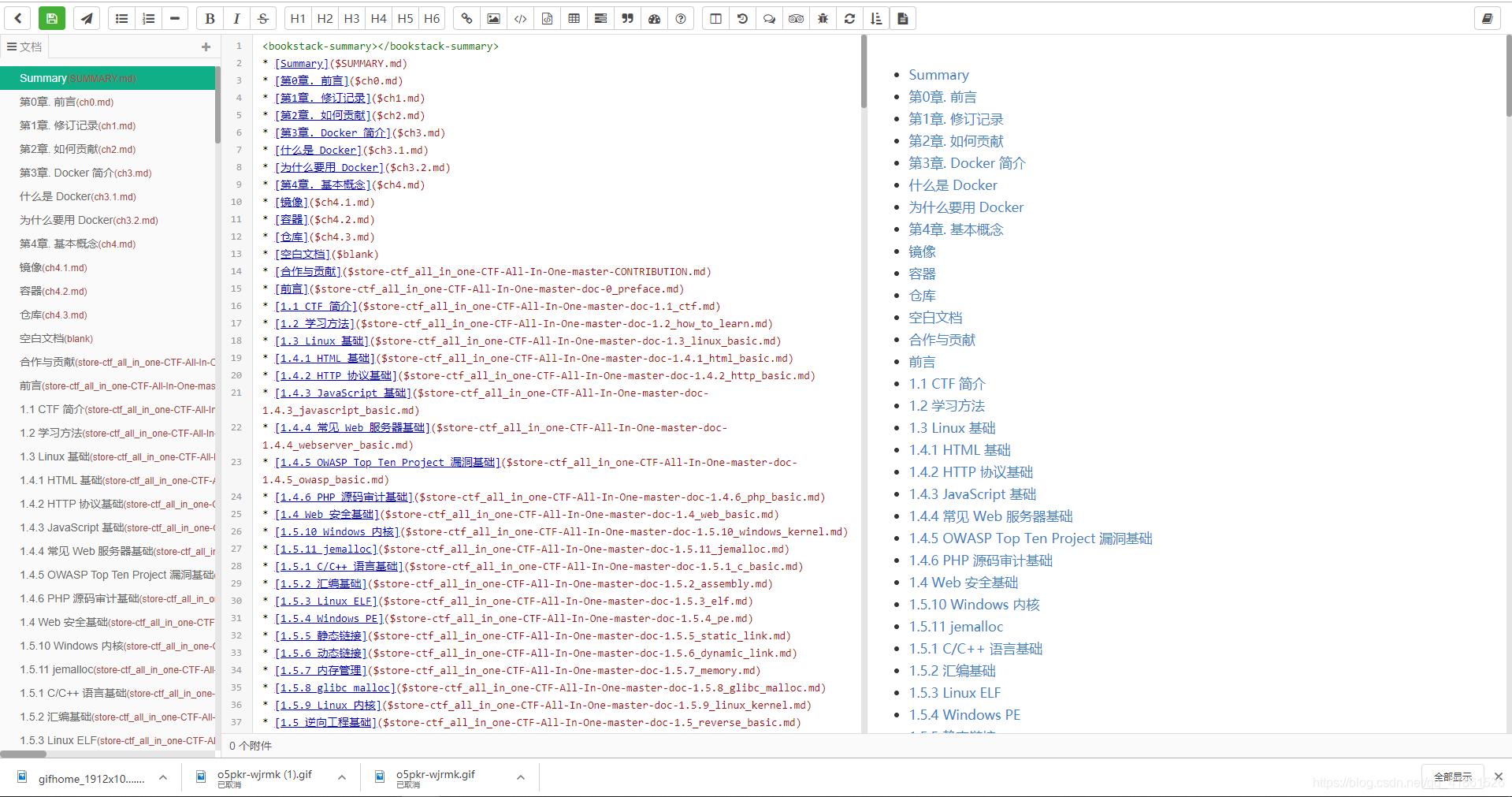
查看效果
按下按钮

按下前

按下后

修改代码
修改 第一处
修改BookStack.V2.2_Windows_amd64\views\document\markdown_edit_template.html
<a href="javascript:;" data-toggle="tooltip" data-title="目录排序"><i class="fa fa fa-sort-amount-asc last" name="summary" unselectable="on"></i></a>
在这行后面加入以下html
<a href="javascript:;" data-toggle="tooltip" data-title="生成目录"><i class="fa fa fa-file-text last" name="summarybuild" unselectable="on"></i></a>
修改第二处
修改BookStack.V2.2_Windows_amd64\static\jsmarkdown.js文件
else if(name=="summary"){//目录排序
var cm = window.editor.cm;
var selection = cm.getSelection();
if (selection === "") {
cm.replaceSelection("<bookstack-summary></bookstack-summary>" + selection);
}else {
var selectionText = selection.split("\n");
for (var i = 0, len = selectionText.length; i < len; i++) {
selectionText[i] = (selectionText[i] === "") ? "" : "<bookstack-summary></bookstack-summary>" + selectionText[i];
}
cm.replaceSelection(selectionText.join("\n"));
}
}
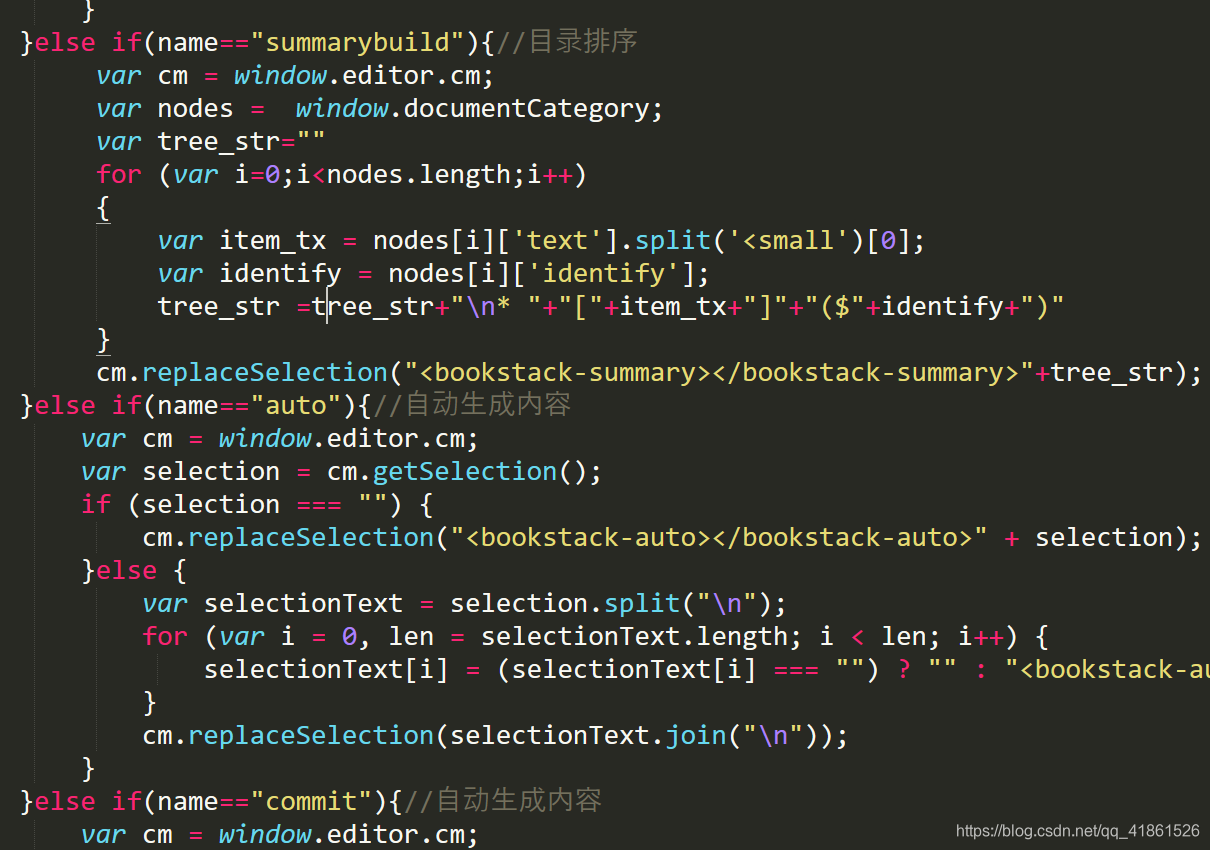
在这行一个if语句
else if(name=="summarybuild"){//目录排序
var cm = window.editor.cm;
var nodes = window.documentCategory;
var tree_str=""
for (var i=0;i<nodes.length;i++)
{
var item_tx = nodes[i]['text'].split('<small')[0];
var identify = nodes[i]['identify'];
tree_str =tree_str+"\n* "+"["+item_tx+"]"+"($"+identify+")"
}
cm.replaceSelection("<bookstack-summary></bookstack-summary>"+tree_str);
}
效果