基本上三个步骤:
第一个步骤就是导入dataTables的框架(<script src="./jquery.dataTables.nightly.js"></script>),
第二个步骤就是按照dataTables框架的将自己写的table加上id
<table id="example" >
<thead>
<tr>
<th>Code</th>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>shoes</td>
<td>2323</td>
</tr>
<tr>
<td>002</td>
<td>bags</td>
<td>4612</td>
</tr>
<tr>
<td>003</td>
<td>clothes</td>
<td>4612</td>
</tr>
<tr>
<td>004</td>
<td>computer</td>
<td>4612</td>
</tr>
<tr>
<td>005</td>
<td>keyboard</td>
<td>4612</td>
</tr>
<tr>
<td>006</td>
<td>mouse</td>
<td>4612</td>
</tr>
<tr>
<td>007</td>
<td>name7</td>
<td>4612</td>
</tr>
<tr>
<td>008</td>
<td>name8</td>
<td>4612</td>
</tr>
<tr>
<td>009</td>
<td>name9</td>
<td>4612</td>
</tr>
<tr>
<td>010</td>
<td>name10</td>
<td>4612</td>
</tr>
<tr>
<td>011</td>
<td>name11</td>
<td>4612</td>
</tr>
</tbody>
</table>
这里一定要给table添加id, 同时要注意一下table的格式,thread, tbody都是需要的。
第三个步骤就是写一下js代码:
$(document).ready(function() {
$("#example").dataTable({
"bJQueryUI" : true,
"sPaginationType" : "full_numbers"
});
});
完成!
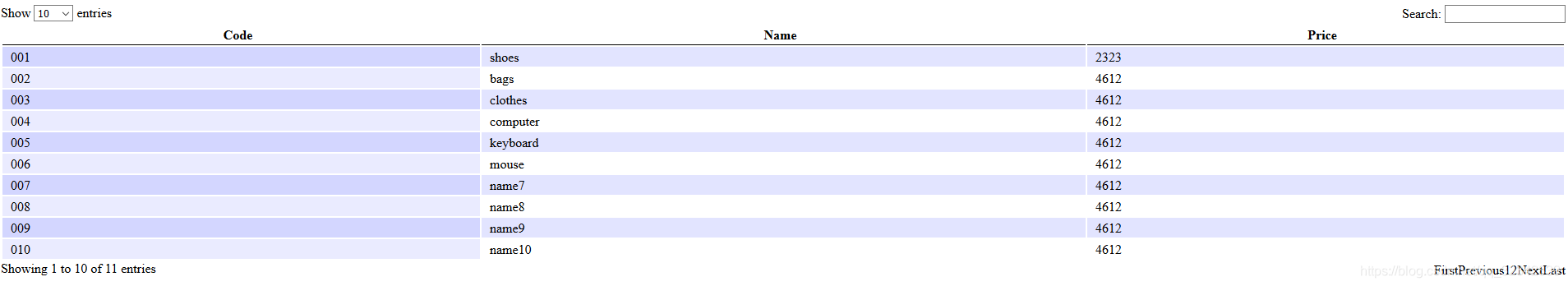
效果图: