BottomBar
简介
github地址:BottomBar
参考:【BottomBar】Android炫酷的底部切换效果V2.0 BottomBar可以跟BottomNavagionView一样,是一种Material Design效果的导航栏,具有以下功能:
- 改变整个
BottomBar的颜色 - 改变tab的icon与title的颜色和字体
- 实现滑动隐藏BottomBar
- tab右上角有标记(类似QQ的未读消息)
步骤
- 配置gradle
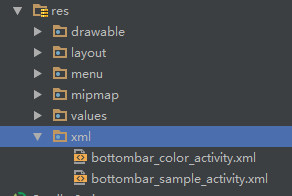
- res下创建xml文件夹,并创建
BottomBar的xml并使用这个布局 - 实现监听
基本使用
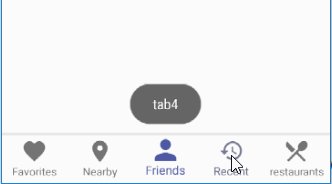
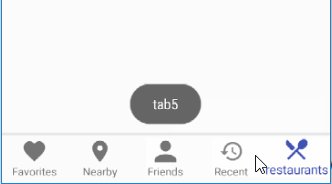
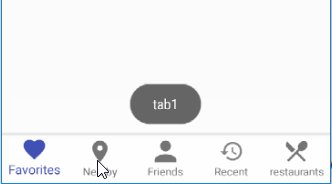
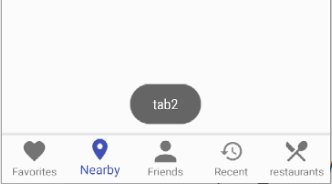
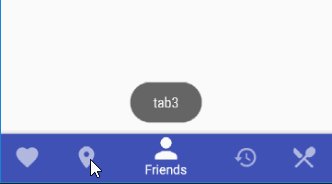
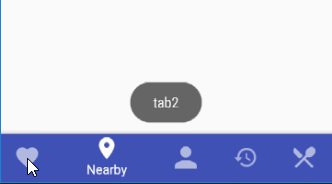
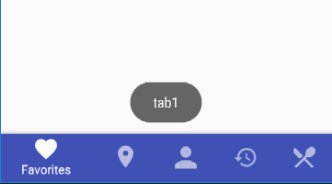
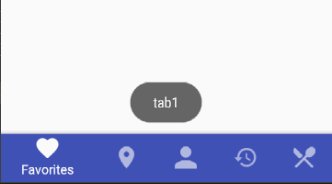
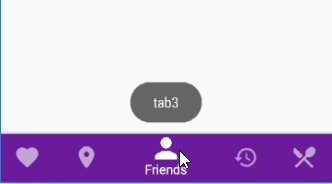
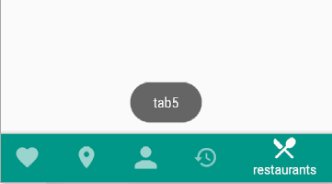
效果图
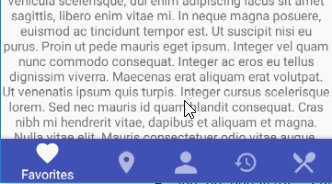
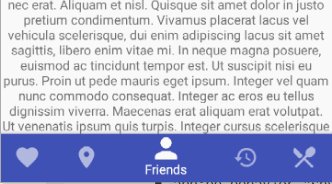
app:bb_behavior="underNavbar" 效果 (默认)
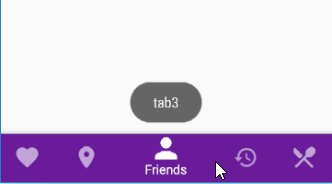
app:bb_behavior="shifting"
* Step1:gradle*
dependencies {
...
compile 'com.roughike:bottom-bar:2.0.2'
...
}- 1
- 2
- 3
- 4
- 5
Step2:res/.xml
目录图:
布局中使用BottomBar
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/bottombar_sample_activity"/>- 1
- 2
- 3
- 4
- 5
- 6
bottombar_sample_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<tabs>
<tab
icon="@drawable/ic_favorites"
id="@+id/tab1"
title="Favorites"/>
<tab
icon="@drawable/ic_nearby"
id="@+id/tab2"
title="Nearby"/>
<tab
icon="@drawable/ic_friends"
id="@+id/tab3"
title="Friends"/>
</tabs>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
Step3:实现监听
首次选中的时候调用的方法。
bottomBar.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelected(@IdRes int tabId) {
switch (tabId) {
case R.id.tab1:
toast.setText("tab1");
toast.show();
break;
case R.id.tab2:
toast.setText("tab2");
toast.show();
break;
}
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
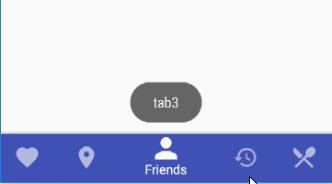
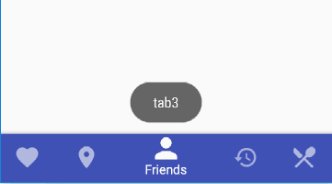
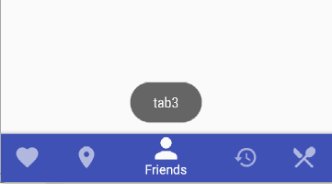
当前的tab是tab3,如果再次点击tab3,就会调用这个方法。
bottomBar.setOnTabReselectListener(new OnTabReselectListener() {
@Override
public void onTabReSelected(@IdRes int tabId) {
switch (tabId) {
case R.id.tab1:
toast.setText("onTabReSelected---tab1");
toast.show();
break;
case R.id.tab2:
toast.setText("onTabReSelected---tab2");
toast.show();
break;
}
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
xml属性
一般要设置背景色android:background="#ffffff",不然背景色回事默认的colorPrimary。
| BottomBar的属性 | 含义 |
|---|---|
| app:bb_tabXmlResource= | 给BottomBar设置布局 |
| app:bb_behavior= | shifting:只有当前tab才显示title;underNavbar:都显示title;shy:滑动隐藏 |
| app:bb_activeTabAlpha= | 当前tab的可见度 |
| app:bb_inActiveTabAlpha= | 其他tab的可见度 |
| app:bb_activeTabColor= | 当前tab的颜色(icon + title) |
| app:bb_inActiveTabColor= | 其他tab的颜色(cion + title) |
| app:bb_titleTypeFace= | tab的title的字体 |
| app:bb_titleTextAppearance= | tab的title的style(大小和加粗等) |
BottomBar的tab的属性:
| tab的属性 | 含义 |
|---|---|
| barColorWhenSelected= | 当tab被选中时整个BottomBar的颜色 |
| id= | tab的id |
| icon= | tab的icon |
| title= | tab的title |
<tab
id="@+id/tab_recents"
title="Recents"
icon="@drawable/empty_icon"
inActiveColor="#00FF00"
activeColor="#FF0000"
barColorWhenSelected="#FF0000"
badgeBackgroundColor="#FF0000" />- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
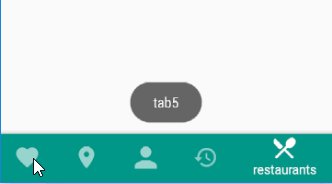
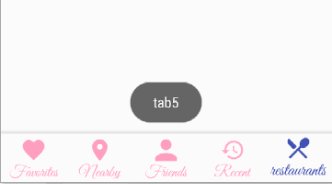
barColorWhenSelected
效果图
tab
<?xml version="1.0" encoding="utf-8"?>
<tabs>
<tab
barColorWhenSelected="#5D4037"
icon="@drawable/ic_favorites"
id="@+id/tab1"
title="Favorites"/>
<tab
barColorWhenSelected="#f44336"
icon="@drawable/ic_nearby"
id="@+id/tab2"
title="Nearby"/>
...
</tabs>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
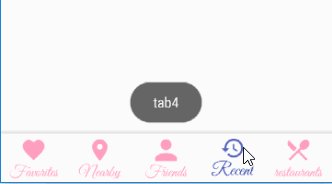
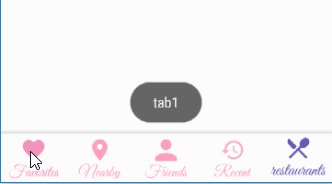
如何改变tab的颜色和字体?
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:background="#ffffff"
app:bb_activeTabAlpha="1"
app:bb_activeTabColor="@color/colorPrimary"
app:bb_behavior="underNavbar"
app:bb_inActiveTabAlpha="0.5"
app:bb_inActiveTabColor="@color/colorAccent"
app:bb_tabXmlResource="@xml/bottombar_sample_activity"
app:bb_titleTypeFace="fonts/GreatVibes-Regular.otf"
app:bb_titleTextAppearance="@style/BottomBarTitleStyle"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
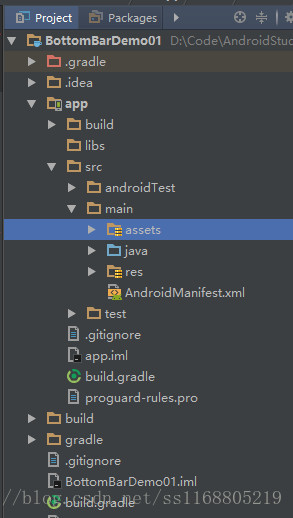
其中fonts/GreatVibes-Regular.otf在assets中,见下图:
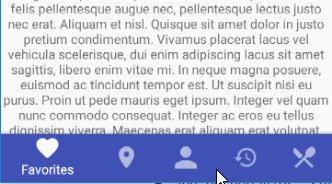
滑动隐藏BottomBar
- 往上滑动bottombar消失
- 往下滑动bottombar出现
效果图:
需要满足的条件
app:bb_behavior="shy|shifting"- 跟布局是
CoordinatorLayout - 另一个控件具有滑动属性,比如
NestedScrollView
XML中使用BottomBar
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_gravity="bottom"
app:bb_behavior="shy|shifting"
app:bb_tabXmlResource="@xml/bottombar_sample_activity"/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
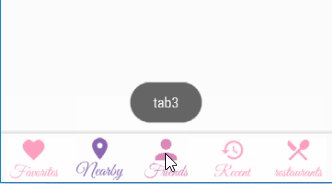
未读消息
类似于QQ的未读消息
效果图
方法
| 方法 | 含义 |
|---|---|
| tab3.setBadgeCount(5); | 显示数量 |
| tab3.removeBadge(); | 移除数量 |
BottombarTab tab3 = bottomBar.getTabWithId(R.id.tab3);
tab3.removeBadge();- 1
- 2
源码+相关的库
相同效果的还有
第三方开源库:ByeBurger 实现标题栏和底部导航栏的出现与隐藏
Design: Android Design Support Library —》7 BottomNavigationView
AHBottomNavigation
BottomNavigationBar
BottomNavigationViewEx
BottomBar