version号: laydate-v5.0.9
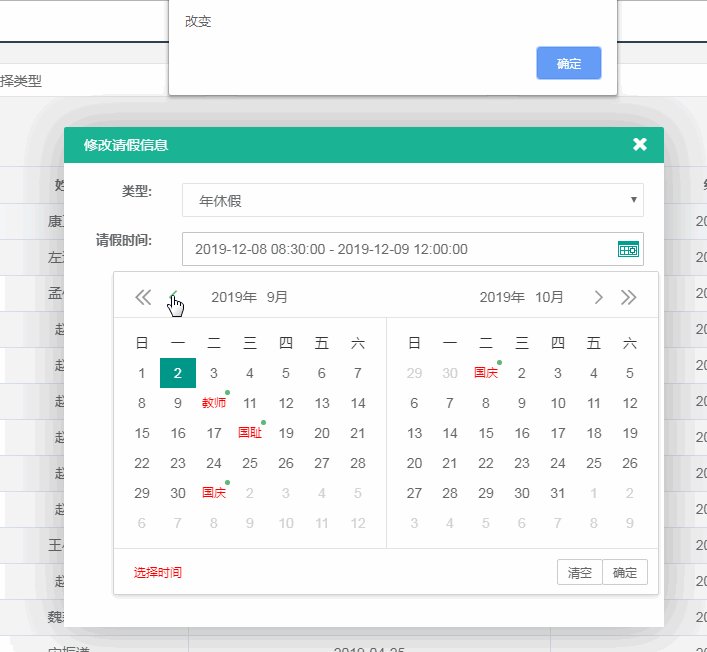
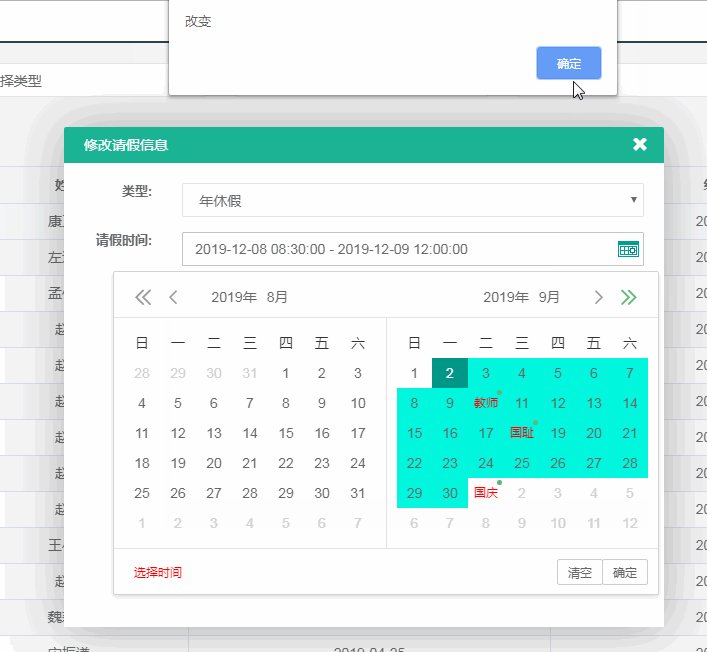
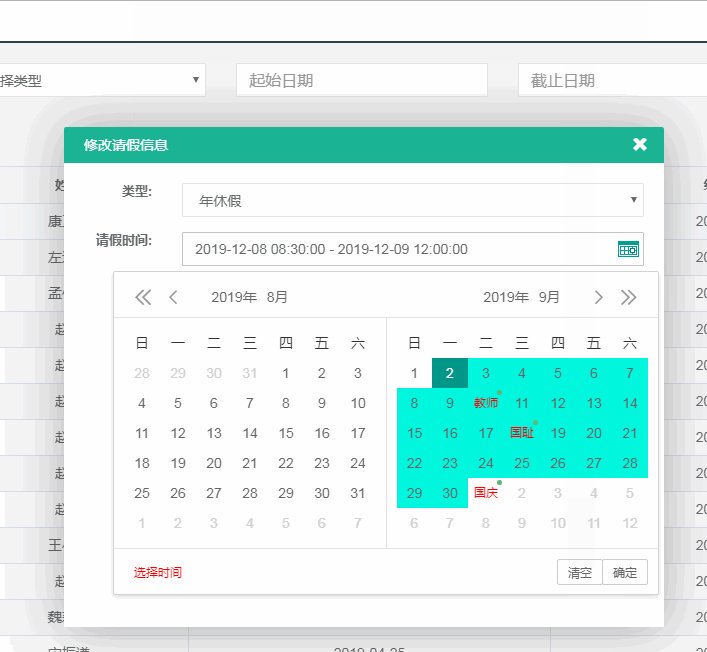
最终效果:

问题:
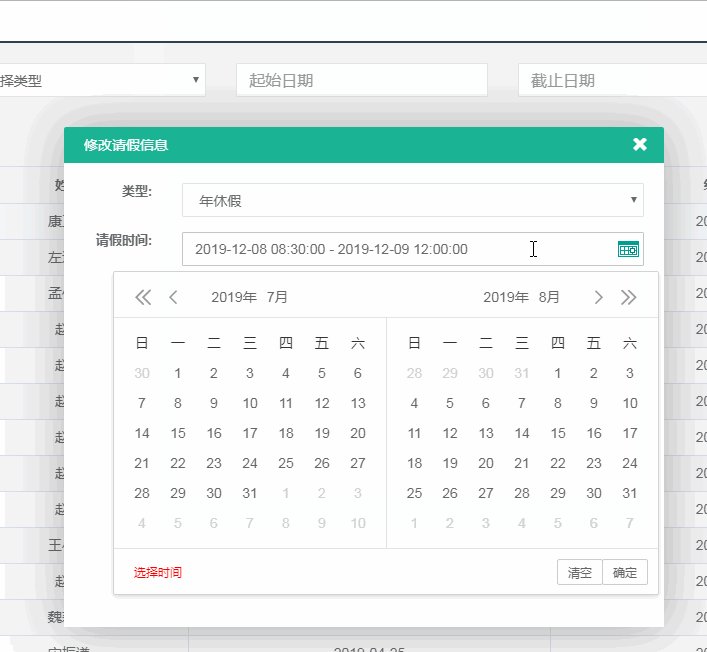
如果是开启了range:true 范围选择的时候,chang回调没有效果的,但是我的需求是,在点击如下位置向前选择日期和向后选择日期的触发事件,change无效所以没法使用。但是在没有开启range:true的时候 ,点击这些位置的时候 change是可以正常触发的,

解决办法:
既然不能使用change,那咱们就在ready初始化函数中 找到这几个标签,手动给标签绑定click事件,然后在click事件中写具体的逻辑代码即可
ready:function(){
$(".laydate-btns-time").css({"color":"red"});
$(".laydate-day-mark").css({"color":"red"});
setDisabled();
$(".layui-laydate i").off("click");
$(".layui-laydate i").click(function(){
$(".laydate-day-mark").css({"color":"red"});
});
}