let dom = document.getElementById(‘id’)
- 新增 dom.calssList.add('className’)
- 删除 dom.classList.remove(‘className’)
- 查询 dom.classList
查
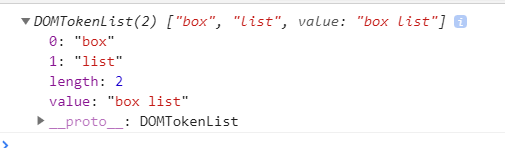
<div id="test" class="box list"></div>
<script>
let dom = document.querySelector('#test')
console.log(dom.classList)
</script>

增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.d1{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div id="test" class="box list"></div>
<script>
let dom = document.querySelector('#test')
dom.classList.add('d1')
console.log(dom.classList)
</script>
</body>
</html>

删除
dom.classList.remove(‘className’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div id="test" class="box list"></div>
<script>
let dom = document.querySelector('#test')
dom.classList.remove('box')
console.log(dom.classList)
</script>
</body>
</html>
