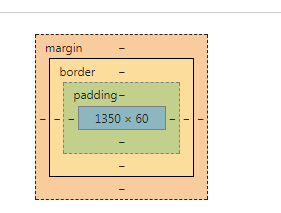
盒子模型(div标签)
作用:
用于网页布局[画盒子]
组成:
内容区域
边框
内边距:内容区域与边框之间的距离
外边距:盒子与盒子之间的距离

盒子模型相关属性
边框属性(border)
设置边框的样式(没有|实线|点线|虚线|双实线)
border-style:none(默认)|solid|dotted|dashed|double;设置边框宽度
border-width:~~px;设置边框颜色
border-color:red;边框属性的联写:
border:样式 宽度 颜色; 顺序和个数任意,省略的部分取默认值
也可以单独设置某一条边框的样式

或者单独指定每一个边框的样式

去掉边框的方法:
border-style:none;
或者
border:none;
或者
border-top:none;去掉边框input轮廓线
outline-style:none;点击文字也能设置控件光标

圆角边框
border-radius:50%;border-radius:水平半径参数/垂直半径参数(满足上右下左的顺序)
(水平和垂直半径参数均包含四个参数,分别对应矩形的四个圆角的水平和垂直半径参数)
border-radius:20px 30px 34px 12px/12px 34px 23px 26px;水平半径参数和垂直半径参数设置一个值时,则表示四角的圆角半径相同;
水平半径参数和垂直半径参数设置两个值时,第一个参数值代表左上圆角半径和右下圆角半径,第二个参数值代表右上和左下圆角半径;
水平半径参数和垂直半径参数设置三个值时,第一个参数值代表左上圆角半径,第二个参数值代表右右上和左下圆角半径;第三个参数值代表右下圆角半径。
如果省略垂直半径参数,那么就默认等于水平半径参数。
◆border-radius如果该属性只设置一组参数,那么代表另外的垂直半径与前面设置的水平半径相同(正圆)
◆如果要设置一个椭圆效果,那么需要同时设置水平半径和垂直半径。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 300px;
height: 300px;
border: 1px solid red;
border-radius: 150px;
}
.one {
width: 400px;
height: 200px;
border: 1px solid red;
border-radius: 200px/100px;
}
.two {
width: 300px;
height: 300px;
background-color: red;
/* border-radius:50%; */
border-radius: 40px 20px 30px 50px;
}
</style>
</head>
<body>
<!-- <div class="box"></div> -->
<!-- <div class="one"></div> -->
<div class="two"></div>
</body>
</html>