今年年初 公司进了新项目 要用React Native进行App开发 我的第一反应是反正都是新技术没学过 不如用现在的谷歌亲儿子Flutter 可惜客户的要求就是用React Native 没办法 只能学了
那么下面就开始进入正题
环境配置没什么难的 大家照着教程配置就好
React Native中文网
首先是选择 开发环境 我选择的是“完整原生环境”
我这里是Win10系统 所以选择的是windows

那么这里就可以看到 我们需要安装的有以下这些:
Node、Python2、JDK 和 Android Studio
一.首先是Node
React Native要求我们的nodejs版本必须大于等于 10
推荐从中文网直接下载最新版:
Node.js 中文网:http://nodejs.cn/
安装及配置 可以看我另一篇文章:
Node.js安装及环境配置
二.然后是Python2.x的安装
React Native要求我们的Python 的版本必须为 2.x(不支持 3.x)
从官网直接下载最新版:
Python官网
安装及配置 可以看我另一篇文章:
Python2.x安装及环境变量配置
三.然后是jdk的安装
React Native要求我们的JDK 的版本必须是 1.8
这里说一下 如果是 安装Androidstudio 3.5以后的版本 现在是 直接自带jdk1.8
路径是 安装路径下的\jre 可以直接使用
例如 D:\androidstudio\jre
公司前两天升级win10 重做系统 我直接换成了新的Androidstudio3.5.2
因为我这个文章本身就是 针对Android开发者学习React Native的教程
所以jdk的安装就不在赘述
大家自行百度就好
总之 如果你是单独安的jdk 就用jdk配环境变量
如果你是用的Androidstudio下的jdk那就用它配环境变量
四.然后是Android Studio的安装
同上
因为我这个文章本身就是 针对Android开发者学习React Native的教程
所以安装就不在赘述
至此 React Native开发的基本工具我们都安装完成
以下说一些除了软件默认配置以外 我们需要设置的:
1.1、安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
1.2、也可以使用 Yarn (推荐)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载
npm install -g yarn
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名
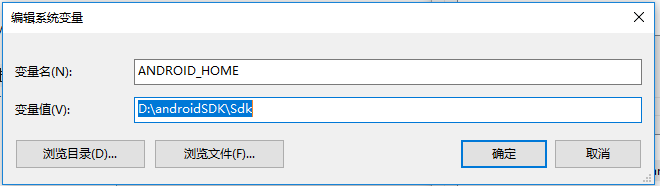
2.1.安装Androidstudio后 除了基本的环境变量外 我们需要额外配置 ANDROID_HOME 环境变量
路径是 我们 Android SDK 所在的目录
我这里是【D:\androidSDK\Sdk】

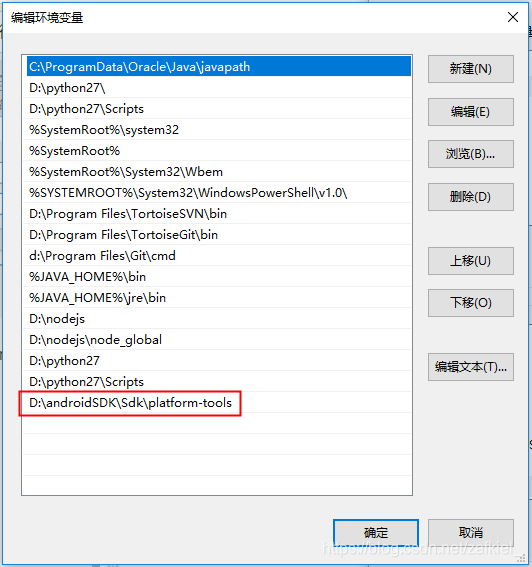
2.2、我们需要在【Path】后加上Android SDK 所在的目录下platform-tools的路径
我这里是【D:\androidSDK\Sdk\platform-tools】

未完待续
