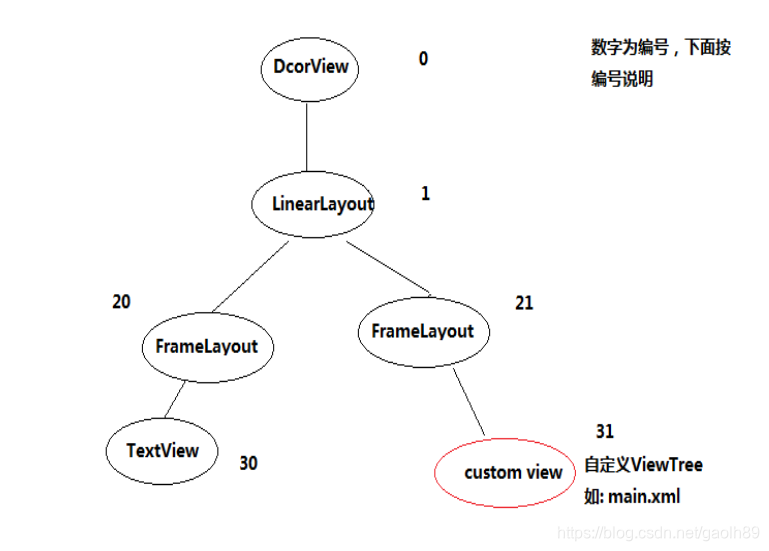
在了解ViewRoot、DecorView & Window之前,先看一下View的层析结构。

- DecorView为整个Window界面的最顶层View。
- DecorView只有一个子元素为LinearLayout。代表整个Window界面,包含通知栏,标题栏,内容显示栏三块区域。
- LinearLayout里有两个FrameLayout子元素。
(20)为标题栏显示界面。只有一个TextView显示应用
(21)为内容栏显示界面。就是setContentView()方法载入的布局界面,加入其中。
一.VeiwRoot
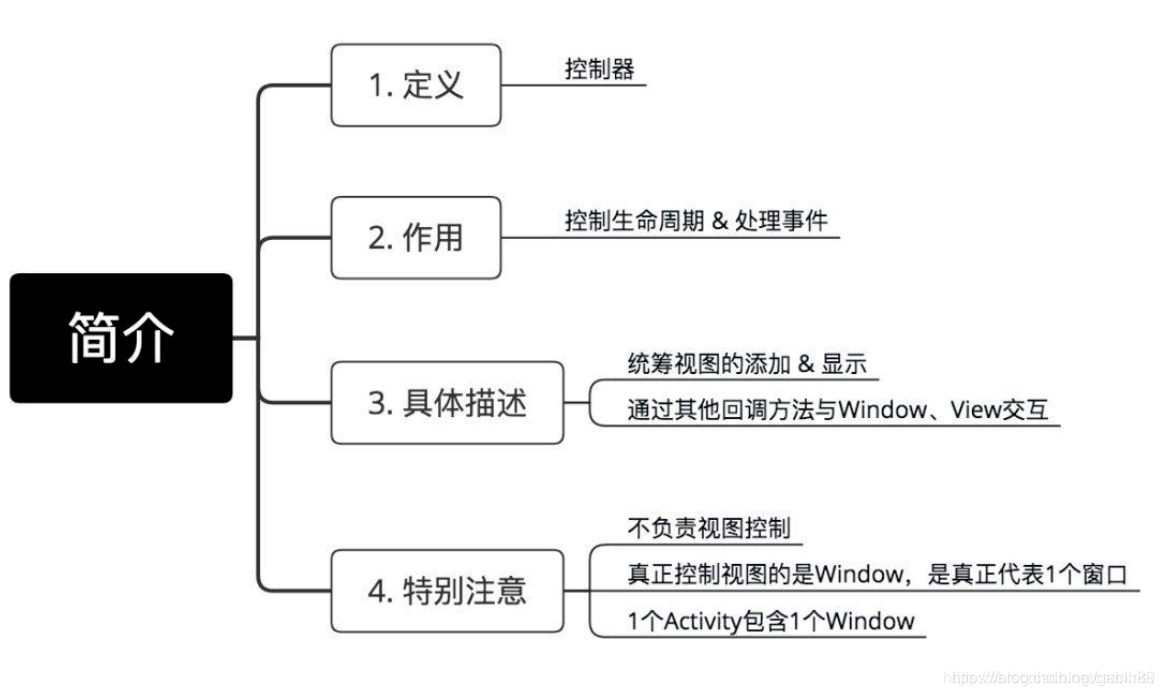
1 简介

2 特别注意:
// 在主线程中,Activity对象被创建后:
// 1. 自动将DecorView添加到Window中 & 创建ViewRootImpll对象
root = new ViewRootImpl(view.getContent(),display);
// 3. 将ViewRootImpll对象与DecorView建立关联
root.setView(view,wparams,panelParentView)
二.DecorView
1. 定义
顶层View,即 Android 视图树的根节点;同时也是 FrameLayout 的子类。
2. 作用
显示 & 加载布局。View层的事件都先经过DecorView,再传递到View。
3.特别说明
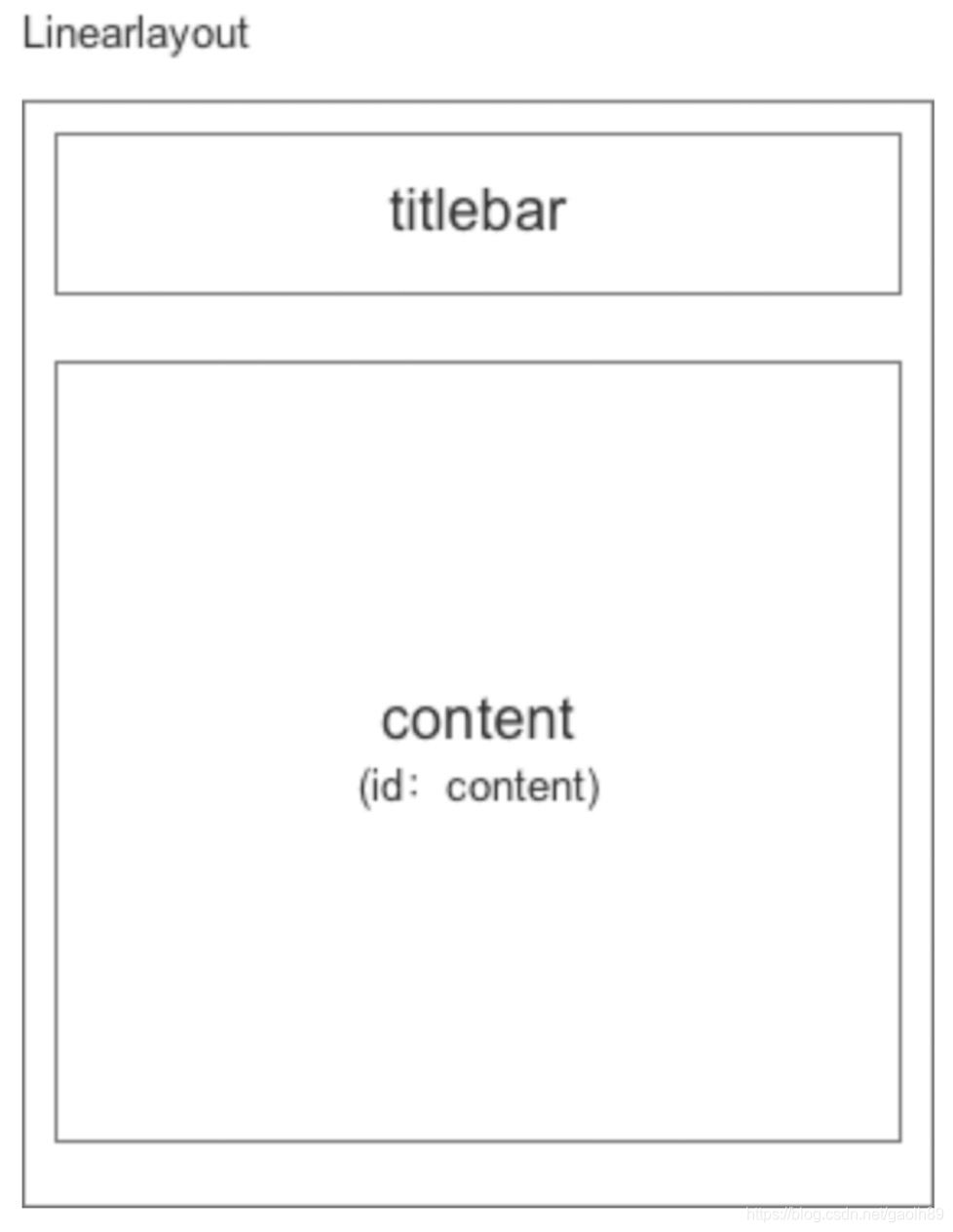
内含1个竖直方向的LinearLayout,分为2部分:
(1)上 = 标题栏(titlebar)
(2)下 = 内容栏(content)
 在Activity中通过 setContentView()所设置的布局文件其实是被加到内容栏之中的,成为其唯一子View = id为content的FrameLayout中。
在Activity中通过 setContentView()所设置的布局文件其实是被加到内容栏之中的,成为其唯一子View = id为content的FrameLayout中。
注:获取setContentView()设置的View代码如下:
// 在代码中可通过content得到对应加载的布局
// 1. 得到content
ViewGroup content = (ViewGroup)findViewById(android.R.id.content);
// 2. 得到设置的View
ViewGroup rootView = (ViewGroup) content.getChildAt(0);
三.Window

四.Activity

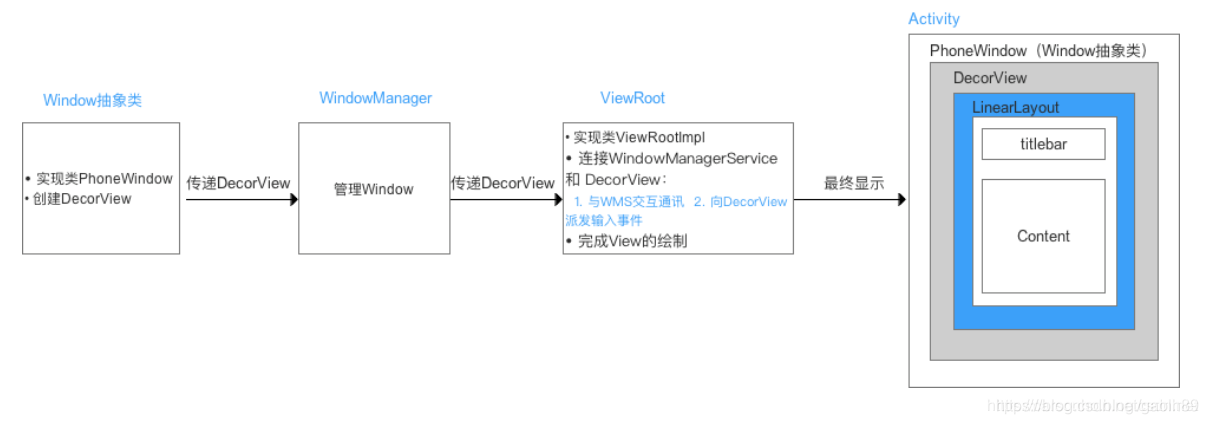
五.之间关系
ViewRoot、DecorView、Window和Activity的关系非常重要。
1.总结

2.之间的关系