没有需求做的我感觉自己像个废物
由于要准备面试,这几天准备好好学习,学习不仅仅为了是应付面试,更是为了查漏补缺 看了几遍vue的官网,虽然看了很多遍,但每一遍都很有收获
v-for 可以直接遍历对象, 虽然在实际中大多用是数组,很少去遍历对象


vue操作数组时需要注意
由于 JavaScript 的限制,Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)还是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除:
var vm = new Vue({
data: {
a: 1
}
})
// `vm.a` 现在是响应式的
vm.b = 2
// `vm.b` 不是响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性
Vue.set(vm.userProfile, 'age', 27)为已有对象赋值多个新属性
vm.userProfile = Object.assign({}, vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
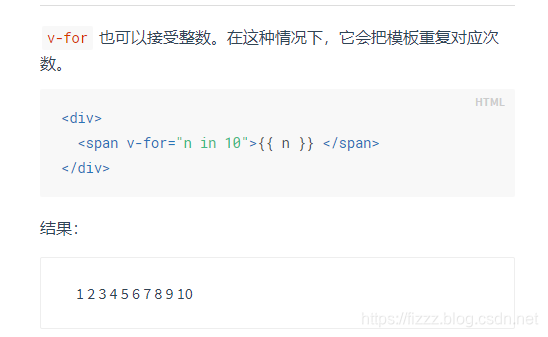
})在 v-for 里使用值范围

在 <template> 上使用 v-for

事件处理可以将 当前事件对象 $event 作为参数传入函数



