1、背景
- 在做Vue项目的时候,需要格式化时间,于是就学习了一下过滤器的使用,直接贴上源码即可使用
2、过滤器源码
将源码在man.js直接粘贴即可使用了
// 自定义格式化时间的全局过滤器
Vue.filter('dateFormat',function(originVal){
const dt =new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2,'0')
const d = (dt.getDate() +'').padStart(2,'0')
//padStart(2,'0') 意思是不足两位自动补0
const hh = (dt.getHours() + '').padStart(2,'0')
const mm = (dt.getMinutes() + '').padStart(2,'0')
const ss = (dt.getSeconds() + '').padStart(2,'0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
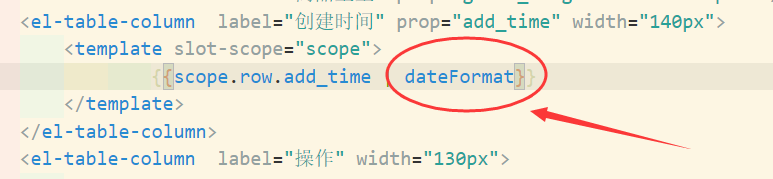
2.1 使用
由于我是使用了element-ui里面的table表格,所以采用作用域插槽的方式渲染每一行,具体使用如下图所示:

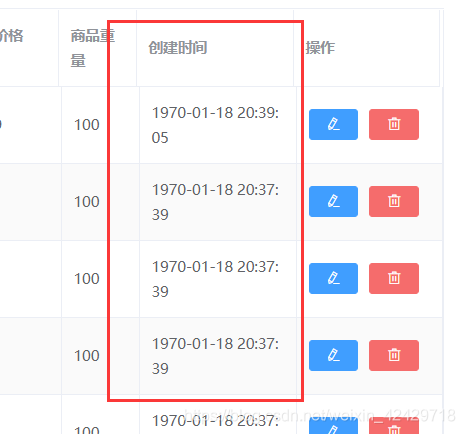
2.2 效果
最终结果,我们创建时间列就渲染成功了~

3、结束语
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~

点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
