jQuery操作元素属性
直接上案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery操作元素属性</title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//获取元素属性
function testField(){
var inp = $("#uname");
alert(inp.attr("type")+":"+inp.attr("value")+":"+inp.val());
}
//修改元素属性
function testField1(){
var inp = $("#uname");
inp.attr("type","button");
}
</script>
</head>
<body>
<input type="button" name="" id="" value="测试元素属性" onclick="testField()"/>
<input type="button" name="" id="" value="修改元素属性" onclick="testField1()"/>
<hr >
用户名:<input type="text" name="" id="uname" value="李四" />
</body>
</html>
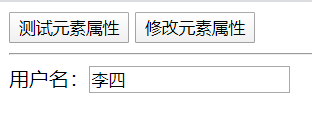
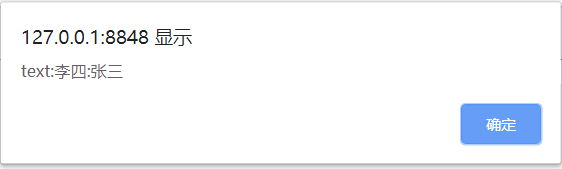
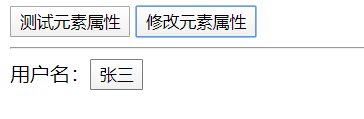
效果图图片:



从案例中可以看出对元素操作使用attr()方法,但是attr(“value”)方法无法实时获取value值,依然要用val()方法来获取
学习过程中的积累,有任何问题欢迎指教!
