jQuery核心函数
$()就代表jQuery的核心函数
用法
//1.接收一个函数
$(function(){
//入口函数
});
/*
2.接收一个字符串选择器
返回一个jquery对象对象中保存了找到的DOM对象
*/
var $box1=$(".box1");
var $box2=$("#box2");
//3.接收一个代码片段
//返回一个jquery对象对象中保存了创建的的DOM对象
var $p=$("<p>我是段落</p>");
//4.接收一个DOM元素
var span=document.getElementsByTagName("span")[0];
var $span=$(span);//将传递过来的dom对象包装成jquery对象
jQuery对象
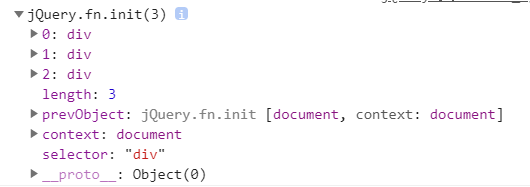
首先我们写三个div然后用jQuery获取它们 接着输出这个变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../JS/jquery 1.12.4.js"></script>
<script>
$(function () {
var $div=$("div");//获取div
console.log($div);
});
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>dic3</div>
</body>
</html>在谷歌中运行F12查看 可以看到这个变量保存的特点是每一个属性都有一个对应的下标 并且这个变量有一个length属性 跟数组很像 而这个变量是个对象类型的

所以我们把有这种特点的对象叫做伪数组。
属性与属性节点
1.什么是属性
对象身上保存的变量就是属性
2.如何操作属性
就用对象里的方法 或者直接设置修改都叫操作属性 很好理解
3.什么是属性节点
先写一个span标签
<span name="it666"></span>接着获取这个标签
var span=document.getElementsByTagName("span")[0];打开浏览器F12在Sources中打开你的html文件

在Watch中输入获取dom对象语句点击加号即可

在浏览器中找到span的DOM元素之后 展开看到的都是属性
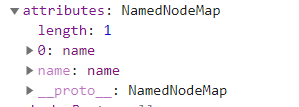
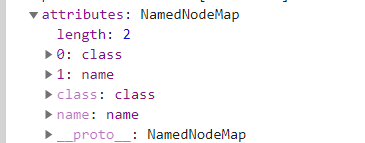
找到attributes展开

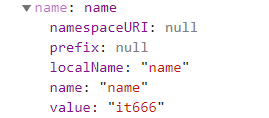
可以看到里面有我们再创建时添加的name属性

所以在attributes中保存的都是属性节点,而在编写html时在html标签中添加的属性就是属性节点
4.如何操作属性节点
原生js方法
var span=document.getElementsByTagName("span")[0];
span.setAttribute("属性名称","wsp"); 设置属性节点
span.getAttribute("属性名称") 获取属性节点jQuery提供的二种方法
<span class="span1" name="it666"></span>
<span class="span2" name="wsp"></span>/*
1.attr(name|pro|key,val|fn)
作用:设置或获取属性节点的值
可以传递一个参数 也可以传递二个参数
传递一个参数 获取属性节点的值
传递二个 设置属性节点的值
注意点:无论找到多少个元素,都只会返回第一个元素找到的属性节点的值
如果是设置找到多少个就会设置多少个
如果传递的参数没有这个属性就会添加 添加到attributes里
*/
console.log($("span").attr("class"));
$("span").attr("abc","123");
$("span").removeAttr("abc name class");//移除指定属性 可以用空格隔开表示一次移除多个属性/*
1.prop方法
特点和attr一致
2.removeprop方法
与removeAttr一致
注意的地方就是prop添加的属性并不是添加到attributes里面
*/
$("span").eq(0).prop("demo","it666");
$("span").eq(1).prop("demo","wsp");

5.属性和属性节点有什么区别
任何对象都有属性 只有DOM对象只有属性节点
