同学:如何通过名称字符串调用方法呢?
我:不是可以通过反射吗?
同学:那(js)javascropt呢?
我:咦咦咦,等我想想!!!!!!
我(内心独白):这个咋个没有遇到过呢,好像以前遇到都是在java中,那么js没有有这种方法呢?咦好像以前用过字符串计算(eval(“1+2+3-1+1.3”)),可以直接对字符串计算的东西,这个可以吗?不管了百度一下在说!
JavaScript eval() 函数 W3school官网的定义
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
- 进行常规的运算测试:值得注意的是,进行算数运算,的字符串必须是数字类型的字符串,即不可以包含非数字(空格除外,运算符除外)
<html>
<body>
<script type="text/javascript">
console.log("eval('1+2+3')="+eval("1+2+3"));
console.log("eval('3&5')="+eval("3&5"));
// console.log(eval("1+ 2+d"));错误的,不能包含非数字(空格除外,运算符除外)
</script>
</body>
</html>
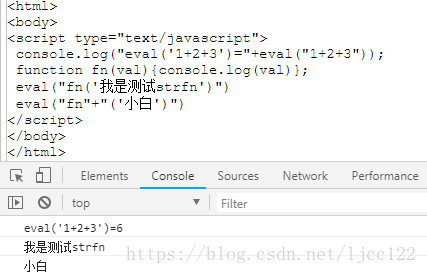
- 测试方法:通过传入(函数名称+参数)字符串,进行函数调用
<html>
<body>
<script type="text/javascript">
console.log("eval('1+2+3')="+eval("1+2+3"));
function fn(val){console.log(val)};//这里可以进行复杂的业务了
eval("fn('我是测试strfn')");//也可以分开传递参数 eval("fn"+"('小白')");
eval("fn"+"('小白')");
</script>
</body>
</html>
其他测试就不一一举例:小白大多测试都通过,最后添加异常,判断等处理,防止出现异常,eval还是有很多强制性,感觉容易出现错误,所以使用时,还是要小心一点。
小白在此,谢谢大家指导。谢谢。
](https://img-blog.csdn.net/20181015111008974?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xqY2MxMjI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)