本系统从前端到后台实现了电子商务网站。页面实现了两套,分别用于PC端以及手机端。后台实现了用户的登录注册、加入购物车、结算功能,以及非常简单的商品信息录入功能。 前端页面使用的JS库是jQuery,对于手机端手势功能是自己实现的没有采用第三方JS库。后台使用的语言是Node,采用Express框架。数据库方面使用MongoDB,使用mongoose简化操作。
先看下实现的效果:
1.PC端首页效果
2.PC端登录页
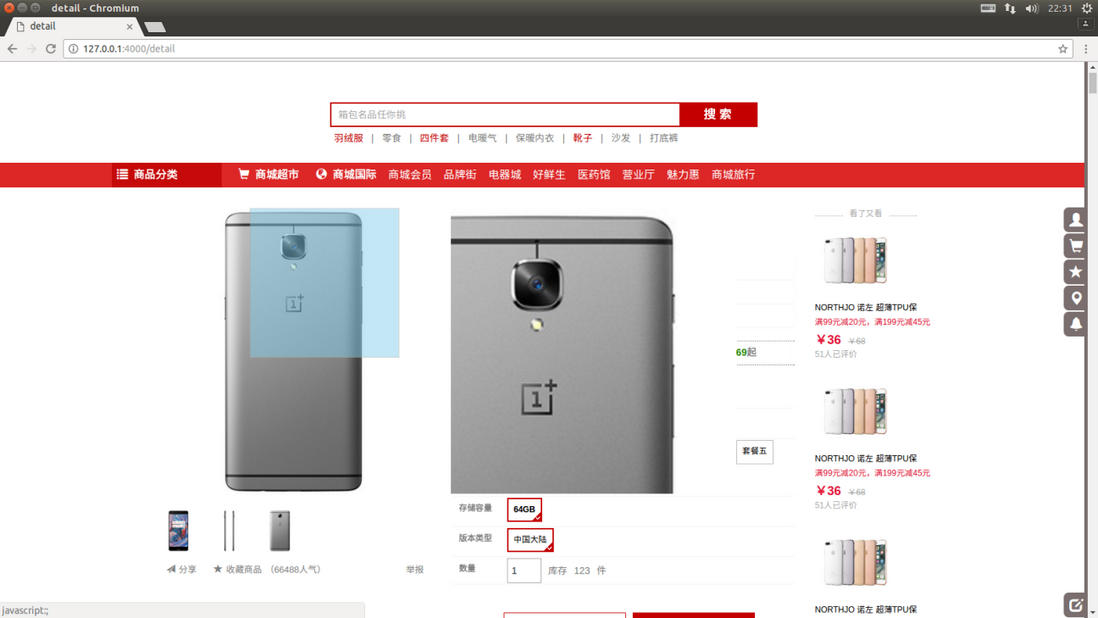
3.PC端详情页面
4.PC端购物车页面
5.PC端支付页面
6.移动端首页
7.移动端登录页面
8.移动端注册页面
9.移动端详情页面
10.移动端详情加入购物车规格选择效果
11移动端购物车页面
12.移动端支付页面
13.移动端搜索页面
查看完整项目可以去我的GitHub,欢迎大家的下载、提问和关注哈。
项目的目录结构是:
系统的入口文件在根目录下的ecdb.js。脚本、样式表、图片等资源存放于public目录下,页面存放在views目录下。
因为系统涉及了数据库,所以下载后不能直接运行。需要安装并正确配置MongoDB数据库,如果本文章收到较好的反馈,我会在以后添加一个无数据库的版本以供大家查看项目实际效果。并在后期再readme文件中加入更加详细的说明。
最后谢谢大家的阅读,欢迎有兴趣的童鞋到我的GitHub添加关注,谢谢了!