项目1 文本与段落标记的应用
知识点:
(1)换行br标记
<br> <!--插入单个换行-->
(2)空格与特殊符号
向网页中添加空格和特殊符号可以使用&符号加上相应的英文单词的缩写,以分号结束,如© ;表示版权, ; 表示空格
(3)注释comment标记
<!--注释内容--> /*方法一*/
<comment>注释内容</comment> /*尽量不使用这种方式,其他浏览器会显示出来*/
(4)文本标记
<strong>表示重要</strong> <!--替代原来的<b></b>-->
<em>表示强调></em> <!--替代原来的<i></i>-->
<u>下画线</u>
<del>表示删除线</del>
<sup>上标</sup>
<sub>下标</sub>
<address>地址</address>
(5)预格式(已编排格式)pre标记
<pre>预设格式</pre>
(6)块引用blockquote标记
<blockquote>块引用</blockquote> <!--向右缩进5个英文字符的位置-->
(7)拼音/音标注释ruby和rt标记
<ruby>
软<rt>ruan</rt>件<rt>jian</rt>工<rt>gong</rt>程<rt>cheng</rt>
</ruby>
(8)字体font标记
<font face=" " size=" " color=" ">文字</font>
实训过程:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<meta name="keywords" content="Web前端开发,网页设计">
<title>格式化文本信息</title>
<style type = "text/css">
p{
font-size: 30px;
color:blue;
text-indent: 4em;
}
</style>
</head>
<body>
<strong>1.标题字应用</strong>
<h1 align = "center"><ruby>软<rt>ruan</rt>件<rt>jian</rt>工<rt>gong</rt>程<rt>cheng</rt></ruby>是全国就业薪酬涨幅最大的专业</h2>
<h2 align = "left"><ruby>软<rt>ruan</rt>件<rt>jian</rt>工<rt>gong</rt>程<rt>cheng</rt></ruby>是全国就业薪酬涨幅最大的专业</h2>
<h4 align = "right"><ruby>软<rt>ruan</rt>件<rt>jian</rt>工<rt>gong</rt>程<rt>cheng</rt></ruby>是全国就业薪酬涨幅最大的专业</h2>
<hr color = "#ff3333">
<strong>2.段落、字体、标记应用</strong>
<p align="center">网页的本质就是超级文本标记语言,通过结合使用其他的web技术(如脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。</p>
<strong>3.文本标记应用</strong>
<br>
<strong>2x<sup>2</sup>+3x=9</strong>
<em>x<sub>1</sub>+x<sub>2</sub>=10</em>
<address地址:>江苏省南京市珠江路1924号</address>
<blockquote>超文本表达语言,即为超文本标记语言,简称为HTML。超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,
它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,
且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,
因而可能会有不同的显示效果。</blockquote>
<strong>4.其他排版标记应用</strong>
<pre><font size="7"> 登 高</font>
<font size="5"> ——杜甫
风急天高猿啸哀⑵, 渚清沙白鸟飞回⑶。
无边落木萧萧下⑷, 不尽长江滚滚来。
万里悲秋常作客⑸,百年多病独登台⑹。
艰难苦恨繁霜鬓⑺, 潦倒新停浊酒杯⑻。
【评析】此诗前四句写登高见闻。首联对起。诗人围绕夔州的特定环境,用“风急”二字带动全联,一开头就写成了千古流传的佳句。夔州向以猿多著称,峡口更以风大闻名。
秋日天高气爽,这里却猎猎多风。诗人登上高处,峡中不断传来“高猿长啸”之声,大有“空谷传响,哀转久绝”(《水经注·江水》)的意味。诗人移动视线,由高处转向江水洲渚,
在水清沙白的背景上,点缀着迎风飞翔、不住回旋的鸟群,真是一幅精美的画图。其中天、风,沙、渚,猿啸、鸟飞,天造地设,自然成对。不仅上下两句对,而且还有句中自对,
如上句“天”对“风”,“高”对“急”;下句“沙”对“渚”,“白”对“清”,读来富有节奏感。经过诗人的艺术提炼,十四个字,字字精当,无一虚设,用字遣辞,“尽谢斧凿”,
达到了奇妙难名的境界。更值得注意的是:对起的首句,末字常用仄声,此诗却用平声入韵。沈德潜因有“起二句对举之中仍复用韵,格奇而变”(《唐诗别裁》)的赞语。</font>
</pre>
<hr color="#ff00ff" size="3">
</body>
</html>
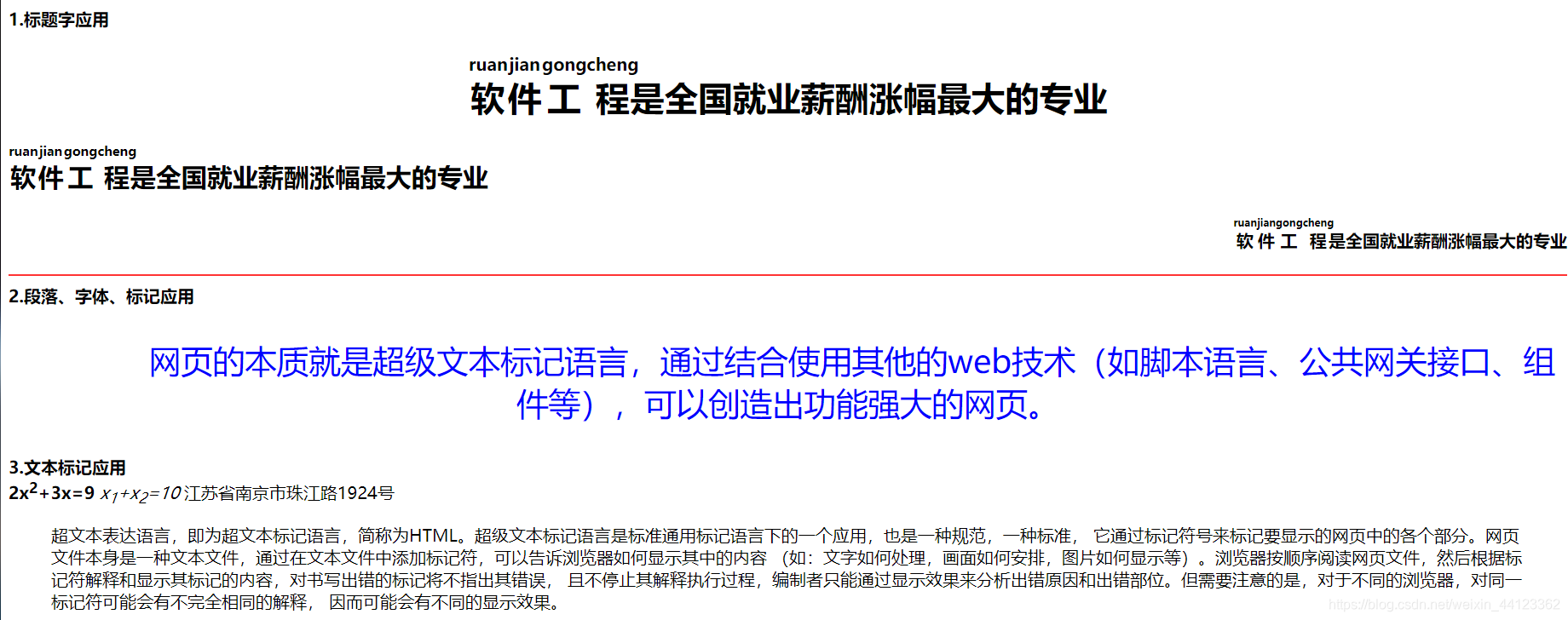
效果如下:


项目2 高效资讯新闻条目设计
实训要求:
利用无序列表设计“中国教育和科研计算机网”主页中的“高校资讯”新闻条目。
知识点:
(1)无序列表ul标记
<ul type="disc">
<li type="">列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
(2)图层div标记
<html>
<body>
<h3>This is a header</h3>
<p>This is a paragraph.</p>
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
</body>
</html>
文档中的一个部分会显示为绿色:

(4)样式的应用
注意:使用开始符为“.”(点号)的样式是类样式,引用时使用标记的class属性,使用开始符为“#”的样式是id样式,引用时使用标记的id属性
实训过程:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset="utf-8">
<meta name="keywords" content="Web前端开发,网页设计">
<title>无序列表</title>
<style type = "text/css">
.bt{
font-size:22px; /*设置字体大小*/
font-family: 黑体; /*设置字体系列*/
margin:0 auto:; /*设置边界,上下为0,左右为自动*/
padding: 0 20px; /*设置填充,上下为0,左右为20px*/
}
.div1{
width:530px; /*设置宽度*/
height:280px; /*设置高度*/
border:1px solid #ccff99; /*设置边框样式,粗细为1px、实线、颜色为#ccff99*/
}
ul{
list-style-type: disc; /*设置列表符号类型,默认值*/
line-height: 33px; /*设置行高*/
color: blue; /*设置颜色*/
}
h2{
font-size: 32px; /*设置字体大小*/
background: #ebebeb; /*设置背景颜色*/
color: #000099; /*设置前景颜色*/
margin: 0 auto 10px auto; /*设置边界,上、右、下、左边界值*/
}
</style>
</head>
<body>
<div class="div1">
<h2>科研发展</h2>
<p class="bt">高效资讯 科技前沿 成果展示 学术会议</p>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
<li>香蕉</li>
</ul>
</div>
</body>
</html>
效果如下: